コントロール アクションはボタンのクリック、コンボボックスの選択などのイベントに対して、どのようなアクションをコントロールがとるかを定義します。アクションは以下を含みます: データノードのアップデート、ページソースの再ロードまたは保存、データベース コマンドの実行。
このパートでは以下を行います:
•ページのために定義されたページ アクションとコントロールを確認する
•コンボ ボックスが編集されるとイメージをアップデートするコンボ ボックス アクションを追加する
ページアクションの概要
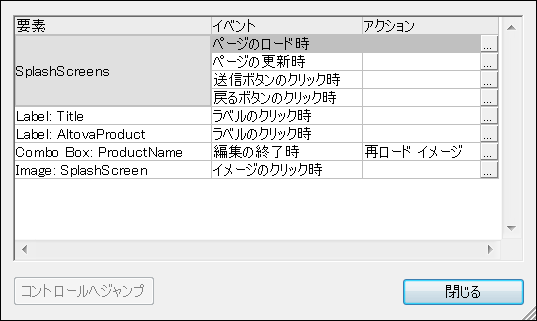
SplashScreens ページのすべてのアクションの概要に移動するには、 [ページ | アクションの概要] をクリックします。ページ アクション概要ダイアログ(下のスクリーンショット) が表示されます。すべてのイベントとそのアクションが現在ページのために定義されている通り表示されます。 ページイベントとコントロールイベント、およびこれらの対応するアクションなどが表示されます。下のスクリーンショットの SplashScreens 要素はページを参照します。 他の全ての要素はページデザインの異なるコントロールです。現在イベントのアクションは定義されていません。

コンボ ボックス コントロールの再ロード アクションの定義
コントロールアクションの定義は 2 部から構成されています: (i) アクションをトリガーするコントロールイベントの選択; と (ii) イベントが起こると、実行されるアクションの指定。例では、以下を行います: ユーザーがコンボ ボックスの選択を行うと、イメージを再ロードする。これは、イメージ URL が(コンボ ボックスで選択された)新しい Product ノードの値と再評価されるためです。 ですから、コンボ ボックスの編集が完了すると、イメージを再ロードする再ロードアクションが必要になります。 このコンボ ボックスイベントとアクションの定義は以下の通り行います。
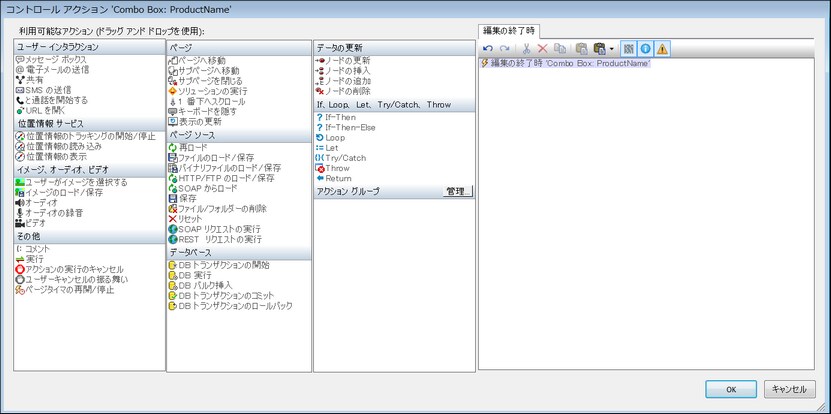
1.XML:Product コンボボックスを右クリックして、[編集の終了時 のコントロールアクション] を選択する。このオプションによりコンボボックスのコントロールアクションダイアログが開かれます(下のスクリーンショット参照)。コンボボックスイベントは1つしかありません: 編集の終了時 (右側のペイン参照)。もし、追加イベントが利用可能な場合、右側のペインの追加タブとして表示されます。左側のペインに、グループ分けされたイベントのすべての利用可能なアクションがリストされます。
2.再ロード アクションをページソース グループからドラッグし、編集の終了時 タブ (下のスクリーンショット) にドロップします。これによりコンボ ボックスが編集されると再ロード アクションが実行されることが指定されます。
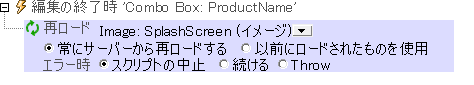
3.ドロップダウンの ($XML1 の横の) 矢印をクリックして、Image: SplashScreen を選択し、[OK] をクリックします。これによりコンボ ボックスの値が変更されるとイメージ コントロールが更新されます。

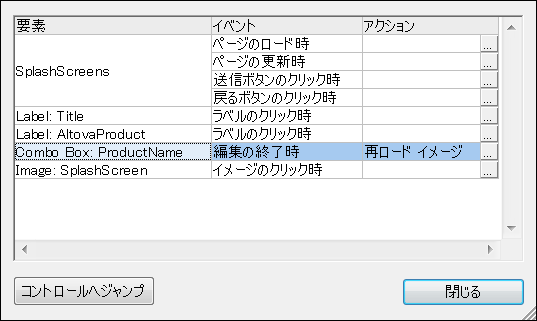
ページアクション概要ダイアログを見ると、 [再ロード イメージ] アクションがコンボボックスの 編集の終了時 イベントに定義されていることが確認できます。