このセクション内のサンプルでは、 HTML ページが開かれると、自動的に Web ページ からの JSON ソースデータが自動的にワークフローに送信されます。
HTML コードは JSON データの送信/受信 サンプル内で使用されるものをベースにしています。差異は、以下のとおりです: 前のサンプルでは、Web ページ内でボタンをクリックして、最初の本のリストを IFrame に送信する必要があります。このサンプルでは、 データはページが開かれると自動的にロードされます。(「ロード」 ボタンとその関数は削除され、新しい関数がデータをロードするために使用されます)。
このサンプルで使用されるファイルは jsonBooksOnStart.html と jsonBooks.mtd です。両方のファイルは次の場所にあります:マイドキュメント MobileTogether フォルダー: MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions。ファイルを試すには、ファイルをサーバーにデプロイし、匿名でアクセスできるようにします。必要な場合は、正確なワークフローをターゲットするために HTML コードを変更します。
仕組みの他の点については、次を参照してください: JSON データの送信/受信。
HTML コード リスティング
ファイル jsonBooksOnStart.html のHTML コード リスティング。 コードの説明は次のセクションで行われています。このサンプルで使用される JavaScript 機能は、全てのブラウザーで使用できない場合があることに注意してください。この場合、ブラウザーに合うように JavaScript を変更してください。
しくみ
以下の説明では、異なる背景色が使用され仕組みのそれぞれの部分で起こっていることが説明されています (Web ページ–ソリューション–ワークフロー):
Web ページ:ユーザーアクションと HTML/JavaScript コードの作動方法 |
|
ソリューション:IFrame 内のソリューションにより実行されるアクション |
|
ワークフロー:(MT デザインをベースにした)サーバー上の処理 |
HTML ページのロード時:
books という名前の JavaScript 変数が読み込まれます。books という名前の JSON オブジェクトが含まれています。
var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
|
Web ページ内でブックリストを表示する:
DOMContentLoaded イベントをリッスンする)イベントリスナーと JavaScript 関数 (showbooks) を使用して books 変数のコンテンツが HTML code 要素内で表示されます:
document.addEventListener('DOMContentLoaded', showbooks);
function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
<pre><code></code></pre>
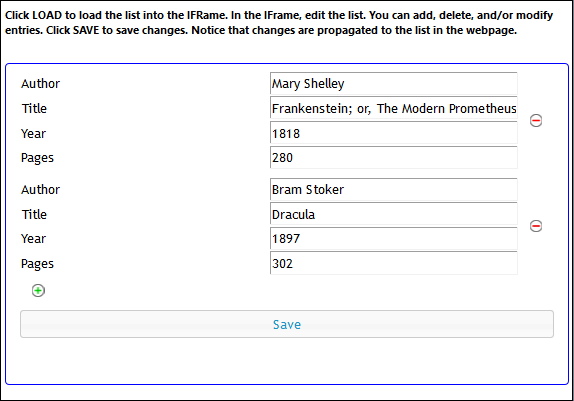
HTML ドキュメントがロードされた時、 Web ページ内のブックリストを確認することができます。
|
Web ページをロードする際に自動的に本のリストを自動的に IFrame に送信する:
DOMContentLoaded イベントをリッスンするイベントリスナーは、自動的にロードする関数を定義します:
document.addEventListener('DOMContentLoaded', function() { var embedded = new WebAppIFrame(document.querySelector('iframe')); embedded.start('http://localhost:8083/run?d=/public/jsonBooks', books); });
上で定義される関数は WebAppIFrame.js を呼び出すことで変数を作成します。JavaScript ファイルへの参照 (script 要素を参照してください) は前の JSON サンプルで必要とされていないことに注意してください。
<script src="http://localhost:8083/js/WebAppIFrame.js"></script>
WebAppIFrame.js (下のリスティング) はソリューションを簡単にロードして $MT_EMBEDDEDMESSAGE に送信するコードを含んでいます。ソリューションを開始する URL は IFrame の src 属性を与えられていませんが、 start メソッドの最初のパラメータとしてパスされます。
|
WebAppIFrame.js のコード リスティング:
'use strict';
function WebAppIFrame(iframe, listener) { var _this = this; var _data; var _jwt;
if (listener) { window.addEventListener('message', listener, false); }
this.start = function(url, data, jwt) { function _start() { _this.post({data: _data, jwt: _jwt}); iframe.removeEventListener('load', _start); }
_data = data; _jwt = jwt; if (_jwt) { url += '&auth'; } iframe.addEventListener('load', _start); iframe.src = url + '&embed'; }
this.post = function(data) { iframe.contentWindow.postMessage(data, '*'); } }
|
IFrame はソリューション jsonBooks をロードし、 Web ページからデータを受け取ります。 |
{books} は(シリアル化された JSON フォームで)自動的にサーバー上のワークフローに送信されます。 |
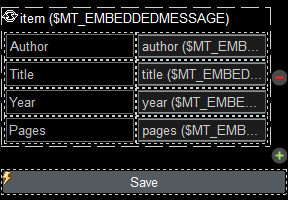
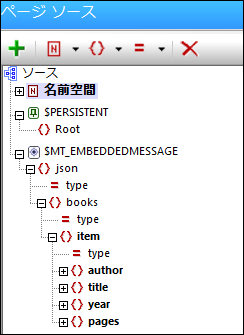
ページイベント 埋め込まれたメッセージ には...と定義されているアクションが存在するため、  ... ページソース $MT_EMBEDDEDMESSAGE は自動的に{books}データと共にロードされます。  デザインは item ノードの繰り返しテーブルを含んでいます。テーブルのセルはそれぞれ author、 title、year、 および pages ページソースノードにリンクされています。
この結果、... |
...IFrame 内のソリューションがこのデータと共にロードされます。ワークフローの $MT_EMBEDDEDMESSAGE ページソース内のデータと共に繰り返しテーブルは作成されます。
HTML ページを開くとデータを IFrame 内で直接使用することができます。
|