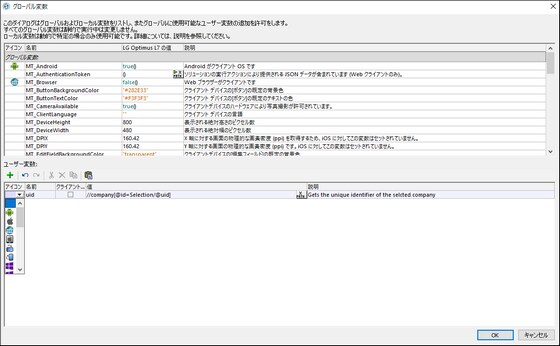
ユーザー変数は、グローバル変数ダイアログの下のペインで定義される変数です([プロジェクト | グローバル変数]、下のスクリーンショット)。グローバル変数は実行中に異なるタイミングで複数のオブジェクトによりデータにアクセスする場合とても役に立ちます。
ユーザー変数を追加するには、ダイアログ下のペインで以下を行います:
1.リストに新しいエントリを追加するには、(ペインのツールバーにある) [追加] または [挿入] アイコンをクリックします。
2.新しい変数の名前を(名前列に $ シンボル無しで)入力し、変数に説明を与えます(説明 列)上のスクリーンショット参照。上のスクリーンショットを参照してください。
3.値フィールドをクリックして、 [XPath/XQuery 式の編集] ダイアログを表示します、変数の値を決める XPath 式を入力します。
4.クライアント上に変数を保管する場合 [クライアントのみ] オプションを選択します。変数が大きなデータセットを含む場合、または利用する場合、クライアントとサーバー間でデータが転送される際に発生する可能性のあるクライアントパフォーマンスの遅滞を回避するためにこのオプションは役に立ちます。
5.特定のグループに属する新しい変数を識別するためのアイコンを選択します。
6.[OK] をクリックして完了します。変数はグローバル変数として追加され、プログラミングのコンテキストとして使用することができます。
スタイリングプロパティの値を保管する変数
変数内にスタイリングプロパティの値を有効な CSS プロパティ値に一致する文字列として保管することができます。例えば、MyTextColor という名前の変数に "#AA6633"の値を与えることができます。テキストの色 のプロパティとして変数 $MyTextColor をデザイン内で希望する時に使用することができます。共通して使用されているプロパティは変数を使用して指定することができ、定義するスタイルはランタイムとシミュレーションだけではなくデザイン自身でも表示されます。
この機能 (変数を使用したスタイリング) は現在以下のスタイルプロパティのために提供されています:
•全ての色スタイル (テキスト、背景など)
•ラインスタイル (色、スタイル、幅)
•テキストスタイル (サイズ、線の太さなど)
•全てのパディングと余白
•罫線
•垂直方向および水平方向の配置
•テーブル列の幅、列の幅の最大値
•コントロール幅と高さ
以下の点に注意してください:
•単位の指定が必要な場合、この単位を正確に入力してください。例えば "16px"など。正確な単位、または単位の入力方法について説明が必要な場合、「スタイル & プロパティ」ペイン内で使用可能なプロパティの単位を確認してください。
•長さのためにサポートされる単位はピクセル (px) のみです。
•変数の値は単一の文字列として表示される文字通りの値です。
•演算子、コンストラクト、または関数を使用する Xpath 式を使用する場合 (例えば if...then...else コンストラクトなど) このようなコンストラクトを使用する変数を使用することはできませんが、スタイリング変数にパスすることは可能です。最初の変数が (通常、静的なコンテキストで) 既に評価済みの場合、およびスタイリング変数にパスされる際に文字列を含む場合、スタイリング変数は機能します。
•例えば、クライアントデバイスの向きが変更された場合などグローバル変数の値の変更が可能な箇所でのシチュエーションでのみユーザー定義変数の Xpath 式は再評価されます。