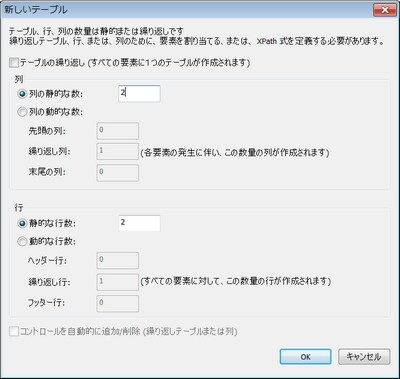
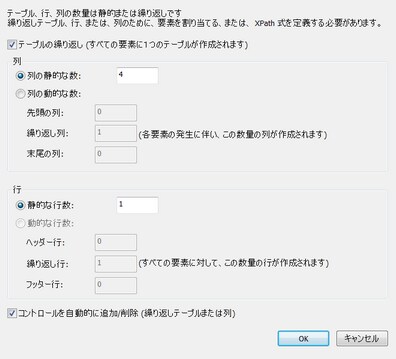
[テーブル] コントロールは、 静的テーブル、繰り返しテーブル、動的な行を持つテーブル、または 動的な列を持つテーブル テーブルを挿入します。デザインにコントロールをドロップすると新しいテーブルダイアログが表示されます(下のスクリーンショット)。
•列と行の静的な数を指定すると (下のスクリーンショット左側)、 静的なテーブル が作成されます。
•繰り返しテーブル は、テーブルに関連付けられた要素が発生する都度作成される新しいテーブル作成されるテーブルです。繰り返しテーブル を作成するにはテーブルの繰り返しチェックボックスを選択します。要素の繰り返される各インスタンスが新しいテーブルとして作成されます。列と行の数は静的な数として指定されます (下のスクリーンショット右側)。
•動的な行を持つテーブルでは、テーブル全体ではなく、テーブルの行のグループが繰り返されます。動的 テーブルを作成するには、テーブルの繰り返しチェックボックスの選択が解除されていて、行の動的な行数ラジオ ボタンが選択されていることを確認してください。繰り返される要素の各インスタンスが、ユーザーにより定義される行の数として作成されます。列数は、 (静的に) 固定、または (動的に)に繰り返すことができます。
•動的な列が存在するテーブル 内では、選択された要素ノードに対応する各行、列が繰り返されます。このように新しい列を動的に対応する要素の発生に対して作成することができます。動的な列を作成するには、列の動的な数量のラジオボタンを使用します。動的な列 繰り返しテーブル と 動的な行が存在するテーブルのために生成することができます。
繰り返しテーブルと動的な行が存在するテーブルには、コントロールの自動追加/削除を追加することができます。追加された場合、繰り返される要素の各インスタンスには削除コントロールが横に表示されます。これにより、エンド ユーザは要素のこのインスタンスを削除することができます。繰り返される要素が (繰り返しテーブル) テーブルまたは(動的な行を持つテーブル) 行として作成されるかにより、新しいテーブルまたは行 (対応する要素のインスタンス) を追加する追加コントロールが追加されます。
テーブルのセルは (静的および動的) 以下を含むことができます:
•静的なテキスト
•ページソースからのノード
•ページ コントロール
•ネストされたテーブル
テーブルのフォーマットのプロパティは[スタイル & プロパティ] ペインおよび、テーブルのコンテキスト メニューで使用することができます。
詳細に関しては、テーブルのセクションを参照してください。
•( [スタイル & プロパティ] ペインの) スタイルまたはプロパティをリセットする場合、プロパティを選択してペインのツールバーの [リセット] をクリックします。 •( [スタイル & プロパティ] ペインの) スタイルまたはプロパティをリセットする場合、プロパティを選択してペインのツールバーの [リセット] をクリックします。 •デザイン内で他の場所に [コントロールをコピーする] 場合は、[Ctrl] を押して、コントロールを希望する場所にドラッグアンドドロップします。 |
テーブルのイベント
テーブルコントロールに関連したイベントはありません。
テーブルプロパティ
[スタイル & プロパティ] ペイン で使用可能なコントロールのプロパティは以下に表示される順にリストされています。
テーブルセル
他のプロジェクト設定ダイアログの全てのスタイルが がtrueに設定されている場合、全てのスタイル プロパティは 表示されます。(この設定のデフォルトは false です。)
下の2つのマップ式などのスタイルにより 単一の XPath を介してコンポーネントのスタイルの全てを設定することができます
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
下のポイントに注意してください:
•マップではない場合でもすべてのスタイル プロパティのために値が入力された場合でも、スタイル & プロパティペイン 内の現在のコンポーネントのすべてのスタイリングプロパティが表示されません。 •これは高度な機能ですので Xpath マップ式の構文と値が正確確認してください。 •全ての順序でマップのキー値ペアを入力することができます。 •キーの名前はスタイルプロパティ (またh、スタイル)の名前です。上の最初のマップでは、例えば、太字のテキスト と テキストサイズ はスタイル名です。特定のコンポーネントのために使用できるスタイルは スタイル & プロパティペイン内でそのコンポーネントの下にリストされています。 •2番目のマップ内で表示されているとおり使用するスタイルシートも指定することができます。
|
オブジェクトの背景色を設定します。以下を行い色を選択します:
•色パレットをクリックして背景色を選択します。 •コンボ ボックスのドロップダウン リストから色を選択します。コントロールの背景色を選択するには、 コンボボックス内で、アイテム コントロールの背景色 を選択します。 •値フィールドをダブルクリックして色のコードを入力します (例えば、 #FF0000)、または、 XPath ツールバー ボタンをクリックして、必要とするテキストを生成します。コントロールの背景色を選択するには、 XPath 式: "control" 式を入力します。
メモ: セルのトップの背景色を、セル内のコントロールと同じ色にするには以下を行います: (i) コントロールの背景色 をプロパティのコンボボックスから選択、または、 (ii) XPath 式 "control" をプロパティの値フィールドに入力します。
メモ: コンテキストに従いコントロールを有効化/無効化することができます。例えば、個人情報に関する書式の場合は、ユーザーは 生命保険の有無について入力し、生命保険の詳細に関するフィールドが有効化されるように設定することができます。それ以外の場合は、これらのフィールドは無効化することができます。フィールドを有効化または無効化するには、対応するコントロールの 有効化/無効化 プロパティを使用します。 オブジェクトが無効化されている場合の背景色を設定するには、背景色 (無効化済み)プロパティを使用します。
