ソリューションの進行中に、 MobileTogether Designer GUI の [メッセージ] ペイン にソリューションに関連するすべてのアクティビティに関するステップ バイ ステップのレポートが表示されます。ワークフローの進行の各ステップで何が起こっているかを明確に確認することができます: サーバーで何が実行されているか、クライアントで何が起こっているか、アクションのフローの順序、また、アクションの実行の理由など。サーバーとクライアントアクションは異なる背景色で表示されます。エラーはフラッグされ、また警告およびトレースも表示されます。 これらはすべて必須であり、デザインファイルをテストおよびデバッグする際にとても役に立ちます。
•デザイナーでのシミュレーションはサーバーとクライアントのアクティビティについてレポートします。
•サーバーでのシミュレーションはクライアントメッセージをレポートします。
•クライアントでのシミュレーションはサーバーメッセージをレポートします。
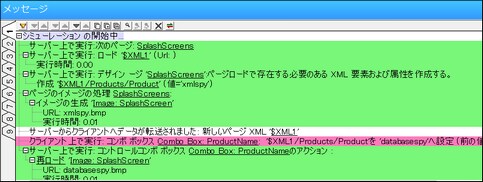
下のスクリーンショットはエラー無く終了したシミュレーションを表示しています。ワークフローの各ステップで、サーバーおよび/またはクライアントで起っているアクションの詳細についてのメッセージおよび異なる実行にかかった時間が表示されます。サーバーとクライアントのログメッセージは異なる背景色で表示されており、 (下のスクリーンショットでは、それぞれ緑とピンクでハイライトされています)。多種のアクティビティがどこで起きているかを素早く確認することができます。(背景色は好みによって変更することができます)。 [メッセージ] ペインのリンクから、デザインまたは[ページソース] ペインの関連するコンポーネントに移動することができます。 メッセージの上にマウスをポイントすると、特定のワークフローのアクティビティについての追加の情報がポップアップします。 シミュレーションが終わると、エラーと警告の要約が表示されます (下のスクリーンショットでハイライトされています)。
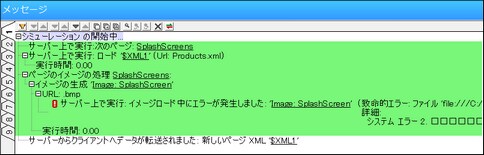
エラーが発生した場合、赤いアイコンでフラグが付けられます (下のスクリーンショット参照)。
詳細はユーザーインターフェイス > [メッセージ] ペインのセクションを参照してください。