選択されたチャートの種類により MobileTogether Designer ではチャート内で使用される色の指定を行う2つのセクションが用意されます:
•円グラフ、折れ線グラフ、エリアチャート、ローソク足チャートに対して使用される塗りつぶし
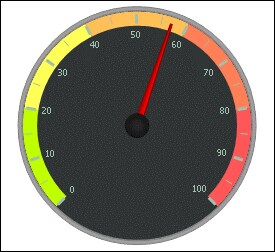
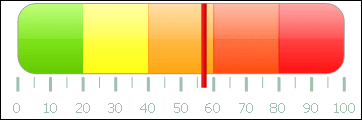
•ゲージチャートに対して使用される色の範囲
色スキーマ
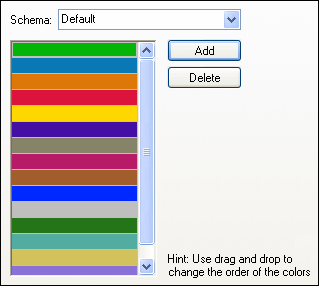
「外観の変更」ダイアログボックスにある塗りつぶしセクションでは、(デフォルト、グレイスケール、カラー、パステルから成る)4つの定義済み塗りつぶしセットが用意されており、カスタマイズすることができます。更に、独自の色を最初から作成することもできます。

最初の色が最初の系列に対して使用され、2 つ目の色が 2 つ目の形式に対して使用されます。色を選択してマウスのドラッグ操作により別の位置に移動することで色の順番を変更することができます。新たな色を追加したり既にある色を削除するには、それぞれ対応するボタンをクリックしてください。ローソク足チャートでは、最初の色だけが使用されます。
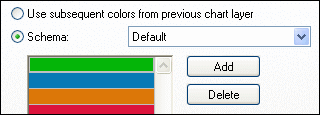
1 つ以上のオーバーレイチャートレイヤーをチャートウィンドウに追加した場合、外観の変更ダイアログボックスに、デフォルトで選択されている [前のチャートレイヤーから継続して色を使用する] ラジオボタンが表示されます。

このラジオボタンが選択されていると、前のレイヤーから色が継承され、そのオーバーレイに対して独自の色を選択できなくなります。アクティブなレイヤーにおける系列は、その前のレイヤーで使用された色の集合が継続して使用されます。これにより、チャートウィンドウ内に表示される系列全てに異なる色を持たせ、より簡単に系列が識別できるようになります。
このオプションは任意のレイヤーで無効にすることができ、異なる色の集合を指定して、更に続くレイヤーにてそれらの色を継承することもできます。
色の範囲
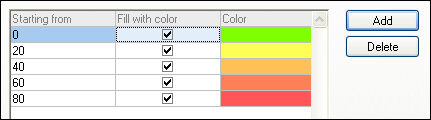
ゲージチャートでは、値の範囲に対して色を指定することで、ゲージの外観をカスタマイズすることができます。

上のスクリーンショットで定義された設定により、ゲージチャートは以下のような外観になります:
|