Affichage du document dans le Mode Grille
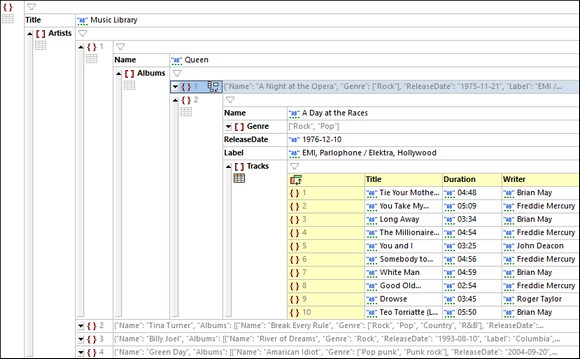
Le Mode JSON Grid affiche le document JSON hiérarchiquement dans une grille (voir capture d'écran ci-dessous).
Chaque ligne de la grille affiche une des structures de données suivantes, chacune d'entre elle est affichée dans la table ci-dessous avec son symbole. Veuillez noter que les arrays et les objets peuvent contenir des composants enfants qui peuvent être des objets, des arrays, ou des valeurs atomiques.
{} | Un objet (voir définition). Les objets contiennent des paires key:value. |
[] | Un array (voir définition). Les arrays contiennent des items, qui sont généralement des objets ou des valeurs. |
Une paire key:value (voir définition). |
Dans la capture d'écran ci-dessus, nous voyons un objet racine qui contient deux paires key:value : (i) "Title":"Music Library", (ii) "Artists":[Array]. L'array lié à Artists contient quatre items qui sont des objets.
Veuillez noter les points suivants :
•Vous pouvez zoomer en avant et en arrière dans la grille avec Ctrl + Roue de la souris, ou Ctrl+[Plus] et Ctrl+[Moins].
•Les objets, array, et items d'array du même niveau sont numérotés, en commençant par 1. Dans la capture d'écran ci-dessus, par exemple, dans le cadre de l'array Artists, les objets sont numérotés de 1 à 4. Donc également dans les arrays Albums et Tracks. Veuillez noter que cette numérotation n'est pas contenue dans le document lui-même, mais est constitue une fonction Mode JSON Grid pour vous aider à voir la structure du document.
•Les objets et arrays peuvent être agrandis ou réduits en appuyant sur l'icône à tête de flèche située à gauche du symbole de la structure (voir capture d'écran ci-dessus). Lorsqu'une structure de données est réduite, son contenu est affiché en tant que texte dans une seule ligne ; par exemple, voir les trois dernières lignes de grille de la capture d'écran ci-dessus.
•Si vous choisissez plusieurs composants au même niveau, vous pouvez les agrandir/réduire tous en appuyant sur Shift et en cliquant sur une des têtes de flèche des composants sélectionnés.
•Lorsque des arrays et des objets sont agrandis, veuillez noter : (i) comment les contenus des arrays et des objets commencent dans la ligne suivante en partant depuis son symbole, (iii) comment le nom d'un array (sa clé) se trouve sur la même ligne que le symbole d'array, alors que les items de l'array commencent dans la ligne suivante. Lorsqu'un array ou un objet est réduit, néanmoins, son contenu est affiché sur la même ligne.
•Veuillez noter que les paires key:value sont représentées sur une ligne, sauf lorsqu'elles font partie de Affichage table (dans ce cas, la clé sera l'en-tête de colonne). Pour consulter un exemple de Affichage table, voir les contenus de l'array Tracks dans la capture d'écran ci-dessus.
Symboles de types de données (ou types)
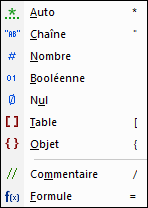
Les valeurs de propriété d'objet et les items d'array peuvent être de types différents ; chaque type est indiqué par un symbole comme indiqué dans la capture d'écran ci-dessous. (Dans la capture d'écran ci-dessus, veuillez noter que le type de la valeur de toutes les paires key:value est le type string.)

| Note : | Les commentaires sont pris en charge dans JSONC et JSON5. Les Formules sont spécifiques à XMLSpy. |
Affichage Table
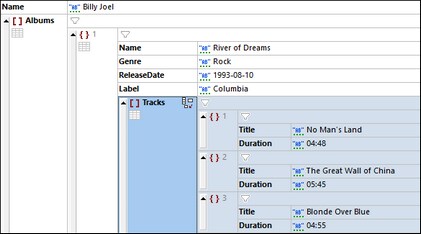
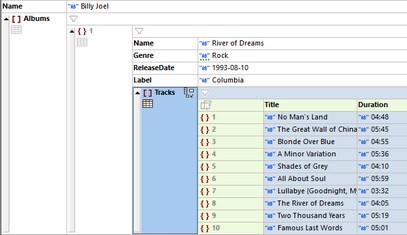
Les objets et les arrays qui contiennent au moins un objet ou array peuvent être consultés soit en tant que liste (marquée dans la capture d'écran à gauche) soit en tant que table (marquée dans la capture d'écran à droite). L'affichage peut passer entre table et liste pour des objets et arrays individuels.
Pour une description plus détaillée d'un Affichage Table du Mode JSON Grid, voir la section Affichage table.