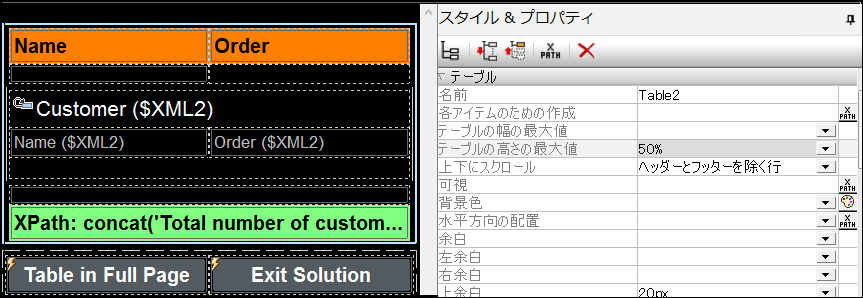
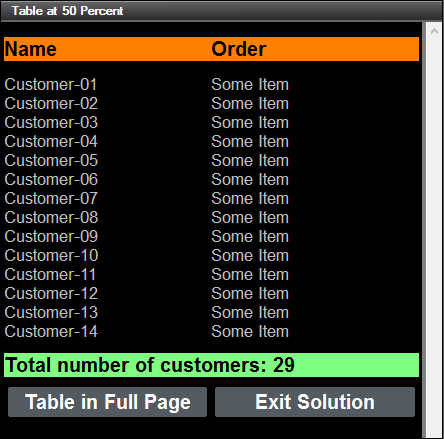
デザインの第2ページの 50 パーセントでのテーブルには、繰り返し要素として使用されている $XML2/Customers/Customer 要素により作成された動的な行が存在するテーブルが含まれています(下のスクリーンショット参照)。このテーブルは、前のページで作成されたテーブルに類似しています。違いは、前のページで作成されたページは、自動的に高さを調節するため、ページのコンポーネントすべてのスクリーン全体に表示され、このテーブルは、スクリーンの高さの 50% に設定されている点です (テーブルの テーブルの高さの最大値プロパティを参照してください)。

テーブルの高さの最大値の 50% 設定の結果、テーブルの下に作成された2つのボタンは、出力内で、 50% テーブルの下に表示されます(下のスクリーンショット参照)。テーブルの 上下にスクロールプロパティをヘッダーとフッターを除く行に設定することができます。 これにより、行の内容がスクロールされても、ヘッダーとフッターが固定された高さのテーブル内で固定することができます(下のスクリーンショット参照)。
| メモ: | MobileTogether Designer シミュレーター内では、スクロールホイールを使用して上下にスクロールし、クリックアンドドラッグを使用して左右にスクロールします。 |

多種の可能性をテストするためにプロパティの値を変更することができます。スクロールすることのできるテーブルプロパティの詳細に関しては、テーブルプロパティを参照してください。