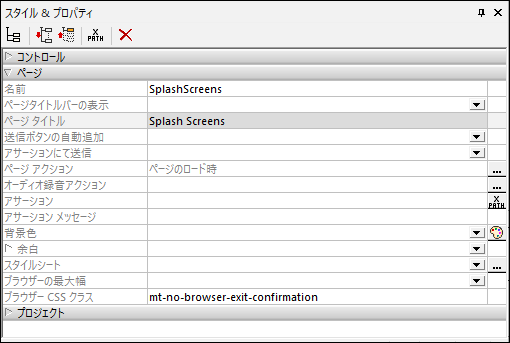
[スタイル & プロパティ] ペインでプロジェクトのプロパティは定義され、以下に説明されています。下のスクリーンショットはデフォルトの値を表示しています。

ページの名前。プロジェクト内でページを参照するために使用されます。ページタイトル プロパティ(下を参照) が指定されていない場合、ソリューションのページのタイトル名を指します。値フィールドの内側をダブルクリックして編集します.
|
他のプロジェクト設定ダイアログの全てのスタイルが がtrueに設定されている場合、全てのスタイル プロパティは 表示されます。(この設定のデフォルトは false です。)
下の2つのマップ式などのスタイルにより 単一の XPath を介して全てのページスタイルを設定することができます:
map{ "Background Color" : $XML1/R/@background, "Margin " : "6dp" }
map{ "Style Sheet" : "Sheet-1" }
下のポイントに注意してください:
•マップではない場合でもすべてのスタイル プロパティのために入力するとスタイル & プロパティペイン 内のページのスタイリングプロパティが表示されません。 •これは高度な機能ですので Xpath マップ式の構文と値が正確確認してください。 •全ての順序でマップのキー値ペアを入力することができます。 •キーの名前はスタイルプロパティ (またh、スタイル)の名前です。上の最初のマップでは、例えば、背景色 と マージン はスタイル名です。特定のコンポーネントのために使用できるスタイルは スタイル & プロパティペイン内でそのコンポーネントの下にリストされています。 •2番目のマップ内で表示されているとおり使用するスタイルシートも指定することができます。
|
ページのタイトルバーの設定が表示 (true) または非表示 (false) に設定されるかを指定します。デフォルトの値は true です。このプロパティは、タイトルバー全体の存在に関しての表示です。タイトルバーの内容に関してではなく、タイトルバーの内容はページタイトルプロパティで指定されます。
|
ソリューションのページのタイトルです。値フィールドの内側をダブルクリックして編集します.または、ペインのツールバー内の XPath アイコンをクリックして XPath 式を入力します。このプロパティの値が存在しない場合は、 名前 プロパティの値がソリューション内のページのタイトルとして使用されます。
|
ブール値の設定で、送信 ボタンが自動的にページに追加されるかを定義します。true または false をコンボボックスから選択します。デフォルトの値は true です。(ソリューション内のページの送信 ボタンは、通常、ページの右上にあり、アクションのためにページのデータを送信します。通常、ワークフローは次のページに移動します。)
|
ページに無効なアサーションが存在するとページの送信を許可または許可しません。以下から値を選択してください:
•無効: 送信 ボタンは、ページに無効なアサーションが存在する場合、無効化されます。デフォルトの設定です。 •有効: 送信 ボタンは、 ページに無効なアサーションが存在しても有効化されます。 •確認: 送信 ボタンは、 ページに無効なアサーションが存在しても有効化されます。しかし、無効なアサーションが存在する場合し、送信ボタンがクリックされると、エンドユーザーに対して、送信を実行するか確認するダイアログが表示されます。
デフォルトは無効です。
|
プロパティの 追加アクションダイアログ ボタンをクリックし、ページイベントを選択し、ページイベントがトリガーされた際に実行されるアクションを定義する ページアクションダイアログ を表示します。詳細は ページイベント と アクション のセクションを参照してください。アクションのため定義された、ページイベントはプロパティの値フィールドにリストされています。
|
オーディオの録音は各ページで定義されます。以下の2つのイベントを使用することができます: オーディオの録音エラー時 と オーディオの録音の完了時 。これらのイベントのために定義されたアクションは、ページのすべてのオーディオの録音に適用されます。プロパティの追加ダイアログボタンをクリックすることにより、現在のページのオーディオの録音イベントの定義を含むダイアログが表示されます。各イベントのために、実行されるアクションを左側のアクションペインからイベントタブにドラッグアンドドロップすることにより定義することができます。オーディオの録音イベントダイアログはデザイン内を右クリックして、オーディオの録音ページを選択することによりアクセスすることができます。詳細に関しては、 オーディオの録音の機能についての説明を参照してください。
|
コントロールのアサーションを有効にするための条件を設定します。アサーションが無効な場合、アサーション メッセージのプロパティ (下のプロパティを参照) のテキストはアサーション メッセージ コントロールにより表示されます。(複数の アサーション メッセージ コントロールがある場合、すべてのコントロールは アサーションメッセージ プロパティのテキストを表示します。)
