埋め込まれた Web ページソリューション は Web ページ内で埋め込まれるソリューションです。事実上、 Web ページの HTML コードには、ソリューションがロードされる IFrame 要素が含まれています。Web ページと埋め込まれたソリューション間で、 JavaScript を使用してデータを転送することができます。ソリューションは MobileTogether Server と通常通り相互作動し、 JavaScript メカニズムを介して、Web ページ に通信を返すことのできる MobileTogether Server からデータを受信します。
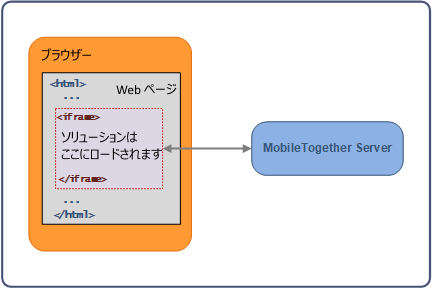
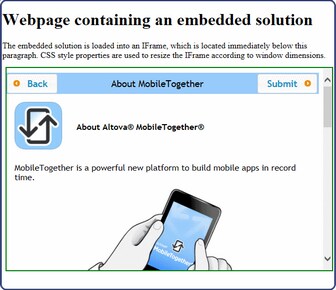
下の左下の図は、どのように埋め込まれたソリューションが埋め込まれた Web ページと MobileTogether Server と相互作用するかを示しています。右下のスクリーンショットは、埋め込まれたソリューションが含まれる(緑の枠で囲まれた) Web ページを表示しています。
このセクションは以下のように構成されています:
•Web ページにソリューションを埋め込む では、 iframe 要素にソリューションをロードする方法。また、自身で試すための 完全な HTML コード リスティングが含まれています。
•ページとソリューション間の通信: Web ページ内の埋め込まれたソリューションに加え、通信と異なるコンポーネント間の通信も有効化する必要があります。Web ページは IFrame 内のソリューションとの通信が可能である必要があります。JavaScript を使用して、メッセージを IFrame にポストし、メッセージから IFrameへ返すためリッスンします。IFrame 自身内では、データはソリューションと MobileTogether Server 間で通信されます。セクションポスティング: Web ページからソリューションへ では、Web ページから、 IFrame へ、 MobileTogether Server への通信について説明されています。セクションリッスン: ソリューションから Web ページへ は、 MobileTogether Server から IFrame へ、 Web ページへの通信の方法について説明しています。
•認証: MobileTogether Server 上のワークフローにアクセスを試みる通信はすべて認証される必要があります。このセクションでは、埋め込まれたソリューションが使用することのできる認証の型について説明されています。JSON Web Tokens (JWT) を介した認証 は埋め込まれたソリューション特有の認証の種類です。これにより、これらのソリューションが既存のネットワークとシステムに手軽に統合さるます。
•サンプル: このセクションには、埋め込まれた Web ページソリューションを使用する HTML ページのコードリストが含まれており、Web ページとサーバー間の通信の詳細が説明されています。
役に立つデザインの仕組み
次のデザインの仕組みは、 Web ページソリューション機能のための重要な機能のため重要な機能を提供します:
•ソリューションのページの埋め込まれたメッセージ ページイベントは Web ページからメッセージをピックアップします。
•$MT_EMBEDDEDMESSAGE JSON ページソースは、取得されたデータを構造化された書式に保存します。
•文字列にロード アクションは、シリアル化された文字列を解析し、ページソース内にシリアル化が解除された構造を配置します。
•JSON ノード内の XML 文字列のシリアル化を解除し、ページソースを作成する際に役に立ちます。文字列に保存 アクションはページソースをシリアル化し、ページソース内に結果する文字列を他のページソースノードに配置します。
•埋め込まれたメッセージをバックする アクションは、シリアル化された JSON 文字列を現在のソリューションにロードした IFrame に送信します。