|
テーブルセルのためにこのプロパティを使用することができ true または false の値を取ります。デフォルトは false です。列の幅の最小値を決定する wrap_content 計算を行う際に true に設定されている場合、このセルのコンテンツは無視されます。
|
このプロパティは列グループの最初の列内でのみ使用することができます。このプロパティは true または false の値を取ります。デフォルトは、 false です。trueにプロパティが設定されているとデザイン内の列グループが1つまたは複数の列により構成されているかに関わらず、すべての列グループの列は、単一の列にスパンされます。
変換は以下の2つのステップで発生すると考えることができます: (i) ジョイン コマンド が使用されたと同様、デザイン内で列グループ内の(静的を含む全ての型の)全ての列が1つの列にジョインされます。 (ii) 出力内では、繰り返し要素のインスタンスが単一の列として作成されます。(i) デザイン内でスパンされた動的な列内で検索された (ii) 出力列に対応するここの要素インスタンスを検索しようと試みた XPath 式はエラーを返します: (ii) 出力内では、繰り返し要素のインスタンスが単一の列として作成されます。(i) デザイン内の列内でロケートされた (ii) 出力列に対応するここの要素インスタンスを検索しようと試みた XPath 式はエラーを返します:
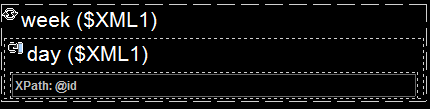
下のスクリーンショットは、行グループ内で作成された動的な列の簡単なサンプルを表示しています。デザイン内の列グループには、 day 要素と関連付けられている単一の列グループが含まれており、 この列グループは、( day 要素の親であるページソース内の) week 要素に関連付けられている(繰り返し)テーブル内に存在します。week 要素は繰り返されるため、各 week 要素のために新しいテーブルが作成されます。ページソース内で、 week 要素の day 子要素が複数存在する場合、デザイン内で列グループの動的な列はスパンされず、 (各 week のために) day 子要素内に存在する数と同時数の列を持つテーブルがこのデザインから生成されます。しかしながら、列グループのスパン プロパティを true に設定すると、生成されたテーブル内の列はスパンされ、テーブルには1つの列のみが存在するようになります。  行グループ関しては、次を参照してください:動的な列。列をスパンする方法の詳細については セクション行/列のジョインとスパンを参照してください。
|
コントロールの枠とコントロールのコンテンツ間のスペースであるコントロールのパディングを設定します。コントロールがテーブルでパディングがテーブル行または列上のセットである場合、パディングは行または列内に含まれるコントロールの余白に追加されます。これは含まれているコントトールのインセットを増加し、テーブルセルのサイズを変更しません。
長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。パディングはコントロールの4つのサイドすべてに対して設定することができます。4つの辺のため異なるパディングを設定するには、 パディング プロパティを展開して、 個別のパディングを設定することのできる個別のパディングプロパティ (左側、右側、上側、下側) を表示します。例: パディング を 6px に設定し、 下側のパディングを 12px に設定すると、上側、左側、および、右側は 6px になり、下のパディングは 12px になります。
ピクセル、dp (デバイスに依存しないピクセル)(device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels)間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
コントロールの左の枠とコントロールのコンテンツ間のスペースであるコントロールのパディングを設定します。長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
コントロールの右の枠とコントロールのコンテンツ間のスペースであるコントロールのパディングを設定します。長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
コントロールの上の枠とコントロールのコンテンツ間のスペースであるコントロールのパディングを設定します。長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
コントロールの下の枠とコントロールのコンテンツ間のスペースであるコントロールのパディングを設定します。長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
テーブルアイテムの4つのサイドの境界線の幅 を設定します。長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。4つのサイドの境界線の幅を設定するには、境界線の幅プロパティを展開し、個々の境界線の幅のプロパティ (左側、右側、上側、下側) を表示し、異なる値を設定します。例: 境界線の幅 が 1px に、また、 境界線の幅 Top が 2px に設定されている場合、左側、右側、下側の境界線の幅は 1px になり、上側の境界線の幅は 2px になります。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
テーブルアイテムの4つのサイドの境界線の色を設定します。コンボボックスのドロップダウンリストから値を選択します。 または、値フィールド内をダブルクリックして、値を入力します。 4つのサイドのために異なる境界線の色を設定するには、境界線の色 プロパティを展開し、個別の境界線色プロパティ (左側、右側、上側、下側) を表示し、異なる値を設定します。 例: 境界線の色 を 青色、 境界線の上部の色 を赤色 に設定すると、境界線の左側、右側、下側は、すべて青色になり、境界線の上の部分は赤色で表示されます。
|