アサーション プロパティの XPath アイコンをクリックしてアサーションを定義する XPath 式を入力します。例: XPath 式 LastName != "" がノード LastName は空であってはならないとアサートするとします。もしこのノードが空の場合、 ( アサーションメッセージ プロパティで定義されている) ページのアサーションメッセージがページのアサーション メッセージ コントロール内で表示されます。のコントロールが挿入された箇所に表示されます。
複数の無効なアサーションがページに存在する場合、(ページにアサーションが表示される順番の) 最初の無効なアサーションのアサーション メッセージが表示されます。アサーションは複数のコントロールに対して定義することができます。ですから、複数のアサーションメッセージが (アサーションが表示されるページのシーケンス内の) 最初の無効なアサーションで表示されます。コントロールアサーションはページがアサートする前に評価され、コントロールアサーションはデザイン内に発生する順序で評価されます。
|
コントロールのアサーションが有効でない場合、アサーションメッセージが表示されるように設定します。(前のプロパティを参照してください) 。または、 XPath ツールバーボタンをクリックして、XPath 式を入力し必要なテキストを生成します。アサーション メッセージのプロパティ (下を参照) のテキストはアサーション メッセージ コントロールにより表示されます。例: XPath 式 LastName != ""がノード LastName は空であってはならないとアサートするとします。もしこのノードが空の場合、コントロールのアサーション メッセージがページのアサーション メッセージ コントロールが挿入された箇所に表示されます。
複数の無効なアサーションがページに存在する場合、(ページにアサーションが表示される順番の) 最初の無効なアサーションのアサーション メッセージが表示されます。アサーションは複数のコントロールに対して定義することができます。ですから、複数のアサーションメッセージが (アサーションが表示されるページのシーケンス内の) 最初の無効なアサーションで表示されます。コントロールアサーションはページがアサートする前に評価され、コントロールアサーションはデザイン内に発生する順序で評価されます。
|
オブジェクトの背景色を設定します。以下を行い色を選択します:
•色パレットをクリックして背景色を選択します。 •コンボ ボックスのドロップダウン リストから色を選択します。 •値フィールドをダブルクリックして色のコードを入力します (例えば、 #FF0000)、または、 XPath ツールバーボタンをクリックして、 XPath 式を入力し、(色のコード)テキストを生成します。
|
コントロール (またはページ) の余白のオフセットを周りのオブジェクトに相対的に、または含まれるオブジェクトの境界に設定します。長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。特定の余白はコントロールまたはページの4つのサイドすべてに対して設定することができます。4つの辺のため異なる余白を設定するには、余白 プロパティを展開して、 個別の余白 (左側、右側、上側、下側) を表示します。例: 余白を 6px に設定し、 下の余白を 12px に設定すると、上側、左側、および、右側の余白は 6px になり、下の余白は 12px になります。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
スタイルシートプロパティは、コントロールのために使用されるスタイルシートを設定します。スタイルシート プロパティのコンボボックスのドロップダウンリストがユーザーが作成したすべてのスタイルシート を表示します。コントロールのために使用するスタイルシートを選択してください。または、 XPath 式を使用して使用するスタイルシートを選択します。後者の方法の利点はスタイルシートの一部を条件月に設定できることです (次を参照 ユーザの作成したスタイルシートを適用する)。詳細に関しては、スタイルシートを参照してください。
|
ブラウザー内でのページの最大幅を指定します。ドロップダウンリストから値を選択、またはウィンドウの Xpath ツールバーアイコンをクリックして XPath 式を介して幅を指定します。値は (i) ブラウザーの幅のパーセンテージ (ii) dp 値 (密度非依存ピクセル (iii) sp 値 (スケール非依存ピクセル)、 または (iv) 絶対ピクセル値として提供されることができます。デフォルトの値は使用可能なブラウザーの幅です。スクリーンの幅が指定される値よりも大きい場合のみページの幅は指定される最大幅に制限されることに注意してください。詳細に関してはサイズ: ピクセル、DPI、DP、SP を参照してください
|
このページと関連付ける CSS クラスの名前を入力します。このクラスは (プロジェクト プロパティで指定されている) CSS ファイルでこのコントロールに対して、個別にプロパティを割り当てるために使用することができます。このプロパティのための mt-no-browser-exit-confirmation 値(上のスクリーンショットを参照) はプロジェクトのブラウザー設定 内でページ終了確認オプションが設定されている場合(すなわちすべてのページのために設定されている場合)このページのために表示されるページ終了確認ダイアログを無効化します。
|
(C) 2020 Altova GmbH

