デザインファイルは、トップページ (名前の付けられたカスタマー) および サブページ (名前の付けられたオーダー) 含みます。 トップページ (カスタマー:下のスクリーンショットの最初のページ) は、データベースに現在保管されているすべてのカスタマーを表示します。エンドユーザー がトップページのカスタマー の詳細 をクリックすると、 サブページ (下のスクリーンショットの2番目のオーダー ページ) が開かれます。この ページは、カスタマーの現在のオーダーを表示します。 トップページは、サブページ、データベース内の現在のオーダー、すべてのカスタマーのオーダーを表示するオプションも表示します。
このデザインの主要なメカニズムは、トップページで選択された (サブページ内の) 特定のカスタマーのオーダーを表示することです。これは、現在のオーダーすべてを表示するデーブルのプロパティと共にアーカイブされています。 プロパティは、どの要素が可視されるかを指定し、また、表示フィルターとして振る舞います。 XPath 式を介して、選択されたカスタマーのそのオーダーのみが可視できるように指定します。 このフィルターされたテーブルは、選択されたカスタマーのオーダーのみを含むカスタマー固有のテーブルの作成の簡単および効果的な代替となります。
デザインステップ
デザインは、以下で説明されるとおり作成されます。 (スクリーンショットは、完成されたデザインのシミュレーションを表示しています。)
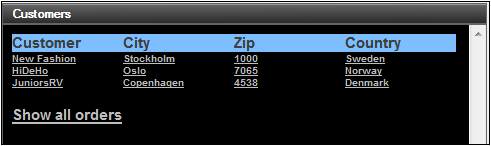
トップページ: カスタマー
•トップページ および 2 つの ページソースの作成: $XML1 および $CUSTOMERS
•$CUSTOMERS のカスタマー データを含む動的テーブルの作成 。 テーブルの各行は、 XML ページソース $CUSTOMERS 内のカスタマーに対応します。
•アクショングループの作成 には以下を行います: (i) ユーザーがクリックするカスタマー ノードに関するデータを使用して、 $XML1 内のノードを更新する。 (ii) オーダーと名前の付けられたサブページへ移動する。
•カスタマーデータを含む各ラベルへのアクショングループ の割り当て この結果、カスタマーデータがクリックされると、アクショングループが実行されます。
•すべての オーダーの作成を表示するラベル。この ラベル アクション(すべての オーダーの表示)は、他のサブページへ移動 アクションとは対照的に、選択された単一のカスタマーのオーダーを表示します。

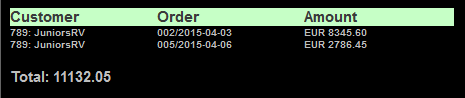
サブページ: オーダー
•サブページのために 3 つの ページソース を作成する:(トップページと共有された) $XML1 、 (トップページと共有された) $CUSTOMERS 、および(トップページと共有された) $ORDERS。
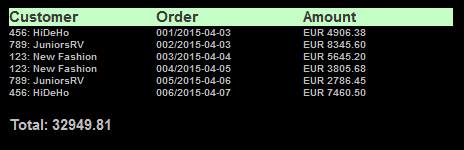
•データファイル内のオーダーの詳細を表示する動的テーブルを作成する (下のスクリーンショットは、テーブル (i) 選択されたカスタマー, および (ii) すべての カスタマーのオーダーを表示します )。 テーブルの各行は、 XML ページソース $ORDERS 内のオーダーに対応します。
•繰り返し行グループのテーブルの可視性プロパティのセットアップ を行い、以下の項目を表示します(i) トップページで選択されたカスタマーのみ、 または (ii) すべての カスタマー。
•総額を生成するための XPath 式の作成 (i) 選択されたカスタマーのすべての オーダー、または (ii) 現在のすべてのオーダー。