このパートでは以下を行います:
•新しい MobileTogether デザインの作成
•デザインファイルの保存
•デザインのプレビュープロパティの設定: プレビュー デバイスと拡大率のレベル
•MobileTogether Designer の GUI に慣れ親しむ
MobileTogether Designer ネイティブの.mtd の拡張子を持つ MobileTogether デザインは MTD (MobileTogether デザイン) ファイルで作成されます。
新しい MobileTogether デザインを作成するには、以下を行います:
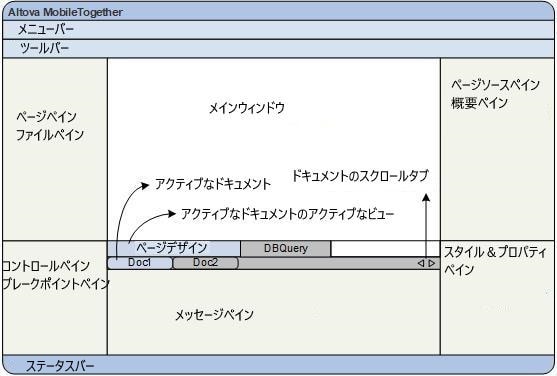
1.[ファイル | 新規作成] をクリックします。これにより、新たしいデザインファイルが GUI (以下の図) のメインウィンドウに開かれます。このファイルはデフォルトで [新しいページ1]という名前を持ちます。

2.新しいデザインは[新規デザイン1]というタブにあります。 [ファイル | 保存] をクリックして、ファイルを希望する名前で希望する場所に保存します。デザインファイルが、スプラッシュスクリーンのイメージが保存されているフォルダーと同じフォルダーに保存されていることを確認してください。 デザインが完成すると、 Altova 製品のスプラッシュスクリーンを表示するので、例えば、 AltovaSplashScreens.mtd. と名付けることができます。 .mtd の拡張子を持つ新しいファイル名は、ファイルタブの [新規デザイン 1] を置き換えます。ファイル名はアプリケーションのタイトルバーにも表示されます。
3.MobileTogether Designer 主要なツールバーで [プレビューデバイス] を選択して、デザインの [拡大率] を設定できます。希望するオプションを選択します。モバイルデバイスは異なる背景の色とディメンションを持つので、適切なプレビューデバイスを選択することは、デザインをビジュアル化する際、役に立ちます。プレビューデバイスはデザインを他のデバイスでビジュアル化を希望すると随時変更することができます。これらの設定はシミュレーションにも適用されます。
4.メイン ウィンドウとタブおよびメイン ウィンドウの周りに存在する異なるペインに慣れ親しんでください。ユーザーインターフェイスに関しては、ユーザー インターフェイスのセクションで説明されています。
5.メイン ウィンドウのページ デザインと DB クエリ タブを切り替えて、ペインの内容の変化を確認してください。