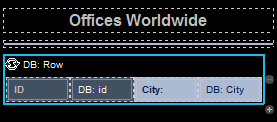
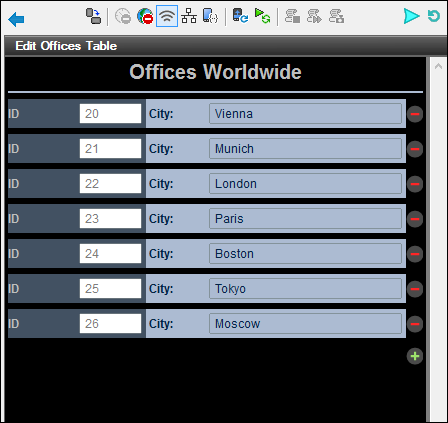
オフィス テーブルの編集 (Edit Offices Table) が別のトップ ページに作成されます。 ソリューションが実行されると、このページにメイン ページからアクセスすることができます (下部左スクリーンショット参照)。 [オフィステーブルの編集(Edit Offices Table)] ボタンをクリックすると、オフィス テーブルの編集をロードします (下部右スクリーンショット参照)。 オフィス テーブルは 7 つの行があり、各行には編集不可能な ID 列、編集可能な都市の列、および削除コントロールがあります (下部右スクリーンショット参照)。更に、行の追加コントロールが最後の行の下にあり、 [送信] ボタンがオフィス テーブルの編集バーにあり、前のページ (この場合メイン ページ)に戻る [戻る] ボタンがあります。


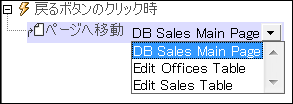
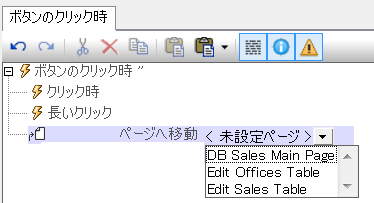
デザインの [編集] ボタン (下部第 1 スクリーンショット参照) には、 ボタンのクリック時 イベントに対して、ページへ移動アクションが割り当てられています。 (ボタンを右クリックして [ボタンのクリック時 に対するコントロール アクション] を選択する)。これらのページへ移動アクションは対応するターゲット ページをロードします (下部第 2 スクリーンショット参照)。


編集可能なオフィステーブルの作成
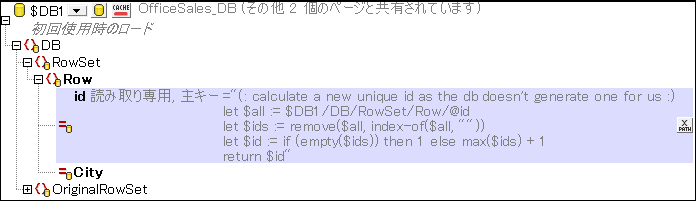
DB のオフィステーブルには、データツリー $DB1 に表示された構成があります(下のスクリーンショット)。 @id 属性が主キーなため、変更することはできません。これは、新しい記録が追加されると、エンドユーザーはソリューションを介して @id の値を入力できないことを意味します。 @id の値は、自動的に XQuery 式を使用して生成される必要があります。 XQuery 式はコンテキスト メニュー コマンド [ページロード時に存在することを確認 (XPath 値)] を使用して挿入されます:
let $all := $DB1/DB/RowSet/Row/@id
let $ids := remove($all, index-of($all, ""))
let $id := if (empty($ids)) then 1 else max($ids) + 1
return $id

デザインでは以下を行います:
すること... |
方法 |
すべての (Office) 行を表示する |
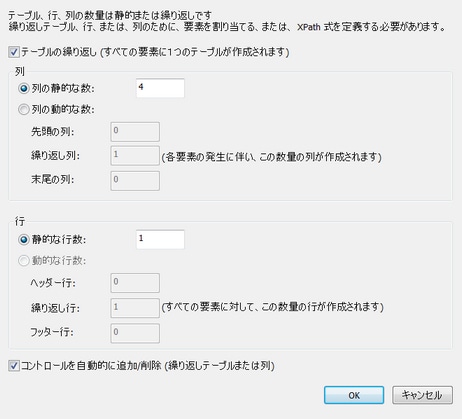
Office 行を繰り返し要素とする繰り返しテーブルを追加する。 |
行の追加および削除のコントロールを含む |
テーブルを追加する時、削除/追加コントロールの自動的な包括を有効化する。 |
@City の値の編集を有効化する |
@City にソースノードを持つフィールドの編集コントロールを追加する。 |
DB に変更を保存する |
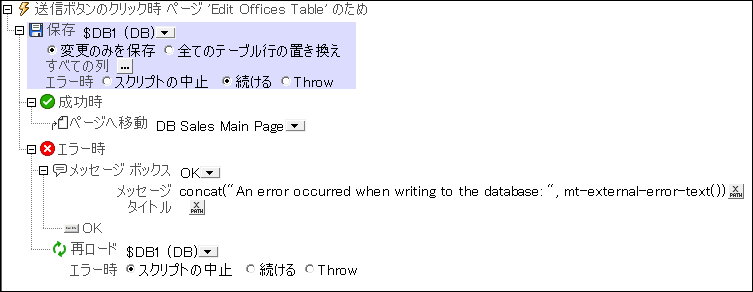
保存 アクションをページの 送信ボタンのクリック時 イベントに追加する; $DB1 を右クリックして、元の行セットの作成に切り替えます。 |
メイン ページに戻る |
ページに移動アクションをページの 戻るボタンのクリック時 イベントに追加する。 |