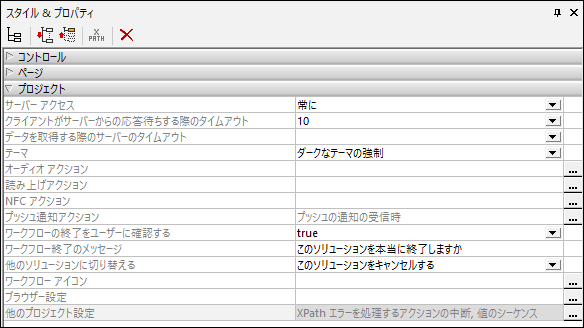
プロジェクトのプロパティは[スタイル & プロパティ] ペインで定義され、以下で説明されています。マウスをプロパティ名にポイントすると、プロパティの説明を表示するポップアップが表示されます。

このオプションはソリューション実行中のサーバーのアクセスレベルを指定します。デフォルトは常にです。
•常に: ソリューションの実行にはサーバへの接続が必要であり、ソリューションの実行中は常にサーバーにアクセスされています。 •オンデマンド : MobileTogether Client アプリは自身のソリューションを実行します。サーバーにはサーバーとのデータの交換が必要な場合だけ接続します。ソリューションを実行するには、アプリは内部の $PERSISTENT ツリー、他の永続データ、または埋め込みデータを使用します。XPath 関数 mt-has-serveraccess を使用して、サーバー接続を確認して、適切に保存するアクションを使用します。例えば、接続が存在しない場合、データはクライアントに永続データとして保存されることができます。サーバーへの接続が確立されると、データはデータベースおよびまたはサーバー上のファイルに保存することができます。 •なし : MobileTogether Client アプリは、インターネットへ空のデータを必要することなく自身でソリューションを実行します。
|
クライアントがサーバーからの応答待ちする際の待ち時間。値は整数の秒数で、入力またはコンボ ボックスのドロップダウン リストから選択されます。デフォルトの値は 15 秒です。タイムアウトが過ぎると、クライアントにメッセージが表示されます。
|
サーバーの外部のソース ( DB または URL など) からデータを取得する際のサーバーの待ち時間。値は整数の秒数で、入力またはコンボ ボックスのドロップダウン リストから選択されます。 デフォルトの値は 10 秒です。タイムアウトが過ぎると、クライアントにメッセージが表示されます。例外は、ロード アクションの エラー時の 設定が 継続 となっている場合です。 この場合、継続 設定のエラー時 ツリー内で定義されているアクションが実行されます。
|
3つのオプションを使用することができます: (I) システム設定の使用、 (ii) ライトのテーマの強制、 (iii) ダークのテーマの強制。デフォルトは システムの設定の使用です。ライトのテーマはライトの背景に表示さえる暗いテキストを指します。ダークのテーマはダークの背景に表示さえる明るいテキストを指します。スタイルの定義が システム設定の使用の場合、 ユーザーのデバイスによりテーマの選択は決定されます。
|
オーディオアクションはプロジェクト全体のためにグローバルに定義することができます。3つのイベントを使用することができます: オーディオの開始時、オーディオのエラー時 および オーディオの完了時。これらのイベントのために定義されるアクションはプロジェクト内のすべてのオーディオ再生イベントに適用することができます。プロパティの 追加ダイアログ ボタンをクリックするとプロジェクトのオーディオイベントの定義を含むダイアログが表示されます。各イベントのために、実行されるアクションを左側のアクションペインからイベントタブにドラッグアンドドロップすることにより定義することができます。詳細に関しては、オーディオ (再生) 機能に関する説明を参照してください。
|
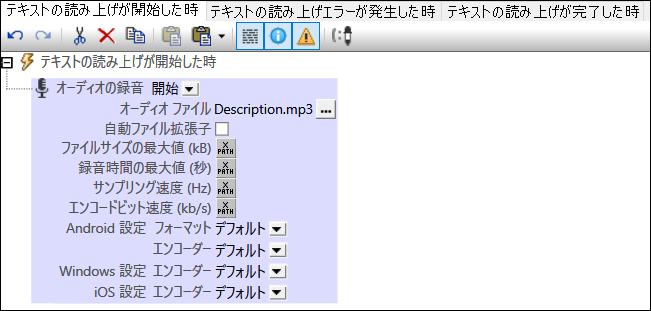
