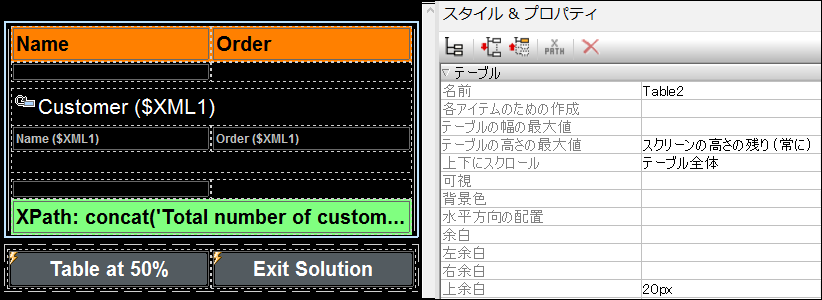
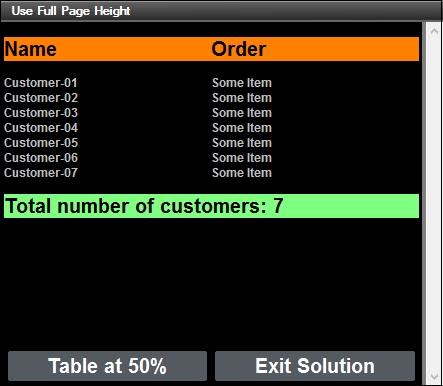
デザインの最初のページ Use Full Page Height には、 $XML1/Customers/Customer 要素が繰り返し要素として使用されている動的 テーブルが含まれています (下のスクリーンショット参照)。これは各 Customer 要素がテーブル行グループとして作成されており、自身の行として表示されていることを意味します。 テーブルには(オレンジ色の背景の) ヘッダーおよび(緑の背景色の)フッターがあります(下のスクリーンショット参照)。 テーブルのためのXML データは XML ファイル ScrollableTables-01.xml から取得されています。
テーブルの下に2つのボタンが作成されています: 次のページに移動するボタン、ソリューションを終了するボタン。

テーブルの高さに関わらず、つまり、テーブルにスクリーンの下に届くまでの行が存在しない場合でも、スクリーンの下に2つのボタンが常に表示されるデザインを作成します。 以下を使用して設定します:
•テーブルの テーブルの高さの最大値プロパティをスクリーンの高さにリセットに設定します (常に)。 これにより、追加スペースがテーブルの下に追加され、ページの最後のコンポーネントがスクリーンの一番下に表示されます。
•テーブルの 上下にスクロール プロパティをテーブル全体に設定します。これにより、フッターがテーブルのボディに含まれます (下のスクリーンショット参照)。それ以外の場合、フッターはページのその他のコンテンツの上に表示され、テーブルの最後の行とフッターの間にギャップが生じる可能性があります。

以下の点に注意してください: テーブルの テーブルの高さの最大値 プロパティがスクリーンの高さのリセット(常に)に設定されている場合、テーブルの高さは自動的に調整されページのコンポーネントがスクリーン全体に表示されます。
多種の可能性をテストするためにプロパティの値を変更することができます。スクロールすることのできるテーブルプロパティの詳細に関しては、テーブルプロパティを参照してください。