Web ページ内に1つ、または、複数の MobileTogether ソリューションを埋め込むことができます。各ソリューションは HTML IFrame 要素内に埋め込まれています。埋め込むには、以下を行ってください:
1.ソリューションを表示する Web ページ内の場所に HTML IFRAME 要素を追加します(下のサンプルを参照してください)。
2.IFRAME の src 属性を MobileTogether Server 上で埋め込むためのソリューションの URL に設定します (下のリスティングを参照してください)。
<iframe src="http://localhost:8083/run?d=/public/my-mt-solution" frameborder="0"></iframe>
HTML ページがロードされると、 その IFRAME 要素 はターゲットとされたソリューションをロードします。IFrame は MobileTogether Server にアクセスするため3つの 認証に関連したシナリオを使用することができます:
•匿名のアクセス: MobileTogether Server 上でソリューションへの匿名のアクセスが有効化されている場合、IFrame 上でソリューションは直接表示されます。ユーザーの認証は必要とされません。匿名のアクセスを設定するには、 サーバーに対して以下を行う必要があります (i) 匿名ログインの許可 (サーバー モバイルクライアントポートのための設定を参照)、 (ii) (ワークフローのコンテナーのパーミッションを設定 を container=read と workflow=read,use の最小値に設定することで)ソリューションの匿名の使用を許可します。
•ユーザーログイン: 匿名のユーザーログインがサーバー上で有効化されていない場合、 ユーザーは MobileTogether Server ログイン資格を提供するように問われます。ユーザーが ターゲットとされたソリューションにアクセスするパーミッション を有する場合、ソリューションMobileTogether Server から Web ページの IFrame にダウンロードされます。
•JWT 認証: MobileTogether Server 認証システムの外部のシステム内でユーザーは認証され、認証情報は JSON Web トークン (JWT)を介して MobileTogether Server にパスされます。JWT 認証により MobileTogether-固有の認証を必要とすることなくターゲットされたソリューションをロードすることを有効化することができます。
例: 埋め込まれたソリューションを含むシンプルな Web ページ
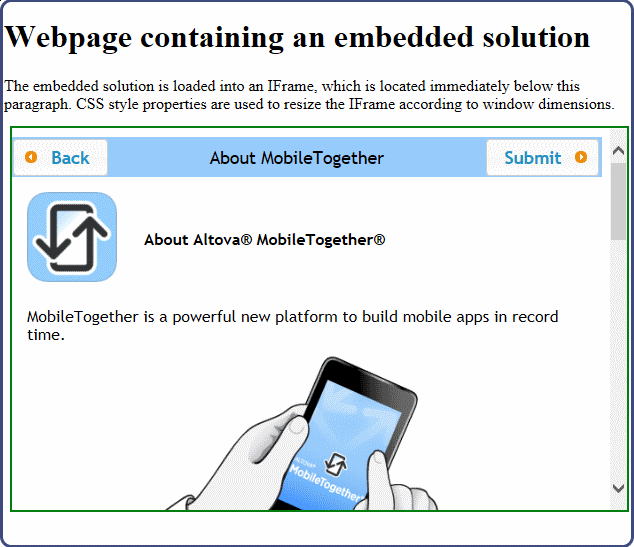
下にリストされる HTML コードは IFrame 要素がどのようにソリューションを埋め込むために使用されるかを示しています。埋め込まれたソリューションを含む HTML ページ のスクリーンショットがその下に表示されています。ソリューションは(緑の枠で)囲まれています。このリスティングで使用されているサンプルソリューションは About と名前が付けられており、MobileTogether Server 内にパッケージされており、サーバーの Public コンテナー内のデフォルトの場所に保存されています。このソリューションをソリューション内に正確に埋め込むために、 About ワークフローの匿名のアクセスを許可するようにサーバーをセットアップする必要があります。HTML コードをコピーして、ファイルに保存し、ブラウザーで開くことによりこの機能を試すことができます。
<!DOCTYPE html>
<html>
<head>
<title>Webpage containing an embedded solution</title>
</head>
<body>
<h1>Webpage containing an embedded solution</h1>
<p>The embedded solution is loaded into an IFrame, which is located immediately below this paragraph.</p>
<div class="resize">
<iframe src="http://localhost:8083/run?d=/public/About" frameborder="0"></iframe>
</div>
</body>
</html>
src 属性内の URL は、次のパターンを解決する必要があります:
http://<serveraddress>:<serverport-for-client>/run?d=/<path-to-container>/<solution-name>