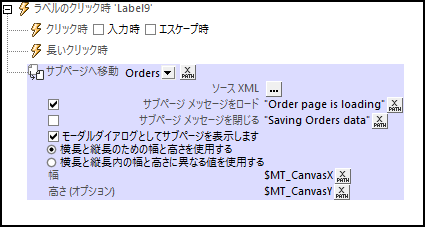
サブページへ移動プロジェクトの全てのサブページをリストする サブページへ移動コンボ ボックスからサブページへ移動を選択します (下のスクリーンショット参照)。ラベルのクリック時 イベントが MobileTogether プロジェクトページの Orders のサブページへ移動するように設定されています。または、サブページの名前を XPath 式を使用して取得することもできます。例: "Orders" または $XML3/DataSources/Subpage[@id="Name"]/@name.

サブページへ移動には次の設定が存在します:
•パラメーター:選択されたサブページ上でパラメーターが宣言されている場合 そのサブページの各パラメーターはサブページエントリの下にリストされ、各パラメーターに値をパスすることができるようになります。上のスクリーンショットでは、例えば、 $a という名前のパラメーターのために値が定義されています。値が必須のパラメーターサブページがコンボボックスを介してではなく、 Xpath 式を使用して選択されている場合、サブページの名前はランタイムまで生成されません。パラメーターはデザイン時に既知ではないため、パラメーター名が表示される代わりにの Parameters ためのエントリが表示されます。Xpath マップ式または配列式がパラメーターの値を定義するためにここに入力することができます。例: map{"a": "a-value", "second-param": "second-param-value"} or [("a-value"), ("second-param-value")].配列式を入力すると (i) 配列内のシーケンスの順序はサブページのパラメーター宣言の順序に一致する必要があります。 (ii) 任意のパラメーターの値は配列から外されてはなりません (空のシーケンスは空白のままにするパラメーターの値のために入力されます)。パラメーターの値を定義する際に他のパラメーターを使用することができます。
•ソース XML: サブページのデータが元のページのページソースに対応するか、またどのように対応するか指定します。ソース XML フィールドの 追加ダイアログ ボタンをクリックしてアクセスすることのできる、サブページデータマッピングダイアログにこの定義は入力されます。このダイアログの詳細に関しては、"サブページのソース XML " " セクションを参照してください。
•サブページ メッセージのロード: サーバーリクエストを開介してサブページが送信される場合: チェックボックスが選択されている場合、サブページは閉じられますがメッセージは進行ダイアログ内に表示されます。上のスクリーンショットを参照してください。
•サブページ メッセージを閉じる: サブページがサーバーリクエストにより送信される場合: チェックボックスが選択されていると、サブページは閉じられますが、このメッセージは進行ダイアログ内に表示されます。上のスクリーンショットを参照してください。
•モーダル ダイアログとしてサブページを表示する: このオプションがチェックされていない場合、表示内のトップページはサブページにより置き換えられます(ユーザーは「戻る」 ボタンをタップしてトップページに戻ることができます)。このオプションがチェックされている場合、サブページは、(モーダルダイアログとして既知の) トップページの上の個別のウィンドウ内で表示されます。モーダルウィンドウ外をユーザーがタップすると、[戻る]ボタンのクリック時 ページのために指定されているアクションが実行されます。アクションがこのイベントのために指定されていない場合、サブページは閉じられ、実行はトップページに戻されます。
モーダルダイアログの定義
次の定義をモーダルダイアログに適用することができます:
•モーダル ダイアログ ウィンドウのディメンションを幅 と高さ 設定の XPath 式を使用して設定することができます。
•任意の高さ 設定が指定されていない場合、高さは、デバイスのビューポイントの高さの最高値までの値がコンテンツをフィットするために必要な高さに調整されます。更なる高さが必要な場合、モーダルダイアログにスクロールバーが自動的に追加されます。
•入力するディメンションの値は、(ピクセルディメンションのための)数値、または、数値と(ダイアログのディメンションをビューポイントのディメンションのパーセンテージとして指定するための) % サインを含む文字列であることができます。
•上のスクリーンショットでは、ディメンションは、ランタイムにデバイスから動的に取得されたデバイス固有の幅と高さの値 (ビューポイントディメンション)に設定されています。
•モーダル ダイアログに対して以下を選択することができます: (i) 縦向きと横向きに対して単一のディメンションのセットを使用する (ii) 各向きのための異なるディメンションのセットを使用する (すなわち、縦向きと、横向きにそれぞれ異なるディメンションのセットを使用する)。
