MobileTogether プロジェクトは、順序の付けられたシーケンス内で定義されている1つまたは複数のページにより構成されています。MobileTogether アプリケーションがクライアントデバイスで開始されると、ワークフローはシーケンスの最初のページから開始され、最後のページまで継続されます。ワークフローシーケンスのトップレベルのページはサブページに分岐され、メインのワークフローに戻ることができます。複数のページを含むプロジェクトにより複雑なワークフローをユーザーに取り更に包括的な部分に構成することができます。
ページペイン: プロジェクトのページの管理
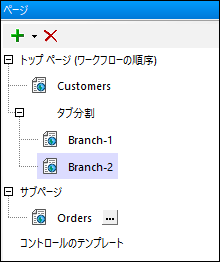
プロジェクトのページは、ページペインで管理します (下のスクリーンショットを参照)。プロジェクトに3つの種類のページを追加することができます: (i) トップページ、(ii) タブ付けされたページ (タブの分割)、と (iii) サブページ。これはメニューバーの追加 アイコンを、 または、各ページのコンテキストメニューを使用して行います (コンテキストメニューを確認するにはページを右クリックしてください)。ページペイン 内でページがリストされる順番は、プロジェクトのシーケンスです。ソリューションがクライアント上で実行されていると、送信 ボタンをクリックすると、フローは次のページに移動します。プロジェクトのページのシーケンスを変更するには、他のページに相対して、ページを新しい場所にドラッグします。

ページの管理に関しては、ページペイン の詳細を参照してください。
タブ付けされたページ (タブの分割)
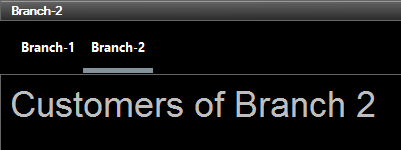
プロジェクトのページのシーケンスにタブ付けされたページを追加するには、シーケンスにタブの分割を追加します (上のスクリーンショットを参照)。タブの分割のコンテキストメニューを使用して、タブの分割に子ページを追加します。例えば、 上のスクリーンショットでは、タブの分割には Branch-1 と Branch-2 と名前の付けられた2つの子ページが含まれます。下のスクリーンショットで示されるように、デザイン内のタブの分割の子ページはソリューションにのタブ付けされたページになります。下のスクリーンショット内で表示されているように、ソリューション内でタブ付けされたページのタブはソリューション内では、ユーザーはタブを選択して、対応するページを確認することができます。 タブ付けされたページの送信 ボタンをクリックすると、 ワークフローはシーケンスの次のページに移動します。ページの管理に関する詳細はページペインを参照してください。

サブページ
ページペイン のメニューバー内の 追加 アイコンを使用して、または、各ページのコンテキストメニューを使用してサブページを追加します (コンテキストメニューを確認するためにページを右クリックします)。サブページへ移動 アクション (例えば、 ボタンコントロール)を使用してトップページからサブページへフローを移動することもできます。トップページに移動するには、ユーザー MobileTogether Client アプリの 戻る ボタンをクリックすることができます。または、ページへの移動 アクションによりデザイン内のサブページへ移動を定義できます。 ページの管理に関する詳細は、ページペインを参照してください。
サブページのためにパラメーターを宣言することができ、またそのサブページ内のスコープに入る変数を宣言することができます。パラメーターと変数の違いは以下の通りです:
•パラメーターの値は外部で定義され、サブページが呼び出されると評価されます。サブページへ移動内で例えば、サブページを選択すると、そのサブページのパラメーターが表示され、各パラメーターのための値を定義することができます。サブページはアクション内で定義済みのパラメーターの値をパスします。
•一方、変数の値はサブページ上で定義されます。Xpath 式はそのコントロールテンプレートのパラメーターと変数の定義のリスト内で以前に定義済みの変数を使用することができます。例: サブページが(以下の順序で),パラメーター $a, $b, $c, と変数 $x, $y, $z 持つ場合、変数 $y は次のリストのパラメーターと変数を使用して値を生成することができます: $A、$b、$c、$x、($z、$b、$c、$x、($z を除く )。
| メモ: | パラメーターまたは変数が必須、または任意であるか、および 必須のパラメーターに値がパスされない場合はエラーとして扱われるかを指定することができます。パラメーターと変数を編集し定義するには(サブページ名の右にある) パラメーター/変数の追加 ボタン を押してください。表示されるパラメーターダイアログ内のパラメーター/変数を定義します。 |
| メモ: | パラメーター/変数の順序をパラメーター変数をドラッグして新しいロケーションにドロップすることで変更することができます。 |
| メモ: | パラメーターの順序を変更するとパラメーターの順序がサブページへの呼び出し内のものと同じであることを確認してください。以下の手順を行ってください: (I) サブページを右クリックし 使用法のリストを選択し (ii) ( リストペイン内でリストは表示されています) 各使用法内でパラメーターが配列またはリストにより指定されているかをチェックします。(iii) リストにより指定されている場合、配列内のパラメーターの順序が(例えばパラメーターダイアログなどの)パラメーター定義リスト内のものと同じであることを確認してください。 |
ページの管理に関する詳細はページペインを参照してください。