プロジェクト スタイルシートとユーザーが作成したスタイルシートは3段階のレベルにより構成されています:
スタイルシート (レベル-1)
|
|-- 全てのコントロール(レベル-2)
| |
| |-- ControlType-1 (レベル-3)
| | ...
| |-- ControlType-n (レベル-3)
|
|-- テーブル (レベル-2)
|
|-- ページ (レベル-2)
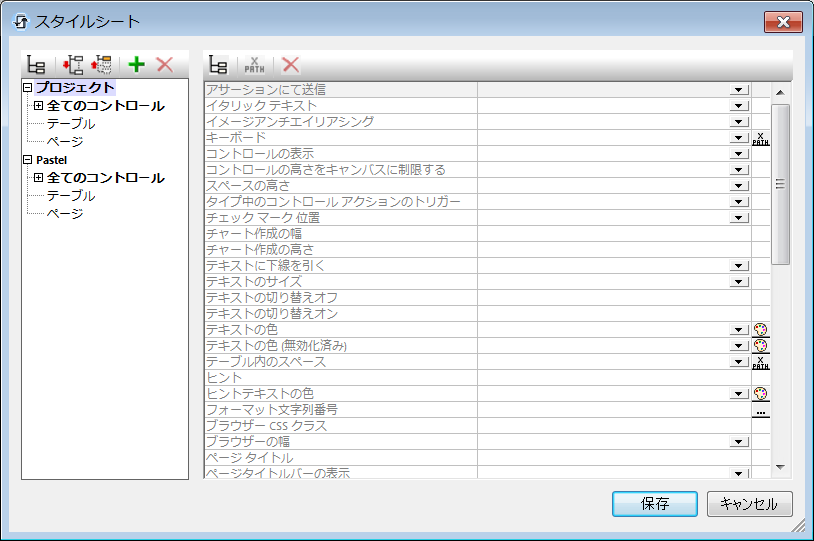
下のスクリーンショット内でこの階層構造を確認することができます。

階層構造内の高いレベルはスタイルプロパティを下のレベルにパスします。ですから、全てのコントロールのレベルは、自身のスタイルの定義をレベル3のコントロールの型にパスします。 レベル(低いレベル) にある全てのコントロールは、全てのコントロールレベルで設定されたプロパティの値を継承します。
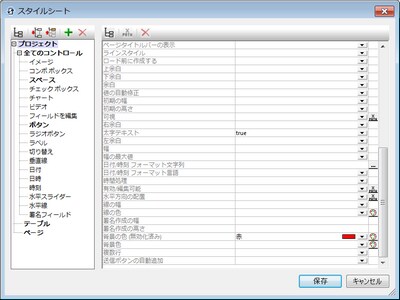
スタイルシート レベルで使用することのできるプロパティは、全てのコントロールレベルの全てのプロパティ、および、 (それぞれテーブルとページのためのプロパティを定義する)テーブルとページプロパティです。ですから、 例えば、スタイルシート レベルで、背景色 プロパティを設定すると(右下のスクリーンショットに表示されるように、赤の値を設定すると)、レベル 3の全てのコントロールの型とデザイン内のテーブル、およびデザインページが、これらの子孫プロパティのために定義が存在しない場合、(この場合は赤)値を継承します。
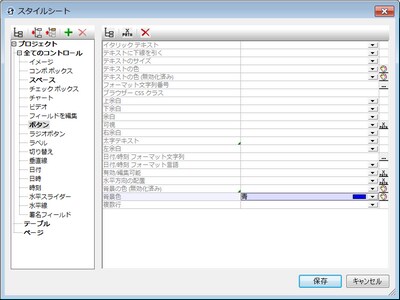
高いレベルで割り当てられているプロパティの値をオーバーライドするには、オーバーライドする値を低いレベルに割り当てます。 例えば、 ボタン コントロール型が、青の 背景色 プロパティの値に割り当てられたとします。 (左側のスクリーンショット内の高いレベルで割り当てられている)背景色 プロパティ(とテーブルとページ)を持つ全てのコントロールの型は、,赤い背景色を継承し、全てのボタンコントロールは青い背景色を継承します。特定のボタンインスタンスに、青以外の背景色を割り当てる場合、その特定のボタンインスタンスの背景色 プロパティを指定します (デザイン内のボタンコントロールを選択し、スタイルとプロパティペイン内で背景色 プロパティの値を設定して行います)。
デザイン コンポーネントに近く存在する定義のための優先順位
スタイルプロパティが複数のレベルで存在し、定義が比較的デザインコンポーネントに近いプロパティが比較的高い優先順位を有します。 例えば、コントロールの型のスタイルの定義が、スタイルシートレベルの同じプロパティのための定義よりも、そのコントロールの型に対して高い優先順位を有する場合などが挙げられます。
下のテーブルは、それぞれの列に対して、異なるレベルの優先順位が降順に表示されています。列内で低いレベルを持つスタイルは比較的高い優先順位を有します。
メモ: 個々のコントロールの型、テーブル、またはページの単一インスタンスのためにプロパティを設定するには、デザイン内でそのインスタンスを選択し、自身のプロパティの値を割り当てます。デザインコンポーネントに直接割り当てられるため、デザインコンポーネントにより近く存在するため、この定義は、スタイルシート内の定義よりも高い優先順位を有します。 |
スタイルシート: スコープとアプリケーション
プロジェクト スタイルシートは、自動的にプロジェクト全体に適用されます。 これは、 例えば、 プロジェクト スタイルシートのスタイルシートレベルで定義されている背景色 プロパティの値が自動的に、プロパティ内の全ての背景色 プロパティにより継承されることを意味します。 ユーザーが作成したスタイルシートは、 その一方、ページのインスタンス、テーブル、テーブル個々のコントロールのみに適用され、プロジェクト全体には適用されません。下のテーブルは、ページ、テーブル コントロール インスタンスに適用された場合、どのデザインコンポーネントが特定のスタイルシートのレベルで定義されたスタイルを継承するかを示しています。
スタイルシート内の定義のレベル |
適用されるスタイルシート... |
||
ページ インスタンス |
テーブル インスタンス |
コントロール インスタンス |
|
スタイルシート |
ページ インスタンス。ページ上の全てのテーブルとコントロール |
テーブル インスタンス; テーブル内の全てのコントロール |
コントロール インスタンス |
全てのコントロール |
ページ上の全てのコントロール |
テーブル内の全てのコントロール |
コントロール インスタンス |
コントロールの型 |
ページ上のその型の全てのコントロール |
テーブル内のその型の全てのコントロール |
その型のコントロール インスタンス |
テーブル |
ページ上の全てのテーブル |
テーブル インスタンス |
-- |
ページ |
ページ インスタンス |
-- |
-- |