プロパティの追加ダイアログボタンをクリックすると、 プロジェクトアクションダイアログの読み上げアクションが表示されます (下のスクリーンショットを参照してください)。  次の読み上げイベント を使用することができます:
•読み上げの開始時: このペインで指定されるアクションは、読み上げアクションが開始されるとシーケンスで実行されます。例えば、上のスクリーンショットで表示されるように オーディオの記録アクション は、ファイル内の読み上げの再生を記録するために開始することができます。 •読み上げのエラー時: テキストが見つからないなどの、読み上げのエラーが発生すると、実行されるアクションです。 •読み上げの完了時: 読み上げの再生が完了すると実行されるアクションです。例えば、このイベントのための読み上げアクションを指定することにより他の読み上げの再生を開始することができます。
|
2つの NFC に関連したイベントのために定義されたアクションを有効化します:
•NDEF メッセージのプッシュの完了時 は、(NFC プッシュ を使用して) NFC データの転送が完了すると実行されるアクションを指定します。 •NFC タグの検出時 は、NFC タグが検知される と実行される(追加) アクションを指定します。
プロパティの 「追加ダイアログ」 ボタンをクリックして、2つのイベントの定義に移動してください。詳細に関しては、 NFC に関連したイベント を参照してください。
|
デザイン時で、プッシュ通知が受信された時に実行されるアクションを指定する プッシュの通知の受信時 イベントタブを開きます。イベントにアクションが追加されると、 $MT_PUSHNOTIFICATION ページソースが 自動的にデザインに追加されます。
プッシュ通知 (PN) がデバイスで受信されると、受信先でソリューションが既に実行されている場合の設定により 2 つのうちの 1 つの選択肢が実行されます:
•受信されるソリューションの $MT_PUSHNOTIFICATION ページソースが通知無しに、プッシュ通知ペイロードと共に更新され、プッシュの通知の受信時 イベントタブ内のアクションが実行されます。これらはプッシュ通知を表示することなく直接行われます。 •これは通知無しに行われ、プッシュ通知は表示されません。ユーザーが PN (または、 PN 内のボタン ) をタップすると、次の状態が発生します: (i) 実行されていない場合、開始するソリューションが開始されます。(ii) ソリューションの$MT_PUSHNOTIFICATION ページソースがプッシュ通知ペイロードからのデータと共に更新されます。(iii) プッシュの通知の受信時 イベントタブ内のアクションが実行されます。
詳細に関しては、 プッシュ通知 を参照してください。
|
ブール値設定で、ユーザーにソリューション (ワークフロー) の終了をユーザーに確認します。true または false をコンボボックスから選択します。デフォルトの値は true です。もしの場合、 true 場合、テキストは次のプロパティの値として定義され、ソリューションが終了する前にワークフローの終了メッセージが表示されます。ユーザーが、ソリューションの最初のページで戻るボタンを押すことを問われることが通常考えられます。ユーザーは、送信 ボタンが押されると、または、アクションのキャンセルの実行が処理されると終了の確認を問われません。
|
(ワークフロー) ソリューションの終了を確認するメッセージが表示されます。メッセージは、前のプロパティのワークフローの終了をユーザーに確認する が true と設定されている場合のみ表示されます。デフォルトのメッセージ: ソリューションを終了しますか?
