リッチテキスト コントロール 内のテキストコンテンツはすべてのクライアントデバイス上で表示されます。コントロールに割り当てられているスタイルシートは内でスタイルは定義されます。Web クライアントと Windows クライアント上では、エンドユーザーはテキストコンテンツを更に編集することができます。このセクションは、 Web 、または、 Windows クライアント上のリッチテキストの編集方法について説明されています。
リッチテキストコントロール
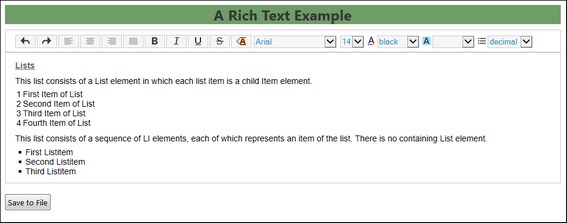
リッチテキスト コントロールが Web 、または、 Windows クライアント上で表示される場合、このコントロールは2つの部分により構成されています (下のスクリーンショット):
•コントロールの上部で柔軟に使用することのできる編集のためのツールバー。
•テキストを編集することのできるコンテンツの部分 (変更済み、追加済み、または、削除済み)。コンテンツがデバイス上のコントロールに与えられているスペースよりも広いスペースを必要とする場合、コントロールのコンテンツはスクロールバーを必とします。 コントロールの高さはリッチテキストの高さ プロパティを使用して設定することができます。
コントロールのツールバー
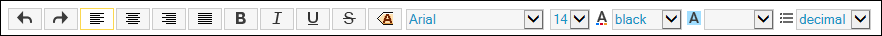
リッチテキスト コントロール のツールバーは Web と Windows クライアントのみで表示されます(下のスクリーンショット)。

(左から)次のアイコンによりこのルールバーは構成されています:
•元にもどす (Ctrl+Z) アイコン および やり直し (Ctrl+Y) アイコン。
•テキスト配置アイコン: テキストをそれぞれ、左端揃え、中央、右端揃え、両端揃えに配置します。これらのアイコンは、カーソルが定義されているスタイル属性のためのブロック要素内に配置されると有効化されます。
•選択されたテキストをフォーマットするため使用される太字 (Ctrl+B)、斜体 (Ctrl+I、下線 (Ctrl+U) および取り消し線アイコン。マークアップのレベルでは、それぞれのスタイルが、そのアイコンを割り当てられている要素と共に囲まれた選択済みテキストに適用されます。 (要素 、または、割り当てられた属性がそれぞれのスタイルを指定します。ツールバーの割り当てを参照してください。)
•コンテンツを切り取り (Ctrl+X)、コピー (Ctrl+C)、および、貼り付け (Ctrl+V) することができます。リッチテキスト コントロールからコンテンツがコピーされた場合、貼り付ける際にコンテンツを XML 、または、 テキストとして貼り付けるかを問うポップアップが表示されます。 コピーされた XML ツリーは XML 構造 がコピーされた要素のコピーを許可するものとして貼り付けられます。 それ以外の場合は、テキストコンテンツのみが貼り付けられます。
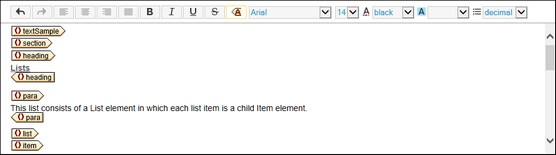
•マークアップタグサイズのドロップダウンメニュー付きのアイコンノード名全体を表示する最大サイズから空の開始と終了タグを表示する最小サイズの間のサイズを選択することができます。下のスクリーンショットはマークアップタグを最大のサイズで表示しています。
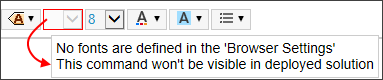
•選択することのできる4つのコンボボックスはそれぞれ、フォントファミリー、フォントサイズ、フォントの色、とフォントの背景色です。ブラウザーの設定 ダイアログ内で使用することのできるフォントの組み合わせを設定することができます。ブラウザーの設定 ダイアログ内でフォントが指定されていると、フォントの選択 コンボボックスがデプロイされているソリューション内で無効化されます。フォントの選択 コンボボックス内にカーソルが置かれると、この効果に対する警告がシミュレーション内で表示されます (下のスクリーンショット参照)。

