エンドユーザーが [Send] ボタン の外観を変更できるオプションが作成されています。以下にこの機能の作成方法が説明されています。
1: [Send] ボタンの色の表示
XML ツリーノード内にボタンの色を保管します。これらのノードが更新されると、 ボタンの色が自動的に新しい色に更新されます。
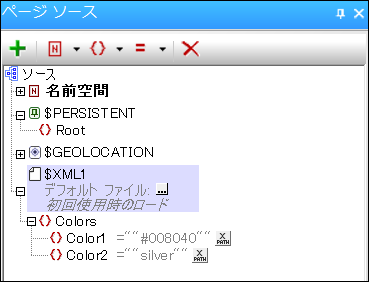
•ページソースペイン 内で、色のノードを含む XML ツリー ($XML1)が作成されています (下のスクリーンショット参照)。 $XML1/Colors/Color1 が背景色のために、 $XML1/Colors/Color2 がテキストの色として使用されています。

•ツリー内では、ノードは固定された XPath 値と共にロードされる 必要があると指定しています。これらの XPath 値は、16 進数の色の値、またはクロスブラウザーでサポートされる色の名前である対応する色の値です。
色を含む XML ツリーノードを構成した後、 [Send] ボタンが色をこれらのノードから取得するように指定されています。 [Send] ボタンを選択して、 [スタイル & プロパティ] ペイン 内で、 背景色 と テキストの色 プロパティの値をチェックします。 これらは背景色のために、$XML1/Colors/Color1 を、テキストの色のために $XML1/Colors/Color2 ノードを選択する XPath 式です。
2: 色を選択するためのカラーピッカーアクションをトリガーする
カラーピッカーアクションがトリガーされると、色を選択するカラーピッカーが表示され、この色の値が XML ノード内に保管されます。
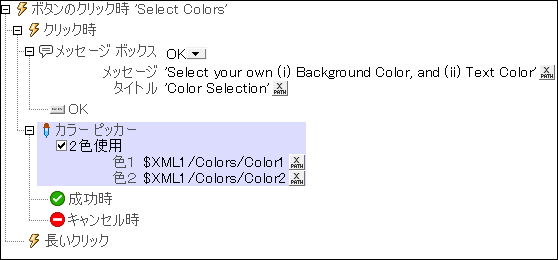
エンドユーザーが [Send] ボタンの背景色とテキストの色を選択することのできる([SEND] ボタンの色) ボタンが作成されています。ユーザーが [SEND] ボタンの色ボタンをクリックすると、ボタンのクリック時 イベントのために定義されたアクションが実行されます (下のスクリーンショット参照)。 これらのアクションは以下に説明されています。

1.色の選択の順序についてエンドユーザーに通知するメッセージボックスが表示されます: 最初に背景色、そして、テキストの色。
2.カラーピッカーアクションは (i) 2つの色が選択されるように指定しています、そして、 (ii) これらの色の値がどこに保管されるかを定義しています。
エンドユーザーが背景色とテキストの色を選択すると、これらの色の値はこれらのために指定されるノードに保存されます。これらのノードは背景色とテキストの色のプロパティの [Send] ボタンのソースとして使用されているため、 ユーザーにより選択された色の値に [Send] ボタンの外観は、自動的に更新されます。