•モーダル ダイアログが両方の向きのために単一のディメンションのセットを使用するように定義されている場合、幅と高さのディメンションは、サブページへ移動アクションが実行されるページの縦向きから取得されます。このオプションが選択されていると、 モーダル ダイアログは、両方の向きで同じ幅と高さの値のセットを使用します。向きが変えられてもモーダルダイアログはサイズを変更しません。
•モーダル ダイアログとして表示されているサブページから、前のモーダルダイアログの上でモーダルダイアログとして開くことのできる他のサブページに移動することができます。
•すべてのモーダルダイアログのすべての相対的なディメンション (パーセンテージの値) は、他のモーダルダイアログから発生する場合も、デバイスのビューポートのディメンションに相対的に計算されます。
•モーダル ダイアログからサブページが、モーダルダイアログオプションを選択することなく開かれる場合、 新規のサブページがモーダルダイアログと同じディメンションを持ち、オーバーレイされます。これは、新規のサブページが前のサブページにより置き換えられたように表示されます。
サブページのソース XML
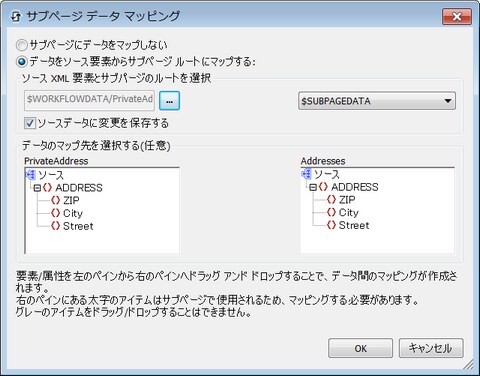
サブページが効率的に使用されるために、各サブページには少なくとも 1 つのページソースが必要です。サブページのページソースがない場合、サブページのソースがマップされない可能性があります。マップされると、サブページが閉じられるときに、サブページのデータはトップページのマップされたノードに送信されます。サブページのソース XML の振る舞いは、[サブページ データ マッピング ダイアログ] で定義されます (左のスクリーンショット)。このダイアログにアクセスするには、[サブページへ移動アクション] の定義のソース XML フィールドの [追加ダイアログ] ボタンをクリックします (上のスクリーンショット参照)。
以下のサブページのデータ処理には以下の可能性があります:
•サブページがマップされていない。この場合、サブページのページソースはサブページデータマッピングのメカニズムから独立して処理されています。
•サブページのソースが、要素と属性の名前も同じ、まったく同じの構造のトップページのにマップされている。
•サブページのソースが、異なる構造および/または異なる属性/要素を持つトップページ ソースにマップされている。
[サブページ データマッピング ダイアログ] (左上のスクリーンショット) では、サブページのページソースツリーが右側の [ソースツリーペイン] に表示されており、トップページのページソースは左側の [ソースツリーペイン] に表示されています。
•(右側) [サブ[ページ] ペイン] の上のコンボ ボックスからサブページデータソースを選択します。このコンボ ボックスはサブページの全てのページソースをリストしています。サブページの名前は[ サブ[ページ] ペイン] の上にリストされています。
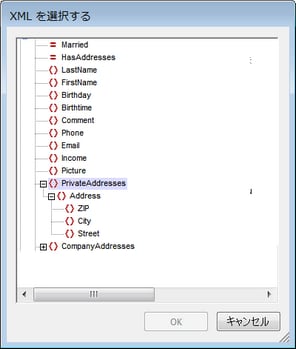
•トップページのページソースがマップされるには、最初に(左側) [トップ[ページ] ペイン] の上の [追加ダイアログ] ボタンをクリックします。これにより、トップページの全てのページソースを含む [XML の選択ダイアログ] が表示されます (右上のスクリーンショット)。サブページデータにマップしたいノードを選択します。上のスクリーンショットでは、 PrivateAddresses ノードが、 [XML 選択ダイアログ] で選択されています。この結果、PrivateAddresses の子孫は、 [トップページ ソース ツリー ペイン] に表示され、マップされたノード PrivateAddresses はペインの上に表示されます。
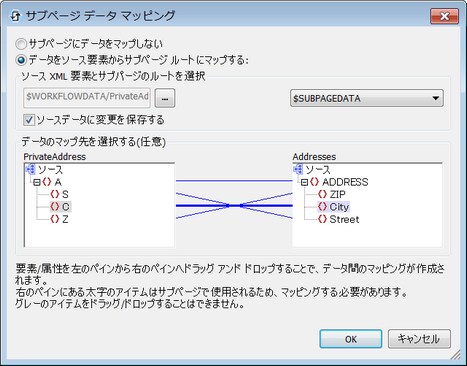
上のスクリーンショットで説明されているケースについては、両方のデータ構造は要素の名前も含め同一のため、 2 つのページソース間のマッピングは自動的におこなわれます。下のスクリーンショットでは、左側のペインからノードを右側のペインにドラッグすることにより要素間のマッピングが行われています。これは 2 つのデータ構造が同一ではないためです (最初の要素の S が 3 番目の要素 Street に一致しなければなりません)。
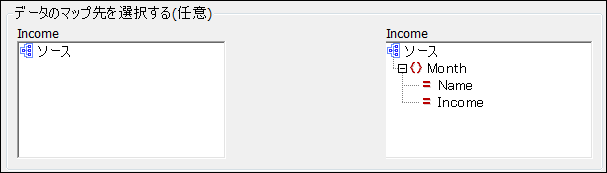
下のスクリーンショットの場合、サブページのデータノード Income/Months/Month は、トップページのデータノード Income にマップされています(ペインのタイトルに表示されています)。