Variables del usuario
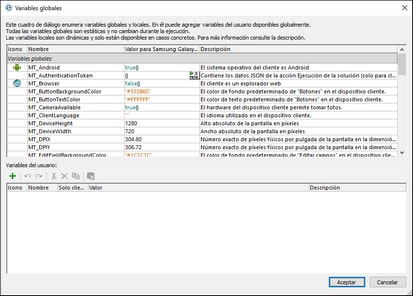
Las variables del usuario se definen en el panel inferior del cuadro de diálogo Variables globales (Proyecto | Variables globales, imagen siguiente). Son muy útiles si quiere almacenar datos a los que deban poder acceder distintos objetos en diferentes momentos de la ejecución.
Siga estos pasos para agregar una variable del usuario en el panel inferior:
1.Haga clic en el icono Anexar o Insertar (en la barra de herramientas) para agregar una entrada nueva a la lista.
2.Introduzca el nombre de su nueva variable (en la columna Nombre y sin el símbolo $) y añada una descripción de esta (en la columna Descripción). Ver imagen más arriba.
3.Haga clic en el campo Valor para abrir el cuadro de diálogo Editar expresión XPath/XQuery e introduzca la expresión XPath que determina el valor de la variable.
4.En el campo Dominio puede elegir si quiere almacenar la variable sólo en el cliente, en el servidor o en ambos (este es el valor predeterminado) La opción Sólo cliente es útil si la variable contiene o implica un gran conjunto de datos y desea evitar las posibles ralentizaciones de rendimiento que podrían producirse cuando los datos se transfieren entre el cliente y el servidor.
5.Seleccione un icono que le ayude a identificar la nueva variable como parte de cierto grupo.
6.Para terminar haga clic en Aceptar. La variable se añade como variable global y se puede usar en contextos de programación.
Variables para guardar valores de propiedades de estilo
Tiene la posibilidad de almacenar el valor de una propiedad de estilo en una variable como una cadena de texto que coincida exactamente con un valor de propiedad CSS válido. Podría, por ejemplo, configurar una variable llamada MyTextColor y asignarle el valor "#AA6633". Podría entonces utilizar la variable $MyTextColor como propiedad de Color del texto donde lo desee en el diseño. Hay varias propiedades de uso habitual que se pueden especificar con variables. Los estilos que definen no solo se muestran durante las simulaciones, sino también en el propio diseño.
La posibilidad de definir estilos con variables existe actualmente para estas propiedades de estilo:
•todos los estilos de color (texto, fondo, etc.)
•estilos de línea (color, estilo, ancho)
•estilos de texto (tamaño, peso, etc.)
•todos los rellenos y márgenes
•bordes
•alineaciones vertical y horizontal
•ancho de columna de tabla, ancho máximo de columna
•ancho y alto del control
Tenga en cuenta que:
•Hay que escribir correctamente las unidades que deban especificarse. Por ejemplo, "16px". Si tiene alguna duda acerca de qué unidad usar o cómo escribirla, busque las unidades disponibles para esa propiedad en el panel Estilos y Propiedades.
•La única longitud admitida es el píxel (px).
•El valor de la variable solo puede ser un valor literal, expresado como una única cadena de texto.
•Si usa una expresión XPath que use operadores, construcciones o funciones (por ejemplo, una construcción if...then...else), entonces la variable que use esa construcción no se puede usar, pero se puede pasar a una variable de estilo. La variable de estilo funcionará si la primera variable ya se ha evaluado (que suele ser el contexto estático) y contiene una cadena cuando se pasa a la variable de estilo.
•Las expresiones XPath de las variables definidas por el usuario se vuelven a evaluar solo en situaciones en las que los valores de las variables globales puedan cambiar; por ejemplo, cuando cambie la orientación del dispositivo del cliente.