デザイン内でリッチテキストを有効化する最初のステップは、ページ内のテキストを表示する箇所にリッチテキストコントロールを追加することです。コントロールを以下のようにセットアップします。
1.リッチテキストコントロール をページにドラッグアンドドロップします (下のスクリーンショット参照)。
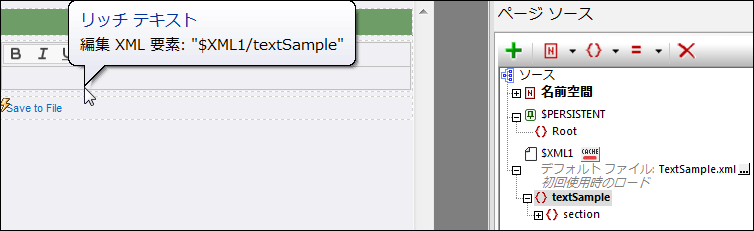
2.リッチテキストを含むページソースの 「ルート要素」 をコントロールにドラッグアンドドロップします (コントロールのページソースリンクは、ページソースのルート要素である必要があり、コントロールは属性、または、ルート要素以外の要素にリンクすることができません)。 例えば、下のスクリーンショットでは、 コントロール は、要素 textSample である $XML1 のルート要素にリンクされています(表示するリッチテキストはこの XML ページソース内に保管されています)。

3.リッチテキスト スタイルシート ダイアログ を 「プロジェクト | リッチテキスト スタイルシート メニューコマンドを使用して開き、新規のスタイルシートを作成します。プロジェクトのために複数のスタイルシートを定義することができます。 これにより、異なるスタイルシートを異なるリッチテキスト コントロールに割り当てることができます。 スタイルシートのセットアップの方法は、リッチテキスト スタイルシートのセクションで説明されています。
4.スタイルシートを作成すると、リッチテキストスタイルシートプロパティを使用して、デザイン内でリッチテキスト コントロール を選択し、コントロールにスタイルシートを割り当てます。各 リッチテキスト コントロール には1度に1つのスタイルシートのみしか割り当てることはできません。
| メモ: | コントロールの リッチテキストの高さ プロパティを使用してコントロールの高さを設定することができます。 |