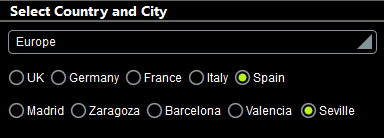
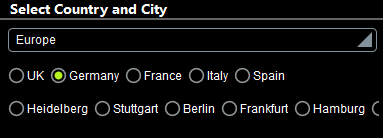
コントロールテンプレートの2番目の利点はプレースホルダコントロール内で簡単にテンプレートを切り替えられる機能です。例えばコンポーネントのレイアウトを変更する場合などが挙げられます。(前のトピックで説明されている)サンプル Cities1-Reuse.mtd 内で以下の問題が発生したと仮定します: 一部のケースでは (Spain などの)都市のリストがディスプレイ画面の水平表示にフィットしますが、 (例えば Germany など) 一部のリストは名前が長すぎてフィットしない場合があります。下のスクリーンショットを参照してください。


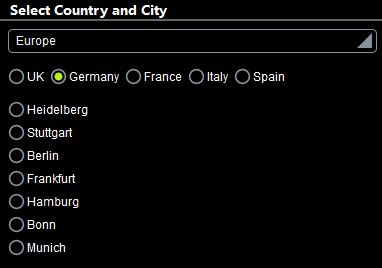
ディスプレイ内にすべての都市名をフィットするには、都市名を縦長のリストで表示することが適切です。サンプル Cities2-SwitchTemplates.mtd 内では縦長のラジオボタンを生成する新規のコントロールテンプレートが (前のデザイン) に追加されており、また都市名のためにラジオボタンをインスタンス化するプレースホルダコントロール内では新規のコントロールテンプレートを呼び出すコントロールテンプレートに切り替えられています。変更されたデザインのシミュレーションは下のスクリーンショットで示されています。

新規のコントロールテンプレート: 「動的なラジオボタン (縦長)」
(横長のラジオボタンのためのコントロールテンプレートと同様に)コントロールテンプレートは $values という名前の必須のテンプレート を有しするように宣言されています。更に $source という名前の変数が現在のノードである値と共に定義されています。
コントロールテンプレートのデザインは下のスクリーンショットで示されています。水平ラジオボタンのためのテンプレートとの主な違いは ($values内のあ各アイテムのために新規の列を作成することにより)テーブルが水平に展開されない点です代わりに $values内の各アイテムのために新規の行が生成されます。各行にはラジオボタンが含まれており、ラジオボタンリストは縦長です。

ラジオボタンコントロールには(「スタイル & プロパティ」ペイン で定義済みの)以下の設定が存在します :
•現在のノードを選択するテキスト プロパティ。テーブル行内の現在のノードは行が生成される現在の $values アイテムになるため各ラジオボタンのテキストは現在の $values アイテムになります。
•(編集の完了時のための) コントロールアクション プロパティ は(現在の $values アイテムである)現在のノードの値と共に $source 変数を更新します。この結果 $source 変数はクリックされたラジオボタンのテキスト値を含むようになります。
•チェックされた値 (またはラジオボタンの Xpath から値を取得 ) プロパティはボタンが (1 の値) または (0 の値) を選択するかを定義します。このプロパティの値を決定する Xpath 式 : if ($source = .) then 1 else 0。この値は$sourceの値に等しいラジオボタンの値を現在のノード値を持つ 1 に設定します。 編集の完了時 アクションがトリガーされた場合のみ現在のノード値と共に $source が更新されるため、ラジオボタンがクリックされた場合のみ事実になります (前の点に注意してください).
テンプレートの$values パラメーター内のアイテムのために垂直のラジオボタンを生成する新規のコントロールテンプレートを使用することができます。これは 動的なラジオボタン (横長) コントロールテンプレートが取るパラメーター入力と同じのため、プレースホルダコントロールを切り替えて横長のラジオボタンのためのテンプレート、または縦長のラジオボタンのためのテンプレートを呼び出すことができます。
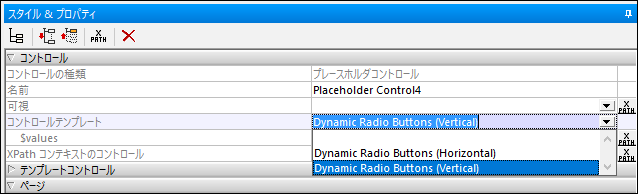
プレースホルダコントロール内でテンプレートを切り替える方法
サンプルファイルでは、ページの上に移動して、デザイン内で都市のためのラジオボタンをインスタンス化するプレースホルダを選択します。「スタイル & プロパティ」 ペイン 内では、縦長に表示されるラジオボタンのための 動的なラジオボタン (縦長) 横長に表示されるラジオボタンのための 動的なラジオボタン(横長) 間を切り替えることができます (下のスクリーンショットを参照)。使用されるサンプルでは都市名は縦長なリストで表示されています。