テーブルアイテムの4つのサイドの境界線のスタイルを設定します。コンボボックスのドロップダウンリストから値を選択します。 または、値フィールド内をダブルクリックして、値を入力します。4つのサイドのために異なる境界線のスタイルを設定するには、境界線のスタイル プロパティを展開し、個別の境界線スタイルプロパティ (左側、右側、上側、下側) を表示し、異なる値を設定します。 例: 境界線スタイル を点線に設定すると、境界線のスタイルの上側は実線になり、左側、右側、下側の境界線は、点線になりますが、上側の境界線のスタイルはになります。
|
このコントロールと関連付けられる 1 つまたは複数の CSS クラス。スペースを使用して複数のクラスを割り当てます: LabelClassOne LabelClassTwo。これらのクラスは、(ブラウザー設定ダイアログで指定された) CSS ファイル内で、このコントロールのためにプロパティを割り当てるために使用することができます。
|
テーブル列
他のプロジェクト設定ダイアログの全てのスタイルが がtrueに設定されている場合、全てのスタイル プロパティは 表示されます。(この設定のデフォルトは false です。)
下の2つのマップ式などのスタイルにより 単一の XPath を介してコンポーネントのスタイルの全てを設定することができます
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
下のポイントに注意してください:
•マップではない場合でもすべてのスタイル プロパティのために値が入力された場合でも、スタイル & プロパティペイン 内の現在のコンポーネントのすべてのスタイリングプロパティが表示されません。 •これは高度な機能ですので Xpath マップ式の構文と値が正確確認してください。 •全ての順序でマップのキー値ペアを入力することができます。 •キーの名前はスタイルプロパティ (またh、スタイル)の名前です。上の最初のマップでは、例えば、太字のテキスト と テキストサイズ はスタイル名です。特定のコンポーネントのために使用できるスタイルは スタイル & プロパティペイン内でそのコンポーネントの下にリストされています。 •2番目のマップ内で表示されているとおり使用するスタイルシートも指定することができます。
|
オブジェクトの幅を設定します。fill_parent、 wrap_content またはパーセンテージの値をコンボ ボックスのドロップダウン リストから選択します。パーセンテージの値は親オブジェクトのパーセンテージです。
•fill_parent:幅は親と同じ幅になります。例えば、テーブルの行などです。 •Wrap_content:幅はコンテンツに必要とされる幅になります。この値が選択されているとプロパティ:幅はコンテンツに必要とされる幅になります。この値が選択されているとプロパティ 最大の幅 を使用できるようになります。特定のセルの幅がテーブル列の幅の計算に考慮されないようにするには、関連するセルの Skip wrap_content true に設定します。 •wrap_content_fit_parent: テーブルが親オブジェクトよりも幅が広い場合、列の幅を削減するためにこの値は列に対して使用することができます。テーブルが親オブジェクトよりも幅が狭い場合、この値は wrap_content と同じ効果を持ちます。 •パーセントの値:親オブジェクトのパーセンテージ。ドロップダウンリストから値を選択します。または直接値を入力します。 •ピクセル、dp、 または sp の値:ドロップダウンリストから値を選択します。または直接値を入力します。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
列の幅 プロパティが wrap_content に設定されている場合のみこのプロパティを使用することができます。幅の最大値 プロパティはテーブル列の最大幅を設定します。プロパティのコンボボックスから値を選択します。以下の値を使用することができます:
•パーセンテージの値:ページの幅のパーセンテージです。ドロップダウンリストから値を選択します、または、直接値を入力します。 •ピクセル、dp、または sp 値:ドロップダウンリストからピクセル、dp、 または sp の値を選択します、または、直接値を入力します。
|
true() または false()を評価する XPath 式です。式が、 false() のみを評価する場合、 false() と評価した場合、コントロールは可視ではありません。 式が true() を評価し、または他の値を返す場合、コントロールは可視です。 デフォルトは true() です。値フィールドをダブルクリックして、または、 [XPath] ボタンをクリックして XPath 式を入力または編集します。 可視プロパティは、 XPath 式を true() と評価するにかかわらず、オブジェクトを可視に表示するために使用できます。この結果、オブジェクトの表示は、データの構造とデータに基づき動的に行うことができます。
メモ: スパンされた列または行の可視性に関してはテーブルプロパティを参照してください。
メモ: $MTControlValue 変数は、可視 プロパティの評価のために使用することはできません。使用された場合、検証エラーの結果が発生します。
|
オブジェクトの背景色を設定します。以下を行い色を選択します:
•色パレットをクリックして背景色を選択します。 •コンボ ボックスのドロップダウン リストから色を選択します。コントロールの背景色を選択するには、 コンボボックス内で、アイテム コントロールの背景色 を選択します。 •値フィールドをダブルクリックして色のコードを入力します (例えば、 #FF0000)、または、 XPath ツールバー ボタンをクリックして、必要とするテキストを生成します。コントロールの背景色を選択するには、 XPath 式: "control" 式を入力します。
メモ: セルのトップの背景色を、セル内のコントロールと同じ色にするには以下を行います: (i) コントロールの背景色 をプロパティのコンボボックスから選択、または、 (ii) XPath 式 "control" をプロパティの値フィールドに入力します。