|
ソリューションの実行中エンドユーザーは他のソリューションに切り替えることができます。これが発生すると、他のソリューションへの切り替えの設定は、元のソリューションが継続的に背景で実行されるかキャンセルされるかを決定します。ソリューションが背景で実行され、中断されると、それ以上は実行されません:例えば、タイマーが実行されず、位置情報が使用されません。ソリューションが再開されると、 ページ更新時 イベントの再開オプションが実行されます。設定のオプションは、以下のとおりです:
•このソリューションをキャンセルする: デフォルトの値。保存されていないデータはすべて削除されます。 •このソリューションを保留する: ソリューションは一時停止されますが、開かれたままです。アイコンはデバイスの実行タブで使用することができます。元のソリューションに切り替えるには、エンドユーザーは実行タブ内のソリューションのアイコンをクリックします。
メモ: このプロパティをテストするには、ソリューションはサーバーにデプロイされている必要があり、そこから実行することができます。
メモ: ソリューションのキャンセルまたは縮小化を指定する他の方法である ソリューションの実行 アクションも参照してください。
メモ: Web クライアントは、保留されているソリューションをサポートしません。アクティブなソリューションのみがサポートされます。
|
プロパティの [追加ダイアログ] ボタンをクリックして、 PNG イメージファイルをプロジェクトのアイコンとして使用できる参照ダイアログを表示します。ワークフローアイコンの最大のピクセルのサイズは、 200x200 です。デフォルトでは、クライアントアプリ上の MobileTogether のアイコンが使用されます。
|
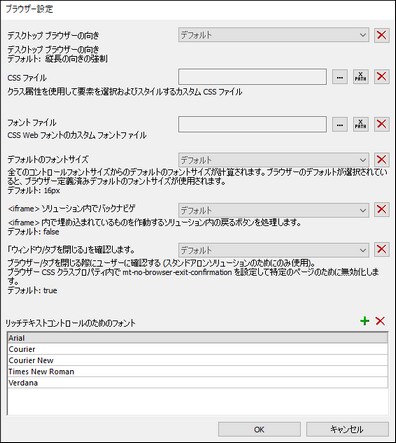
ブラウザー設定プロパティの 追加ダイアログ ボタンをクリックすることにより、ブラウザー設定ダイアログ(下のスクリーンショット) が表示され、モバイルデバイスのブラウザーに関連した特定の設定を定義することができます。これらの設定は以下で説明されています。これらの設定は下で説明されています。 以下の設定を定義することができます:
デスクトップ ブラウザーの向き:コンボボックスのオプションにより、ブラウザーの向きを選択することができます: 縦長の強制 と 横長の強制。デフォルトは 横長の強制です。
CSS ファイルWeb クライアントのみ内のスタイリングのためには、すなわち、ブラウザー内で、この設定はデザイン内のコントロールのクラスセレクタに割り当てられる CSS プロパティを評価するために読み取られる外部 CSS ファイルを指定します。デザインコンポーネントの外観を変更するために外部 CSS ファイルをいつでも変更することができます。デザイン内の各コントロールは、そのコントロールに特有の クラス名を定義するブラウザー CSS クラスと称されるプロパティを持ちます。これらのクラスセレクターの CSS プロパティは、サーバーにデプロイされている、外部 CSS ファイル内で定義されます。クラスルールのためにルックアップされる CSS ファイルはこの (CSS ファイル) 設定内で指定されます。ファイルパスまたはグローバル リソース エイリアスを使用して CSS ファイルを選択することができます。XPath 式を使用して、ファイルパスを生成することもできます上のスクリーンショットを参照してください)。以下の点に注意してください: (i) 外部 CSS ファイル内で定義された CSS ルールは、コントロールのプロパティで作成された定義よりも低い優先順位が与えられます。(ii) CSS ファイルは Web ブラウザーのためにシミュレーション内で使用することはできません。