•(i) リスト全体 ( コンテナーリストの場合), または (ii) 選択済みのリストアイテム ( アイテムシーケンスリストの場合)のリストアイテムメーカーを選択するコンボボックス。
| メモ: | ツールバーをベースにしたスタイルを適用することのできない場所にカーソルがポイントされている場合、ツールバーアイテムは無効化されています。 |
| メモ: | 編集のためにデプロイされたソリューションがクライアントで開かれると 要素にマップされていないツールバーアイテム は 表示されません。デザイナー内では (シミュレーション中 ) これらのツールバーアイテムは表示されますが、無効化されており赤い枠で表示されます。カーソルをこれらのツールバーアイテムにポイントすると、ツールバーアイテムが定義されていないことを通知するルールヒントが表示されます。このように、(前の注意書きで説明されているようにカーソルの位置により無効化されている、または、マップされていないため無効化されている、ツールバーアイテム間を区別することができます。 |
要素の挿入と削除の方法
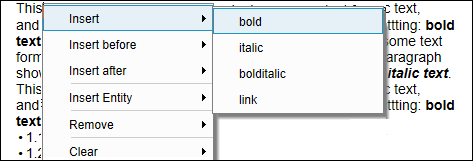
テキスト コンテンツ内に要素を挿入するには、スタイルシート内で 編集することのできる要素の子要素を定義する ことが最善策です。これが行われていると、エンドユーザーが要素内のテキストの選択を右クリックしてコンテキストメニューから挿入する要素を選択することができます (下のスクリーンショット参照)。

コンテキストメニュー内で表示される要素は、カーソルが置かれている要素により異なります:
•挿入: 子要素をカーソルの選択の位置、またはテキストの選択の周りに挿入します。コンテキストメニューは定義済みの子要素をリストします。
•前/後に挿入: カーソルが置かれている要素の前または後ろに兄弟要素を挿入します。コンテキストメニューは、スタイルシート内で選択されているページソースの構造に従い兄弟要素を表示します。
•エンティティの挿入: XML (特殊文字アンパサンド、アポストロフィ、より小さい、より大きい、文字、引用符) をカーソルの選択の位置で文字エンティティ、または、テキストの選択の置換えとして挿入します。
•削除: カーソルがポイントされている箇所、または、祖先要素内で要素を削除します。コンテキストメニューは、スタイルシート内の選択されたページソースの構造を基にして現在の要素とすべての祖先を表示します。
•クリア: 囲まれたテキストの選択に追加されているマークアップをクリアします。 例えば、テキストの選択が太字の場合、太字のスタイルを作成するマークアップはクリアされます。
リストの編集方法
次のスクリーンショットは2つのリストを表示しています。最初のリストはコンテナーのリスト で2番目のリストはアイテムシーケンスリスト.です。
リスト固有の編集機能について以下の点に注意してください
•ツールバー内のリストメーカーコンボボックスを使用してリストアイテムのマーカーを変更してください。コンテナーのリスト 内のアイテムが選択されている場合、リスト内のすべてのアイテムのマーカーは変更されます。アイテムがアイテムシーケンスリストが選択されたとおりのままの場合、マーカーおよびそのリストアイテムのみが変更されます。
•リストアイテムを挿入するには、新規のリストアイテムを挿入するすぐ後のカーソルをリストアイテムの終わりに配置し、「Enter」を押します。
•リストアイテムを削除するには、マークアップタグを切り替え、削除するアイテムリストを選択し、コンテキストメニュー内の「削除」を選択します。