メモ: コンテキストに従いコントロールを有効化/無効化することができます。例えば、個人情報に関する書式の場合は、ユーザーは 生命保険の有無について入力し、生命保険の詳細に関するフィールドが有効化されるように設定することができます。それ以外の場合は、これらのフィールドは無効化することができます。フィールドを有効化または無効化するには、対応するコントロールの 有効化/無効化 プロパティを使用します。 オブジェクトが無効化されている場合の背景色を設定するには、背景色 (無効化済み)プロパティを使用します。
|
テーブルアイテムの4つのサイドの境界線の幅 を設定します。長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。4つのサイドの境界線の幅を設定するには、境界線の幅プロパティを展開し、個々の境界線の幅のプロパティ (左側、右側、上側、下側) を表示し、異なる値を設定します。例: 境界線の幅 が 1px に、また、 境界線の幅 Top が 2px に設定されている場合、左側、右側、下側の境界線の幅は 1px になり、上側の境界線の幅は 2px になります。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
テーブルアイテムの4つのサイドの境界線の色を設定します。コンボボックスのドロップダウンリストから値を選択します。 または、値フィールド内をダブルクリックして、値を入力します。 4つのサイドのために異なる境界線の色を設定するには、境界線の色 プロパティを展開し、個別の境界線色プロパティ (左側、右側、上側、下側) を表示し、異なる値を設定します。 例: 境界線の色 を 青色、 境界線の上部の色 を赤色 に設定すると、境界線の左側、右側、下側は、すべて青色になり、境界線の上の部分は赤色で表示されます。
|
テーブルアイテムの4つのサイドの境界線のスタイルを設定します。コンボボックスのドロップダウンリストから値を選択します。 または、値フィールド内をダブルクリックして、値を入力します。4つのサイドのために異なる境界線のスタイルを設定するには、境界線のスタイル プロパティを展開し、個別の境界線スタイルプロパティ (左側、右側、上側、下側) を表示し、異なる値を設定します。 例: 境界線スタイル を点線に設定すると、境界線のスタイルの上側は実線になり、左側、右側、下側の境界線は、点線になりますが、上側の境界線のスタイルはになります。
|
このコントロールと関連付けられる 1 つまたは複数の CSS クラス。スペースを使用して複数のクラスを割り当てます: LabelClassOne LabelClassTwo。これらのクラスは、(ブラウザー設定ダイアログで指定された) CSS ファイル内で、このコントロールのためにプロパティを割り当てるために使用することができます。
|
異なる背景色がテーブルの行とテーブルの列に与えられている場合、共通部分にあるセルは、列の色が割り当てられます。この設定は、セルの背景色の設定によりオーバーライドすることができます。 |
テーブル行
他のプロジェクト設定ダイアログの全てのスタイルが がtrueに設定されている場合、全てのスタイル プロパティは 表示されます。(この設定のデフォルトは false です。)
下の2つのマップ式などのスタイルにより 単一の XPath を介してコンポーネントのスタイルの全てを設定することができます
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
下のポイントに注意してください:
•マップではない場合でもすべてのスタイル プロパティのために値が入力された場合でも、スタイル & プロパティペイン 内の現在のコンポーネントのすべてのスタイリングプロパティが表示されません。 •これは高度な機能ですので Xpath マップ式の構文と値が正確確認してください。 •全ての順序でマップのキー値ペアを入力することができます。 •キーの名前はスタイルプロパティ (またh、スタイル)の名前です。上の最初のマップでは、例えば、太字のテキスト と テキストサイズ はスタイル名です。特定のコンポーネントのために使用できるスタイルは スタイル & プロパティペイン内でそのコンポーネントの下にリストされています。 •2番目のマップ内で表示されているとおり使用するスタイルシートも指定することができます。
|
true() または false()を評価する XPath 式です。式が、 false() のみを評価する場合、 false() と評価した場合、コントロールは可視ではありません。 式が true() を評価し、または他の値を返す場合、コントロールは可視です。 デフォルトは true() です。値フィールドをダブルクリックして、または、 [XPath] ボタンをクリックして XPath 式を入力または編集します。 可視プロパティは、 XPath 式を true() と評価するにかかわらず、オブジェクトを可視に表示するために使用できます。この結果、オブジェクトの表示は、データの構造とデータに基づき動的に行うことができます。
メモ: スパンされた列または行の可視性に関してはテーブルプロパティを参照してください。
メモ: $MTControlValue 変数は、可視 プロパティの評価のために使用することはできません。使用された場合、検証エラーの結果が発生します。
|
オブジェクトの背景色を設定します。以下を行い色を選択します:
•色パレットをクリックして背景色を選択します。 •コンボ ボックスのドロップダウン リストから色を選択します。コントロールの背景色を選択するには、 コンボボックス内で、アイテム コントロールの背景色 を選択します。 •値フィールドをダブルクリックして色のコードを入力します (例えば、 #FF0000)、または、 XPath ツールバー ボタンをクリックして、必要とするテキストを生成します。コントロールの背景色を選択するには、 XPath 式: "control" 式を入力します。
メモ: セルのトップの背景色を、セル内のコントロールと同じ色にするには以下を行います: (i) コントロールの背景色 をプロパティのコンボボックスから選択、または、 (ii) XPath 式 "control" をプロパティの値フィールドに入力します。
