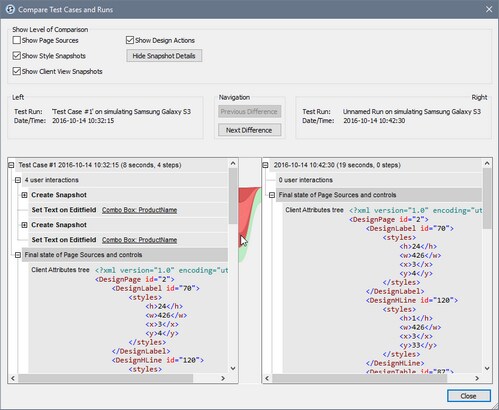
テストランを元のテストケースと比較して、ステップ、アクション、ページソースデータ、スタイル、およびクライアントのビュー(特定のクライアント内のデザインのレイアウト座標コンポーネント)の差異を確認することができます。テストケースとテストランの管理ダイアログ 内から、比較する2つのテストランを選択し、「チェック項目の比較」をクリックします。テストケースとテストランの比較 ダイアログ (下のスクリーンショット) が表示されます。
各テストランが異なるペインにツリーとして表示されます(上のスクリーンショット参照)。それぞれの詳細はペインの上に表示されています。ペイン内では、各ツリーは、テストケース(ステップ)とデザインアクションの時系列のシーケンスとして構成されています。スナップショットが、テストケース中に作成された場合、 (例えば、 ユーザーアクションの後)、スナップショットの詳細はその時点で表示されます。各スナップショットは以下から構成されています: (i) ページソースデータ、(ii) スタイルの情報、と (iii) クライアント上のデザインコンポーネントのレイアウト座標。
テストケースとテストランの比較 ダイアログで以下をおこなうことができます:
•次の比較レベルの表示/非表示: (i) デザインアクション、 (ii) ページソースデータ、 (iii) スタイル、 と (iv) クライアントのデザインコンポーネントのレイアウト座標。これらのレベルの1つを表示、または、非表示にするには、それぞれチェックとチェックの解除チェックボックスをチェックしてください。
•上下のスクロールバーをドラッグし、または、 「前の差異」 と 「次の差異」 ボタンをクリックすることにより、ドキュメント内を移動することができます。
•他のテストケース内のアイテムの状況をロケートする場合、カーソルでそのアイテムの中央の列をポイントしてください。通信はペイン間の緑色の接続線で表示されています。差分は濃い赤い色で表示されています (上のスクリーンショット参照)。
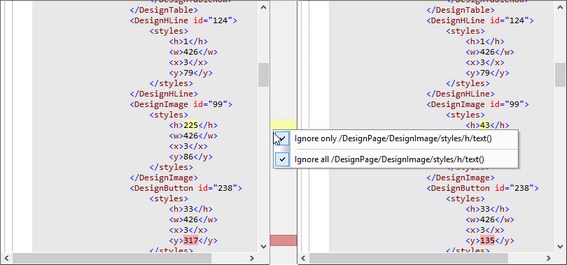
•差異に関しては、指定されたページソース、または、スナップショットデータノードを無視してください。2つのペインの間の列内の差異コネクタを右クリックし、 <このノード>のみを無視 または <これらのノード>すべてを無視 を選択します(下のスクリーンショット参照)。無視されるノードは黄色でハイライトされます。これらのノードは、今後の再生で無視する差異として考えられます。これらのノード内の差異を考慮して、 <このノード>のみを無視 または <これらのノード>すべてを無視 の選択を解除してください。
•両方のツリーの最後のアイテムは、最後の状態に相対します。最後の状態に差異がない場合、2つのツリーの間のコネクタは緑で表示され。それ以外の場合は、赤で表示されます。