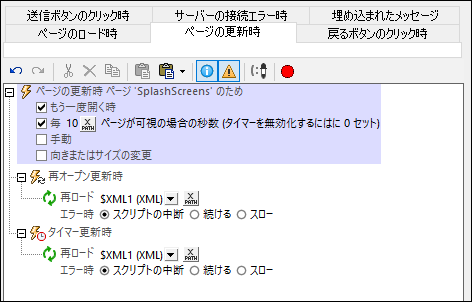
ページの更新時 イベントは全てのページで使用することができます。以下の場合には、1回または複数回に渡り発生するように定義することができます (下のスクリーンショット参照)。
•ページがもう一度開かれた時 (一時停止した状態から再開した時)。
•ページが最初にロードされた時にタイマーにより決められた間隔に到達した時。間隔は、静的または動的な値であることができ、タイマーは他の (ページまたはコントロール) イベントがトリガーされた時停止また再開することができます。
•ユーザーが手動で、ページの上部分にある [更新] ボタンをタップまたはクリックする時、または ( iOS で) プルダウンして更新する時。
•向き (縦長または横長) が変更される場合またはアプリウィンドウのサイズが変更される場合。

オプションを選択すると、そのオプションのためのノードがツリー内に表示されます (再度開く再度更新時、タイマーの更新時、手動の更新時)。対応するノードでこれらのオプションのために1つまた複数のアクションを定義することができます。上のスクリーンショットでは、 ページは、2つのシチュエーションでの更新のために設定されています: (i) ページが再度開かれる都度、 および (ii) 10 秒毎。両方の場合、同じ再ロードアクションが定義されています。同じまたは異なるアクションを各ノードのために指定することができます。
もう一度開く時の更新
このオプションのために定義されているアクションはページがもう一度開かれると実行されます。また、一時停止され (背景で実行されていた) ソリューションがもう一度開かれると実行されます。プロジェクトプロパティ 他のソリューションへの切り替え時 と ソリューションの実行 アクションを参照してください。
タイマーの更新時
•タイマー 間隔は、 XPath 式 を使用して選択されます。値は数値である必要があります。更新の間隔は秒単位です。(許可される制度はミリ秒です。ですから、 1.002 の値は許可されており、更新間隔を 1 秒と 2 ミリ秒に設定します)。デフォルトは、 10 (秒)の静的の値です。動的な値も設定することができます (例えば、ページソースノードからの数値、または計算から生成された値など)。
•タイマーは、ページがロードされると開始されます。タイマーの更新時 アクションは、開始時からの間隔で実行されます。更新間隔を変更すると、タイマーは再起動される必要があります。これは、更新間隔を変更するイベントへページタイマーの再開 アクションを追加することで行うことができます。SOAP リクエストチュートリアル をサンプルとして参照してください。
•更新アクションは、指定された間隔で、タイマーが実行されている限り継続されます。タイマーを停止するには、適切なイベントにページタイマーの停止 アクションを追加してください。
手動の更新
このオプションが選択されている場合、ページは [更新] ボタンを表示します。ユーザーがこのボタンを タップ/クリックすると、 ( またはiOS でプルダウンして更新する時) 、手動での更新アクションが実行されます。SOAP リクエストチュートリアル をサンプルの参照としてください。
向きの変更またはアプリウィンドウのサイズ変更による更新
このオプションのために定義されているアクションはユーザーがデバイスの向き(横長と縦長間) を変更した場合、または(ウィンドウのサイズ変更が可能なウィンドウを持つデバイスで)アプリのウィンドウのサイズを変更された場合に実行されます。例えば、デバイスの向きか縦長から横長に変更された場合、テーブル内の列の数が減らされます。以下の変数はここで定義されたアクションのために役に立ちます: device-dimension variables、device-orientation variables、 デバイスビューポイントのディメンションのための変数 および ウィンドウサイズのための変数。
ページの更新のサンプルに関しては、 SOAP リクエストチュートリアルを参照してください。
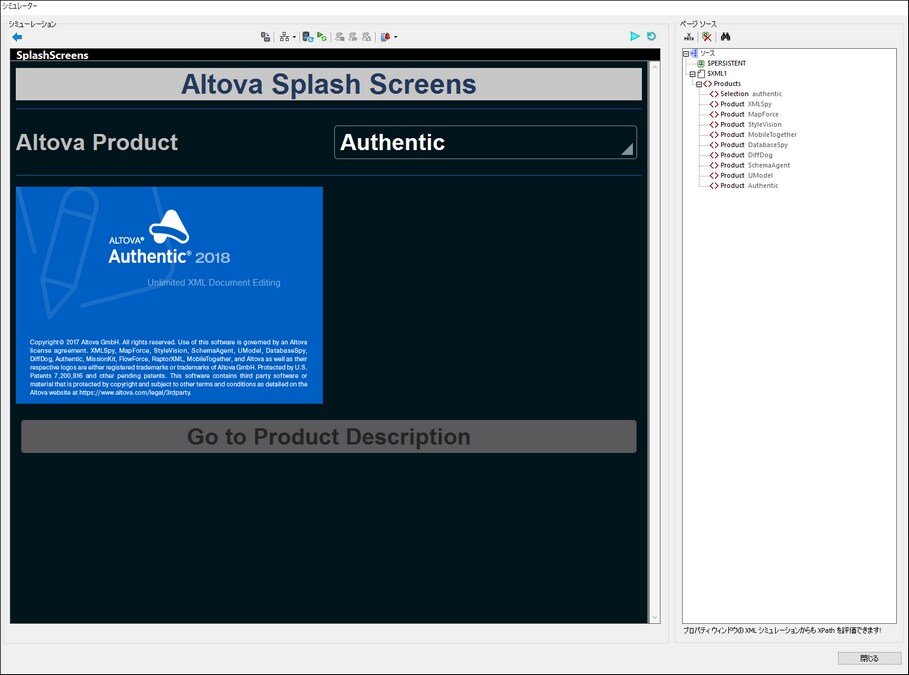
ページの更新のシミュレーション
シミュレーター内では、 (下のスクリーンショット参照)。 ページの更新を次の方法で影響することができます:
•ページの更新ページがもう一度開かれるときに定義されている場合、[シミュレーション再開] ボタン が有効化されます。クリックしてページをもう一度開くシミュレーションを実行します。
•時間をベースにした更新が定義されていると、[タイマーの開始/停止] ボタン が有効化されます。シミュレーションが開始すると、ページが自動的に X 秒毎に更新されます。 X は更新の間隔です。[タイマーの終了] ボタンをクリックして、タイマーを停止することができます。これは、頻繁にページを更新することなくシミュレーションの結果を確認する場合に役に立ちます。タイマーが停止されると、ボタンはタイマーを再開することのできる[タイマーの開始]ボタンに切り替えられます。
•手動の更新が定義されると、 [更新] ボタン を使用することができます。手動で更新オプションのために指定されたアクションを実行するためにこのボタンをクリックします。