メモ: コンテキストに従いコントロールを有効化/無効化することができます。例えば、個人情報に関する書式の場合は、ユーザーは 生命保険の有無について入力し、生命保険の詳細に関するフィールドが有効化されるように設定することができます。それ以外の場合は、これらのフィールドは無効化することができます。フィールドを有効化または無効化するには、対応するコントロールの 有効化/無効化 プロパティを使用します。 オブジェクトが無効化されている場合の背景色を設定するには、背景色 (無効化済み)プロパティを使用します。
|
テーブルアイテムの4つのサイドの境界線の幅 を設定します。長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。4つのサイドの境界線の幅を設定するには、境界線の幅プロパティを展開し、個々の境界線の幅のプロパティ (左側、右側、上側、下側) を表示し、異なる値を設定します。例: 境界線の幅 が 1px に、また、 境界線の幅 Top が 2px に設定されている場合、左側、右側、下側の境界線の幅は 1px になり、上側の境界線の幅は 2px になります。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
テーブルアイテムの4つのサイドの境界線の色を設定します。コンボボックスのドロップダウンリストから値を選択します。 または、値フィールド内をダブルクリックして、値を入力します。 4つのサイドのために異なる境界線の色を設定するには、境界線の色 プロパティを展開し、個別の境界線色プロパティ (左側、右側、上側、下側) を表示し、異なる値を設定します。 例: 境界線の色 を 青色、 境界線の上部の色 を赤色 に設定すると、境界線の左側、右側、下側は、すべて青色になり、境界線の上の部分は赤色で表示されます。
|
テーブルアイテムの4つのサイドの境界線のスタイルを設定します。コンボボックスのドロップダウンリストから値を選択します。 または、値フィールド内をダブルクリックして、値を入力します。4つのサイドのために異なる境界線のスタイルを設定するには、境界線のスタイル プロパティを展開し、個別の境界線スタイルプロパティ (左側、右側、上側、下側) を表示し、異なる値を設定します。 例: 境界線スタイル を点線に設定すると、境界線のスタイルの上側は実線になり、左側、右側、下側の境界線は、点線になりますが、上側の境界線のスタイルはになります。
|
このコントロールと関連付けられる 1 つまたは複数の CSS クラス。スペースを使用して複数のクラスを割り当てます: LabelClassOne LabelClassTwo。これらのクラスは、(ブラウザー設定ダイアログで指定された) CSS ファイル内で、このコントロールのためにプロパティを割り当てるために使用することができます。
|
異なる背景色がテーブルの行とテーブルの列に与えられている場合、共通部分にあるセルは、列の色が割り当てられます。この設定は、セルの背景色の設定によりオーバーライドすることができます。 |
テーブル行グループ
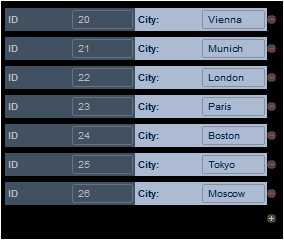
構造を表示するためにコントロールを自動追加/削除します。ソリューションの [追加] ボタンにより他の繰り返し構造を追加します。 ソリューションのボタンは繰り返し構造の各発生に使用することが可能で、その構造の発生を削除します。したのスクリーンショットは、ソシューションの繰り返しテーブル構造の中のこれらのボタンを表示しています。  このプロパティにより [追加] および [削除] ボタンが自動的にデザインに追加されるか定義します。プロパティの値は true または false です。値はいつでも変更することができます。
|
プロパティの XPath 式により返されるアイテムの数に対して繰り返されるテーブルの数を設定します。
XPath 式はデータツリーの繰り返しノードを選択することができます。これは、特定のノードの発生を希望する回数生成し、繰り返しの回数を動的に設定する際に役に立ちます。 このように、選択されたノードの発生回数は変更し、繰り返されるテーブルの数も自動的に変更されます。 例えば、 XPath 式のプロパティが $XML1/Office/Department とします。そして、テーブルが生成される回数はの $XML1/Office/Department要素の数に等しくなります。
XPath 式はデータツリーに対する関連付けから解除されることもできます。この場合、作成されるテーブルはから外されることもできます。この場合、返されるシーケンスにテーブルが各アイテムのために作成されます。例えば:
•1 to 9 の式の場合は 9 回 •"John", "Mary" の場合は 2 回 •45, true()の場合は 2 回
|
true() または false()を評価する XPath 式です。式が、 false() のみを評価する場合、 false() と評価した場合、コントロールは可視ではありません。 式が true() を評価し、または他の値を返す場合、コントロールは可視です。 デフォルトは true() です。値フィールドをダブルクリックして、または、 [XPath] ボタンをクリックして XPath 式を入力または編集します。 可視プロパティは、 XPath 式を true() と評価するにかかわらず、オブジェクトを可視に表示するために使用できます。この結果、オブジェクトの表示は、データの構造とデータに基づき動的に行うことができます。
メモ: スパンされた列または行の可視性に関してはテーブルプロパティを参照してください。
メモ: $MTControlValue 変数は、可視 プロパティの評価のために使用することはできません。使用された場合、検証エラーの結果が発生します。
|
テーブル行グループ
プロパティの XPath 式により返されるアイテムの数に対して繰り返されるテーブルの数を設定します。
XPath 式はデータツリーの繰り返しノードを選択することができます。これは、特定のノードの発生を希望する回数生成し、繰り返しの回数を動的に設定する際に役に立ちます。 このように、選択されたノードの発生回数は変更し、繰り返されるテーブルの数も自動的に変更されます。 例えば、 XPath 式のプロパティが $XML1/Office/Department とします。そして、テーブルが生成される回数はの $XML1/Office/Department要素の数に等しくなります。
