このセクション:
•はじめに
はじめに
[チャート構成] ダイアログ の [チャー トデータ セレクター] ペインのシンプルオプションにより、データの選択をテーブルとしてビジュアル化することができます。 下にリストされる XML ドキュメントを使用して、ビジュアル化のプロセスを説明します。
コンテキスト ノード
XML ノードを [ページ ソース] ペインからデザイン内のチャートにドラッグして、この XML ノードをチャートの XPath 式のコンテキスト ノードにします。チャートのコンテキスト ノードは、新しい XML ノードをチャートにドラッグすることによりいつでも変更することができます。コンテキスト ノードは式内のパスロケーターの開始点であるため、チャートのコンテキスト ノードに注意することは重要です。
X と Y 軸のためのデータの選択
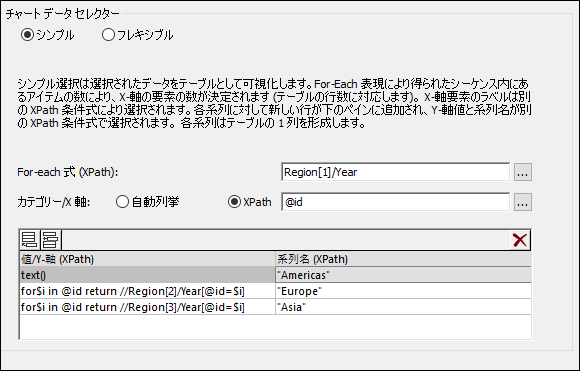
[チャー トデータ セレクター] ペイン (下のスクリーンショット) で、スクリーンショットに表示されているようにデータの選択をします。チャートは、 データ ノード内に挿入されているため、 For-Each 式のコンテキスト ノードは データ ノードです。

チャートデータは以下のテーブルのようにビジュアル化することができます。各 Region[1]/Year 要素に、新しい行が作成され、 X-軸 と Y-軸の XPath 式が対応する Region[1]/Year 要素のコンテキストで評価されます。
For-Each XPath |
X-軸 |
系列のY-軸 |
||
Americas |
Europe |
Asia |
||
Region[1]/Year[1] |
@id |
text() |
XPath-1 |
XPath-2 |
Region[1]/Year[2] |
@id |
text() |
XPath-1 |
XPath-2 |
Region[1]/Year[3] |
@id |
text() |
XPath-1 |
XPath-2 |
Region[1]/Year[4] |
@id |
text() |
XPath-1 |
XPath-2 |
Region[1]/Year[5] |
@id |
text() |
XPath-1 |
XPath-2 |
Region[1]/Year[6] |
@id |
text() |
XPath-1 |
XPath-2 |
•For-Each 式 Region[1]/Year は(テーブルの行となる) 6つのノードを返します。 For-Each 式により返されたシーケンスのアイテムの数は、X-軸の目盛の数を決定します。
•X-軸 の XPath 式は、各 Region[1]/Year 要素の @id 属性の値を返します。これらの値は X-軸の目盛のラベル となります。目盛の数よりもラベルの数が多い場合は、メモリが生成され、すべてのラベルが表示されるようになります。目盛よりもラベルの数が少ない場合、(対応するラベルが存在しないため) 後方の目盛にラベルが付きません。 自動的に列挙されたオプションは 1 から始まる整数のシーケンスを生成し、各整数を X-軸の目盛に順番に割り当てます。
• Americas series (text()) の XPath 式は、Region[1]/Year 要素のコンテンツを返します。この式は、希望する値を効果的に返す限り、 (下で説明される) Europe および Asia 系列 に類似しています。
• Europe 系列の XPath 式は: for $i in @id return //Region[2]/Year[@id=$i]です。式は次を実行します: (i) 現在の Region[1]/Year/@id 属性の値を検索し、 (ii)現在の Region[1]/Year 要素の @id 値と同じ @id 値を持つ Region[2]/Year 要素のコンテンツを返します。
• Asia 系統の XPath 式は Europe 系統の XPath 式と類似しています。
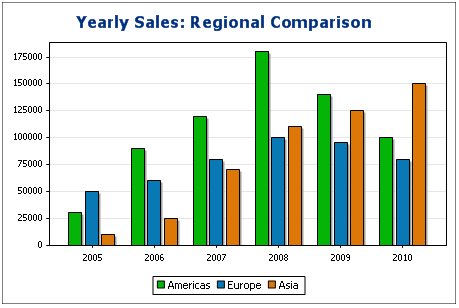
このデータの選択で生成された棒グラフは以下のように表示されます:

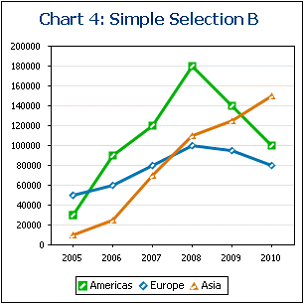
このデータの選択の折れ線グラフは次のように表示されます:

For-Each 式がノード以外のアイテムを返す場合
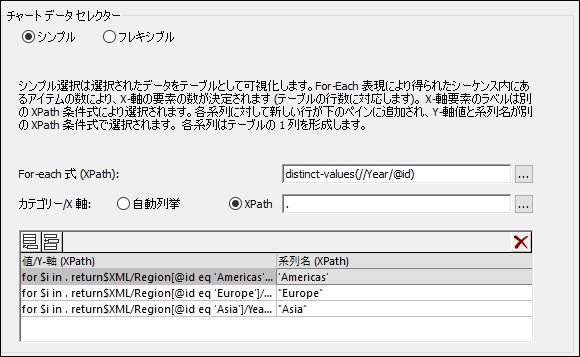
X-軸の目盛の数は、For-Each XPath 式により返されたアイテムの数によるため、6 つの一意の年度の値を返す、下のスクリーンショット(distinct-values(//Year/@id)) の XPath 式も 6 つの目盛を X-軸に生成します。 シーケンスにより返されたアイテムは、しかしながら、ノードではなくアトミックな値です。この結果、コンテキスト アイテムとして使用することもできますが、ツリー内のロケート ノードのコンテキスト ノードとしては使用することができません。 しかし、値をベースにして、ノードをロケートするために使用することができます。

上のスクリーンショットで表示されているデータの選択で、以下の点に注意してください:
•X-軸 と Y-軸 のデータ選択は、 直接の出力とテストの値のフィルターとしてFor-Each 式により返されたアトミックな値を使用します。
•XPath 式のロケーション ステップは、ドキュメント ノード ($XML in $XML//Region...) から開始します。アトミックな値がロケーションコンテキストを提供しないため、これは必要です。
チャート データ テーブルは以下を評価します:
For-Each XPath |
X-軸 |
系列のための Y-軸 |
||
Americas |
Europe |
Asia |
||
2005 |
2005 |
XPath-1 |
XPath-2 |
XPath-3 |
2006 |
2006 |
XPath-1 |
XPath-2 |
XPath-3 |
2007 |
2007 |
XPath-1 |
XPath-2 |
XPath-3 |
2008 |
2008 |
XPath-1 |
XPath-2 |
XPath-3 |
2009 |
2009 |
XPath-1 |
XPath-2 |
XPath-3 |
2010 |
2010 |
XPath-1 |
XPath-2 |
XPath-3 |