フォント ファイルシステムフォントに追加して、デザイン内で埋め込むフォントファイルを指定します。フォントファイルを参照、グローバルリソース内で検索、または XPath 式によりファイルパスを生成することができます。CSS とブラウザーに関連したフォントの情報に関しては次の MDN Web ページを参照してください: .ttf、.otf、.woff、.woff2。また、 MobileTogether は正確に .eot、.svg、 と .svgz フォント を生成しまが、これらのフォントファイルはすべてのブラウザーでサポートされているわけではありません。複数のフォントファイルを埋め込む場合カンマで区切られている複数のファイルパスを含む文字列である Xpath 式を入力します (上のスクリーンショットを参照)。デザイン内でこの方法で埋め込まれたフォントは CSS の font-family プロパティを使用して参照されることができます。ローカルシステム上で使用することができるフォントが埋め込まれている場合、システムフォントが使用されます。異なるファイル型 (例えば、WOFF2 と TTF) 内で同じフォントが指定される場合、ブラウザーは最もサポートされているファイルの型の一つがダウントードされ、代替のファイル型はサポートされません。CSS とブラウザーに関連したフォントの情報に関しては次の MDN Web ページを参照してください: @font-face と font-family。
<Iframe> 内でのバックナビゲーションの許可このプロパティは Web ページの IFrame 要素にロードされた埋め込まれた Web ページソリューションに適用されます。このオプションが true に設定されている場合ブラウザーの 「戻る」 ナビゲーションボタンによりエンドユーザーが Iframe 内でナビゲートバックを使用できるようになります。デフォルトは false です。
デフォルトのフォントサイズすべてのコントロールフォントサイズが計算されるベースフォントサイズを選択します。ブラウザーデフォルト オプションはブラウザーのデフォルトのサイズを選択します。デフォルトのエンコードは16pxです。
ブラウザーウィンドウ/タブを閉じるを確認する。このオプションによりエンドユーザーがソリューションに表示されるブラウザーウィンドウまたはブラウザータブを閉じる際、メッセージボックスの表示を有効化します。メッセージは (i) ページからの移動を確認し (ii) ユーザーが 移動 をクリックしたことを通知します。保存されていない変更は保存されない場合があります。この設定はプロジェクト内のすべてのページに適用されます。このオプションが選択されており、1つまたは複数のページのために個別に無効化する場合、 mt-no-browser-exit-confirmation をこれらの特定のページのページプロパティ ブラウザー CSS クラス の値として入力します。( ページプロパティ¥を参照)。
リッチテキストコントロールのためのフォントエンドユーザーが選択することのできるフォントを追加します。これらのフォントは リッチテキストコントロールのコンボボックスのフォントの選択のドロップダウンリスト内に表示されます。このリスト内でフォントが指定されていない場合、ソリューション内でのコンボボックスのフォントの選択が無効化されます。
メモこのダイアログ内で設定されている相対的なファイルパスは以下に対して相対的です: (i) サーバー上のソリューションディレクトリ、および (ii) MobileTogether Designer 内でデザインがロケートされているディレクトリ。
|
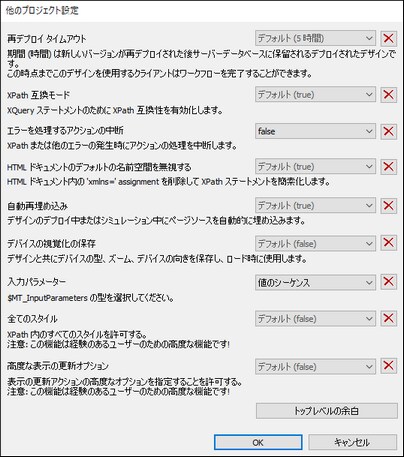
他のプロジェクト設定のプロパティ の [追加ダイアログ] ボタンをクリックすることで、他のプロジェクト設定ダイアログ(下のスクリーンショット) が表示されます。ユーザーがソリューションを開始またはソリューションをサーバにデプロイする時、ファイルが自動的に再埋め込みされるかどうかを選択できます。 以下の設定を定義することができます:
•再デプロイタイムアウト: 新しいソリューションのバージョンがデプロイされ他後に、前のバージョンがサーバーに保持される時間です。この時間のオーバーラップにより、古いソリューションを使用しているクライアントは作業を完了することができます。デフォルトは 5 時間です。
•XPath 互換モード: true に設定されている場合、XQuery は XPath で無効なものを解決して、これらを含む XQuery ステートメントが XPath と互換性を持つようにして、 XPath が許可されている場所で使用できるようにします。現在 XQuery のみ、しかし XPath では許可されていない、エンティティと文字参照のみに関連しています。XPath 互換性モードが true に設定されている場合、XQuery エントリと文字参照は XPath でテキストとして読み込まれ、解決されません。この設定のデフォルトの値は true です。