XPath 式はデータツリーに対する関連付けから解除されることもできます。この場合、作成されるテーブルはから外されることもできます。この場合、返されるシーケンスにテーブルが各アイテムのために作成されます。例えば:
•1 to 9 の式の場合は 9 回 •"John", "Mary" の場合は 2 回 •45, true()の場合は 2 回
|
true() または false()を評価する XPath 式です。式が、 false() のみを評価する場合、 false() と評価した場合、コントロールは可視ではありません。 式が true() を評価し、または他の値を返す場合、コントロールは可視です。 デフォルトは true() です。値フィールドをダブルクリックして、または、 [XPath] ボタンをクリックして XPath 式を入力または編集します。 可視プロパティは、 XPath 式を true() と評価するにかかわらず、オブジェクトを可視に表示するために使用できます。この結果、オブジェクトの表示は、データの構造とデータに基づき動的に行うことができます。
メモ: スパンされた列または行の可視性に関してはテーブルプロパティを参照してください。
メモ: $MTControlValue 変数は、可視 プロパティの評価のために使用することはできません。使用された場合、検証エラーの結果が発生します。
|
テーブル
ページまたはプロジェクトの他の場所からのコントロールを参照するために使用されます。値フィールドの内側をダブルクリックして編集します。
|
他のプロジェクト設定ダイアログの全てのスタイルが がtrueに設定されている場合、全てのスタイル プロパティは 表示されます。(この設定のデフォルトは false です。)
下の2つのマップ式などのスタイルにより 単一の XPath を介してコンポーネントのスタイルの全てを設定することができます
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
下のポイントに注意してください:
•マップではない場合でもすべてのスタイル プロパティのために値が入力された場合でも、スタイル & プロパティペイン 内の現在のコンポーネントのすべてのスタイリングプロパティが表示されません。 •これは高度な機能ですので Xpath マップ式の構文と値が正確確認してください。 •全ての順序でマップのキー値ペアを入力することができます。 •キーの名前はスタイルプロパティ (またh、スタイル)の名前です。上の最初のマップでは、例えば、太字のテキスト と テキストサイズ はスタイル名です。特定のコンポーネントのために使用できるスタイルは スタイル & プロパティペイン内でそのコンポーネントの下にリストされています。 •2番目のマップ内で表示されているとおり使用するスタイルシートも指定することができます。
|
テーブルが繰り返し または 静的かを定義します。値は true または false です。このプロパティの値は繰り返し (=true)または静的 (=false) テーブルが作成された際に自動的に作成されます。 特定の種類(繰り返しまたは静的)のテーブルが作成されると、種類はプロパティの繰り返し値を変更することで変更できます。 動的テーブルには繰り返しプロパティを使用することはできません。
|
構造を表示するためにコントロールを自動追加/削除します。ソリューションの [追加] ボタンにより他の繰り返し構造を追加します。 ソリューションのボタンは繰り返し構造の各発生に使用することが可能で、その構造の発生を削除します。したのスクリーンショットは、ソシューションの繰り返しテーブル構造の中のこれらのボタンを表示しています。  このプロパティにより [追加] および [削除] ボタンが自動的にデザインに追加されるか定義します。プロパティの値は true または false です。値はいつでも変更することができます。
|
プロパティの XPath 式により返されるアイテムの数に対して繰り返されるテーブルの数を設定します。
XPath 式はデータツリーの繰り返しノードを選択することができます。これは、特定のノードの発生を希望する回数生成し、繰り返しの回数を動的に設定する際に役に立ちます。 このように、選択されたノードの発生回数は変更し、繰り返されるテーブルの数も自動的に変更されます。 例えば、 XPath 式のプロパティが $XML1/Office/Department とします。そして、テーブルが生成される回数はの $XML1/Office/Department要素の数に等しくなります。
XPath 式はデータツリーに対する関連付けから解除されることもできます。この場合、作成されるテーブルはから外されることもできます。この場合、返されるシーケンスにテーブルが各アイテムのために作成されます。例えば:
•1 to 9 の式の場合は 9 回 •"John", "Mary" の場合は 2 回 •45, true()の場合は 2 回
|
テーブル幅の最大値 プロパティは、テーブルの幅: (i) ピクセル、dp、または sp で、 (ii)デバイスのスクリーン幅に相対するか、または (iii) 列のために最適化された値 (wrap_content) を指定します。デフォルトは、 wrap_content です。プロパティコンボ ボックスのドロップダウン リストから値を選択します。テーブルの幅がスクリーンの幅よりも大きい場合は、テーブルは左右のスクロールバーで表示されます。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
詳細に関しては、テーブルプロパティを参照してください。
|
テーブルの高さの最大値 プロパティは、デバイス上でのテーブルの高さを、ピクセルまたはデバイスのスクリーンの高さに相対して指定します。プロパティのコンボボックスから値を一つ選択します。例えば、50% を選択すると、デバイスのスクリーンの高さの半分の高さのテーブルが表示されます。テーブルが上下に長く、割り当てられたスクリーンのスペースに入りきらない場合、テーブルには上下のスクロールバーが表示され、エンドユーザーはテーブルの残りを、割り当てられたスクリーンのスペースの内外でスクロールする事ができます (このサンプルではスクリーンの高さの 50% )。テーブルの上でデザインコンポーネントが発生する場合、これら全てのコンポーネントはテーブルの上に表示されます。 テーブル自身は、このプロパティにより指定された絶対または相対的な高さを持ちます。
