Main Page は、テーブルとテーブル列の可視性プロパティを使用して、エンドユーザーアクションに従いテーブルコンポーネントの表示をオンとオフに切り替えることにより、レイアウトを管理します。
セット内の1つのテーブルのユーザーを優先した表示
Main Page のデザインは、上下の3つのテーブルにより構成されています:
•データの表示を決定するユーザーインタラクションのためのコントロールをホールドする。
•エンドユーザーが リスト ラジオボタンを選択すると表示される、書籍カタログをリストとして表示する。
•エンドユーザーが テーブル ラジオボタンを選択すると表示される、書籍カタログをテーブルとして表示する。
書籍のカタログはリスト、または、テーブルとして表示されますが、リストとテーブルの両方としては表示されません。これは、次のメカニズムを使用して定義されます:
1.(リスト または テーブル)ラジオボタンが選択されると、ノード $PERSISTENT/Root/@show-as-list は、List のために 1 Table のために 0 の値を受け取ります。
2.(デザイン内で) 書籍カタログをリストとして表示するテーブルの Visible プロパティは次に設定されます: $PERSISTENT/Root/@show-as-list = 1 ラジオボタンの選択が リスト の場合のみテーブル画表示されます。
3.書籍カタログをテーブルとして表示するテーブルの Visible プロパティは次に設定されます: $PERSISTENT/Root/@show-as-list = 0. ラジオボタンの選択が テーブル の場合のみこのテーブルの可視性はオンに切り替えられます。
テーブル列の条件付き表示
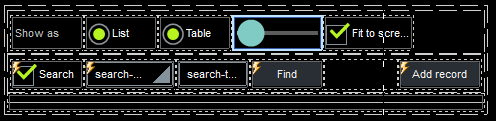
Main Page の一番上のテーブルは(下のスクリーンショット) は2つの一行からなるテーブルにより構成されます。これら2つのテーブル内での複数の列の表示は、特定のユーザーの選択により条件付けられています。この設定を確認するには、行内をクリックして、そのテーブル列の Visible プロパティの XPath 式を確認してください。

これらの列の可視性の条件の一部は、以下のとおりです:
•List ラジオボタンが選択されている場合、水平スライダーの列が表示されます (上のスクリーンショットで水色で表示されています) Table ラジオボタンが選択されている場合、
•Fit to Screen チェックボックスの列は、Table ラジオボタンが選択されている場合、表示され、List ラジオボタンが選択されている場合表示されません。
•Search How コンボボックスの列と、編集フィールドは、search チェックボックスが選択されている場合表示され、選択されていない場合、表示されません。
•チェックボックスが選択されていない場合、Add record ボタンは表示され、選択されている場合表示されません。