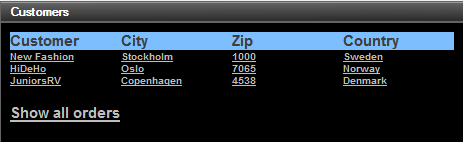
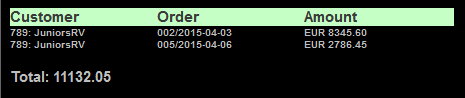
このチュートリアルは、トップページからサブページの開きかた、および Visible プロパティを使用してデータ構造の表示のフィルターの方法を説明します。また、動的テーブル、アクショングループ、更新ノードアクション、 XPath 関数内の小数点などの使用方法も説明します。 トップページ ( 最初のスクリーンショット) は、現在データベースに保存されているすべてのカスタマーを表示しています。 エンドユーザーがカスタマー の詳細 (name、city、etc) をクリックすると、 カスタマーの現在のオーダーを表示するサブページが表示されます (2 番目のスクリーンショット)。


デザインのデータは、以下の 2 つの ページソースに保管されています: カスタマー データを保管するもの、 およびオーダーの詳細を保管するもの。2 つの ページソースには、カスタマーデータをオーダーの詳細とつなぐ共通のカスタマー コード列 があります。 このチュートリアルでは、 XML ファイルを使用しますが、 カスタマー コード 列 が主キーとして使用されているデータベースをページソースとして使用することもできます。
チュートリアルファイル
このチュートリアルのファイルは(マイ) ドキュメント 内の MobileTogether フォルダーにあります: MobileTogetherDesignerExamples\Tutorials\SubPagesAndVisibility。
•カスタマーデータを含む XML データファイル は、 Customers.xml です。
•オーダーデータを含む XML データファイル は、 Orders.xml です。
•完了時のデザインファイルは、以下に類似します: SubPagesAndVisibility.mtd 。
チュートリアルの構造
このチュートリアルは以下のセクションに整理されています: