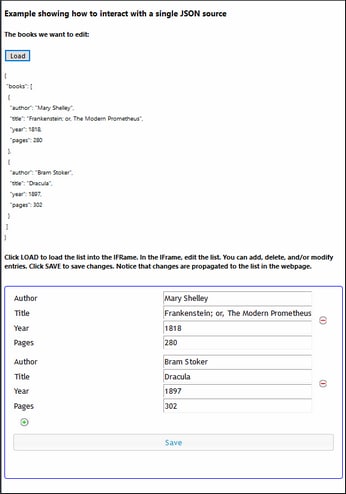
このセクションでは、 JSON ソースデータを使用する埋め込まれた Web ページの仕組みが説明されています。Web ページから JSON 書式の本のリストが埋め込まれた(青い枠で囲まれている) IFrame に送信されます (下のスクリーンショット)。MobileTogether ソリューションを使用してリストを編集することができます。IFrame 内に変更を保存すると、編集された本のリストが Web ページに送信されます。
埋め込まれた Web ページ ソリューションは (jsonBooks.html) と MobileTogether デザイン (jsonBooks.mtd) から構成されています。両方のファイルは次の場所にあります:マイドキュメント MobileTogether フォルダー: MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions。ファイルを試すには、ファイルをサーバーにデプロイし、匿名でアクセスできるようにします。必要な場合は、 IFrame がサーバー上のワークフローを正確にターゲットできるように HTML コードを変更します。Web ページをブラウザー内で開き、開始するために「ロード」ボタンをクリックします。
下の説明には、 Web ページの完全な HTML コード リスティングと、コードとソリューションのインタラクションの方法につい手説明されています。
HTML コード リスティング
ファイル jsonBooks.html のHTML コード リスティング。コードの説明は次のセクションで行われています。このサンプルで使用される JavaScript 機能は、全てのブラウザーで使用できない場合があることに注意してください。この場合、ブラウザーに合うように JavaScript を変更してください。
しくみ
ソリューション:
Web ページ:ユーザーアクションと HTML/JavaScript コードの作動方法 |
|
ソリューション:IFrame 内のソリューションにより実行されるアクション |
|
ワークフロー:(MT デザインをベースにした)サーバー上の処理 |
HTML ページのロード時:
books という名前の JavaScript 変数が読み込まれます。books という名前の JSON オブジェクトが含まれています。
var books = { "books": [[ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
DOMContentLoaded イベントをリッスンする)イベントリスナーと JavaScript 関数 (showbooks) を使用して books 変数のコンテンツが HTML code 要素内で表示されます:
document.addEventListener('DOMContentLoaded', showbooks);
function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
<pre><code></code></pre>
HTML ドキュメントがロードされた時、 books 変数のコンテンツを確認することができます (後に、 showbooks 関数を books 変数の更新を確認するために使用します)。(後で books 変数が更新されたかを確認するために同じ JavaScript 関数を使用します。)
|
IFrame は (iframe 要素の src 属性内をターゲットにして) jsonBooks ソリューションをロードします:
<iframe src="http://localhost:8083/run?d=/public/jsonBooks" frameborder="0"></iframe>
|
ロード ボタンのクリック時:
<button onclick="sendbooks()">Load</button>
JavaScript 関数は、 postMessage()を使用して、 books 変数のコンテンツを IFrame に送信します。
function sendbooks() { document.querySelector('iframe').contentWindow.postMessage(books, '*'); }
|
{books} は(シリアル化された JSON フォームで)自動的にサーバー上のワークフローに送信されます。 |
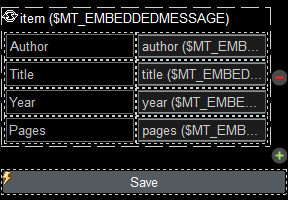
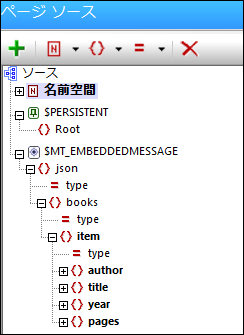
ページイベント 埋め込まれたメッセージ には...と定義されているアクションが存在するため、  ... ページソース $MT_EMBEDDEDMESSAGE は{books} データと共に自動的にロードされます。デザイン内で目的どおり作動するには、 (デザイン時に定義される) ページソースの構成が受信される JSON データの構造に対応する必要があります。ページソース内の item ノードは、JSON 配列内の各アイテムに対応します。(受信される JSON データがページソースのために定義されている構造に一致しない場合、自身の構造を用いてロードされます。デザイン内の XPath 式が定義された構成を参照するため、 ランタイムにロードされた構造に XPath 式を使用してたどり着くことはできません。)  デザインは item ノードの繰り返しテーブルを含んでいます。テーブルのセルはそれぞれ author、 title、year、 および pages ページソースノードにリンクされています。
この結果、... |
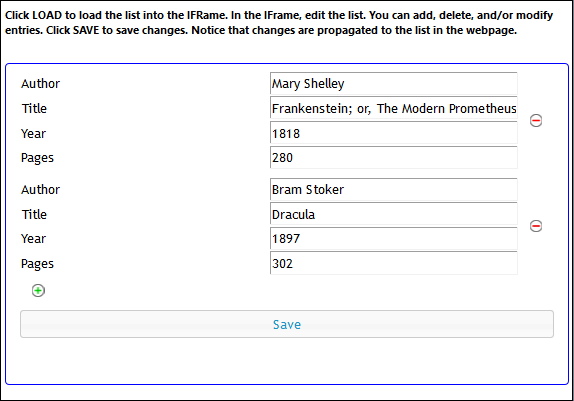
...IFrame 内のソリューションが更新されます。ワークフローの $MT_EMBEDDEDMESSAGE ページソース内のデータと共に繰り返しテーブルは作成されます。
|
ソリューション内で本のデータを編集する際、$MT_EMBEDDEDMESSAGE ページソースが継続的に更新されます。「保存」 をクリックすると、ボタンのクリック時 イベントハンドラーがトリガーされます。 |
ボタンのクリック時 イベントは埋め込まれたメッセージをバックアクションが実行されるように指定します。これはページソース$MT_EMBEDDEDMESSAGE 全体のコンテンツを message へイベントとして IFrame に送信されます ( $MT_EMBEDDEDMESSAGE には編集された本のリストが含まれていることに注意してください。)message イベントをリッスンするためにイベントリスナーを登録することができます。  |
message イベントをリッスンするためにイベントリスナーが登録されます。message イベントをピックアップする、JavaScript 関数 (receivebooks) が呼び出されます:
window.addEventListener('message', receivebooks);
receivebooks 関数 (下を参照) は message イベント (m) をパラメーターとして取り、 (data は message イベントのデータです)、受信されたメッセージ内の json/books オブジェクトのコンテンツを books 変数に割り当てます。 更新されたブックリストの構造は元の本のリストの構造と同じです。(しかしながら、 books 配列内には数の多い、または、少ない本のアイテムが含まれています)。
function receivebooks(m) { books = m.data.json; showbooks(); }
showbooks 関数は Web ページ内の更新されたブックリストを表示しています:
function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
<pre><code></code></pre>
|