ピクセルの値とスクリーンの高さのパーセンテージを除いて、テーブルの高さの最大値 プロパティは2つの他の値を取ることができます:
•スクリーンの高さの残り (最大値): テーブルの高さは、ページの残りが表示されるようにできるだけ最小化されます。 •スクリーンの高さの残り (常に): このオプションによりスクリーンの高さ全体を使用して、ページを表示することができます。テーブルにページを埋めるだけの上下の余白がない場合、追加スペースがテーブルの下に追加され、ページの最後のコンポーネントがスクリーンの下のすぐ上に表示されます。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
詳細に関しては、テーブルプロパティを参照してください。
|
上下にスクロール プロパティは、テーブルの高さの最大値 プロパティのために値が設定されると使用することができます。 1つまたは2つの値をとることができます:
•テーブル全体: テーブル全体は、テーブルの高さの最大値 プロパティを使用してテーブルに割り当てられたテーブルの高さをの内外をスクロールします。 テーブル全体 はデフォルトの値です。 •ヘッダーとフッターを除く行: テーブルのヘッダーとフッタはビュー内では固定されています。 テーブルのボディ行は残りのテーブルの高さ内でスクロールします。
詳細に関しては、テーブルプロパティを参照してください。
|
繰り返し行グループがテーブル内に存在し、スクロールすることのできるテーブルのテーブルの高さの最大値のために値が設定されると行グループチャンクサイズ プロパティを使用することができるようになります。これにより、1度にロードする行グループの数を指定することができます。ユーザーが下にスクロールし、最後にロードされたチャンクの最後の行グループに到達すると、次のチャンクがロードされます。このプロパティのデフォルトの値は存在しません。
詳細に関しては、テーブルプロパティを参照してください。
|
true() または false()を評価する XPath 式です。式が、 false() のみを評価する場合、 false() と評価した場合、コントロールは可視ではありません。 式が true() を評価し、または他の値を返す場合、コントロールは可視です。 デフォルトは true() です。値フィールドをダブルクリックして、または、 [XPath] ボタンをクリックして XPath 式を入力または編集します。 可視プロパティは、 XPath 式を true() と評価するにかかわらず、オブジェクトを可視に表示するために使用できます。この結果、オブジェクトの表示は、データの構造とデータに基づき動的に行うことができます。
メモ: スパンされた列または行の可視性に関してはテーブルプロパティを参照してください。
メモ: $MTControlValue 変数は、可視 プロパティの評価のために使用することはできません。使用された場合、検証エラーの結果が発生します。
|
テーブル内のコントールが自動サイズ調整テキストを持つグループに属するように設定されると、コントロールのこのグループを含むセルは自動的に調整され、全てのセルはビュー内に収まるようにラップされます。これはこれらのコントロールの自動調整によりグループのすべてのセルを表示する共通の最大サイズに調整することにより達成されます。
プロパティはテーブルで使用できます。この値は テキストサイズ自動調整 グループまたはテンプレートグループである場合があります。選択されたグループのコンテンツは自動調整されており、テーブルセルは(カットオフされる代わりに)使用可能な幅内でラップされます これにより長い行が使用可能な幅内で表示できるようになります。プロパティのデフォルトの値は オフです。
詳細に関しては (ボタン または ラベル コントロール)テキスト機能を有するコントロールの テキストサイズの自動調整 プロパティを参照して下さい。
|
オブジェクトの背景色を設定します。以下を行い色を選択します:
•色パレットをクリックして背景色を選択します。 •コンボ ボックスのドロップダウン リストから色を選択します。コントロールの背景色を選択するには、 コンボボックス内で、アイテム コントロールの背景色 を選択します。 •値フィールドをダブルクリックして色のコードを入力します (例えば、 #FF0000)、または、 XPath ツールバー ボタンをクリックして、必要とするテキストを生成します。コントロールの背景色を選択するには、 XPath 式: "control" 式を入力します。
メモ: セルのトップの背景色を、セル内のコントロールと同じ色にするには以下を行います: (i) コントロールの背景色 をプロパティのコンボボックスから選択、または、 (ii) XPath 式 "control" をプロパティの値フィールドに入力します。
メモ: コンテキストに従いコントロールを有効化/無効化することができます。例えば、個人情報に関する書式の場合は、ユーザーは 生命保険の有無について入力し、生命保険の詳細に関するフィールドが有効化されるように設定することができます。それ以外の場合は、これらのフィールドは無効化することができます。フィールドを有効化または無効化するには、対応するコントロールの 有効化/無効化 プロパティを使用します。 オブジェクトが無効化されている場合の背景色を設定するには、背景色 (無効化済み)プロパティを使用します。
|
水平の配置を左、中央、右に設定します。デフォルトは中央です。 値は XPath 式を使用しても定義することができます (これにより値は動的に生成されることができます)。
|
コントロール (またはページ) の余白のオフセットを周りのオブジェクトに相対的に、または含まれるオブジェクトの境界に設定します。長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。特定の余白はコントロールまたはページの4つのサイドすべてに対して設定することができます。4つの辺のため異なる余白を設定するには、余白 プロパティを展開して、 個別の余白 (左側、右側、上側、下側) を表示します。例: 余白を 6px に設定し、 下の余白を 12px に設定すると、上側、左側、および、右側の余白は 6px になり、下の余白は 12px になります。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