•エラー時のアクションの処理の中断方法: エラーの発生時アクションの処理を中断します。アクションの中断をトリガーするエラーは Xpath 式またはアクションの処理内に存在することができます。スタイルプロパティの選択のための Xpath エラーなどのマイナーなエラーは 無視されアクションの処理は続行されます。デフォルトの値は true です。
•HTML ドキュメントのデフォルトの名前空間を無視する: XML ドキュメント内では 1 つの名前空間だけが許可されていて、 HTML ドキュメントのデフォルトの名前空間を無視しないことは XML データ ソースを読み込む際エラーを引き起こす可能性があります。デフォルトは true です。HTML のデフォルトの名前空間は無視されます。
•自動再埋め込み: 埋め込み はプロジェクト(デザイン)ファイル内のページソースを埋め込むことを意味します。自動再埋め込み が有効化(true) されていると、デプロイ時またはシミュレーション時に、ページソースは再埋め込みされ、最新のデータ ソース ファイルが埋め込まれ、データが最新であることが保証できます。デフォルトは true です。
•デバイスの視覚化の保存: 選択されている場合、 デバイスの設定 (デバイスの型、ズームレベル、ページの向き) はデザインと共に保存されます。デザインは最後の保存されたデバイスの設定と共に再度開かれます。デフォルトは false です。
•入力パラメーター: $MT_InputParameters 変数のデータ構造型を指定します。オプション: (I) マップデータ構造である名前の付けられたパラメーター。 (例: {"name":"Altova", "location":"Boston"}) と (ii) シーケンスデータ構造である値のシーケンス。 (例: ("Altova", "Boston"))。デフォルトは 名前の付けられたパラメーターです。詳細に関しては、MT_InputParameters.を参照してください:
•全てのスタイルこの設定はデザインコンポーネント 全てのスタイル プロパティまたはページが使用可能を指定します。設定の値は true または false です。 false がデフォルトの値です。true に設定されている場合、 全てのスタイル プロパティは スタイル & プロパティペイン内で表示されます。プロパティは選択済みのコンポーネントまたはページのすべてのスタイルを一か所 Xpath マップ式を介して設定することができます。ボタン コントロールなどの全てのスタイル プロパティの使用方法に関しては詳細を確認してください。
•高度な表示の更新オプション: 表示の更新 が高度なオプション (true) を提供、または提供しない (false) かを指定します。高度なオプションによりページのどのコントロールが更新されるかを指定することができます。高度なオプションがオンに切り替えられていない場合、ページのすべてのコントロールは更新されます。デフォルトの設定は false です。表示の更新アクションのオプションに関する詳細は 表示の更新を参照してください。
•トップレベルの余白: トップレベルのコントロールは、デザイン内に存在するコントロールを指します。トップレベルコントロールのためにこのオプション内で設定する余白は、デフォルトのデバイス固有の余白をオーバーライドします。プロジェクトの各ページのために余白を設定することはレイアウトをよりよく管理するために重要です。例えば、 Android デバイス上で、現在設定されているデフォルトの余白は、9pxですが、プロジェクトページで他の余白を使用する場合、これらのページプロパティを余白に対して使用し、余白を調整します (段落の終わりのラベルコントロールの注釈を確認してください)。トップレベルの余白のコントロール プロパティはデフォルトで4辺全てのマージンを指定された値に設定します。上下左右の余白をそれぞれ設定することもできます。マージンの設定が空白の場合、デバイス特有のデフォルトの値が使用されます。(メモ: Android 上のラベル コントロールは 0px の余白が設定されています。この設定を変更するためには、トップレベルの余白の設定 (この設定) を変更、または、ラベルコントロールの下の余白を変更します。)
|
(C) 2020 Altova GmbH