コントロールの枠とコントロールのコンテンツ間のスペースであるコントロールのパディングを設定します。コントロールがテーブルでパディングがテーブル行または列上のセットである場合、パディングは行または列内に含まれるコントロールの余白に追加されます。これは含まれているコントトールのインセットを増加し、テーブルセルのサイズを変更しません。
長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。パディングはコントロールの4つのサイドすべてに対して設定することができます。4つの辺のため異なるパディングを設定するには、 パディング プロパティを展開して、 個別のパディングを設定することのできる個別のパディングプロパティ (左側、右側、上側、下側) を表示します。例: パディング を 6px に設定し、 下側のパディングを 12px に設定すると、上側、左側、および、右側は 6px になり、下のパディングは 12px になります。
ピクセル、dp (デバイスに依存しないピクセル)(device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels)間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
テーブルアイテムの4つのサイドの境界線の幅 を設定します。長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。4つのサイドの境界線の幅を設定するには、境界線の幅プロパティを展開し、個々の境界線の幅のプロパティ (左側、右側、上側、下側) を表示し、異なる値を設定します。例: 境界線の幅 が 1px に、また、 境界線の幅 Top が 2px に設定されている場合、左側、右側、下側の境界線の幅は 1px になり、上側の境界線の幅は 2px になります。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
テーブルアイテムの4つのサイドの境界線の色を設定します。コンボボックスのドロップダウンリストから値を選択します。 または、値フィールド内をダブルクリックして、値を入力します。 4つのサイドのために異なる境界線の色を設定するには、境界線の色 プロパティを展開し、個別の境界線色プロパティ (左側、右側、上側、下側) を表示し、異なる値を設定します。 例: 境界線の色 を 青色、 境界線の上部の色 を赤色 に設定すると、境界線の左側、右側、下側は、すべて青色になり、境界線の上の部分は赤色で表示されます。
|
テーブルアイテムの4つのサイドの境界線のスタイルを設定します。コンボボックスのドロップダウンリストから値を選択します。 または、値フィールド内をダブルクリックして、値を入力します。4つのサイドのために異なる境界線のスタイルを設定するには、境界線のスタイル プロパティを展開し、個別の境界線スタイルプロパティ (左側、右側、上側、下側) を表示し、異なる値を設定します。 例: 境界線スタイル を点線に設定すると、境界線のスタイルの上側は実線になり、左側、右側、下側の境界線は、点線になりますが、上側の境界線のスタイルはになります。
|
true の値を選択しテーブル内全てのセルの罫線にテーブルの罫線プロパティを適用します。プロパティは割り当てられた罫線プロパティを持たないテーブルセルにのみプロパティは適用されます。罫線プロパティを一度にすべてのセルに適用する場合役に立ちます。true にこのプロパティが設定されていると、テーブルの罫線の短縮形のプロパティはセルの罫線にパスされます。個別のテーブル罫線 (上、右、下、左) への変更はセルの罫線にパスされません。デフォルトの値のプロパティは false です。
|
iOS テーブルパディング プロパティは、 iOS デバイス上のテーブルのためにパディングが使用されるか否かを設定します。デフォルトの値は true です。プロパティの値が true に設定されている場合、プロパティのデフォルトの状態が含まれ、テーブルの左右に 9px のパディング、テーブルの上下に 5px のパディングが与えられます。パディング プロパティのために値が設定されている場合、 (上を参照) その パディング 値 (上側、右側、下側、左側) は対応する iOS テーブルパディング 値に追加されます。
|
スタイルシートプロパティは、コントロールのために使用されるスタイルシートを設定します。 スタイルシート プロパティのコンボボックスのドロップダウンリストがユーザーが作成したすべてのスタイルシート を表示します。 コントロールのために使用するスタイルシートを選択してください。 または、 XPath 式を使用して使用するスタイルシートを選択します。 後者の方法の利点はスタイルシートの一部を条件月に設定できることです (次を参照 ユーザの作成したスタイルシートを適用する)。 詳細に関しては、スタイルシートを参照してください。
|
このコントロールと関連付けられる 1 つまたは複数の CSS クラス。スペースを使用して複数のクラスを割り当てます: LabelClassOne LabelClassTwo。これらのクラスは、(ブラウザー設定ダイアログで指定された) CSS ファイル内で、このコントロールのためにプロパティを割り当てるために使用することができます。
|
ネストされたテーブルの 全体 が選択されている場合: (i) ネストされているテーブルのプロパティは見出しのテーブルの下にリストされます、 (ii) しかしながら、親テーブルのプロパティに含まれるセル、列、行はそれぞれ、以下の見出しの下にリストされます: 親テーブルのセル、親テーブルの行、 および 親テーブルの列。ネストされているテーブルは上下または左右に配置することができます。 |
| メモ: | テーブルの境界線は便利に境界線設定ダイアログ内で設定することができます (「テーブル | 境界線の設定」)。 |
(C) 2020 Altova GmbH