Eigenschaften und Formatierung
Wenn eine XBRL-Tabelle mit dem XBRL-Tabellenassistenten erstellt wird, wird Sie so angelegt, dass die Tabelleneigenschaften und die Formatierung mittels CSS angewendet werden können. Dabei wird folgendermaßen vorgegangen:
•Tabellenelemente (z.B. Spaltenüberschriften, Zeilenüberschriften und Zelleninhalt) werden bestimmten Klassen zugewiesen.
•Für diese Klassen werden Klassenselektoren erstellt, denen bestimmte Standardeigenschaften zugewiesen sind. Dadurch wird die Tabelle mit den CSS-Standardeigenschaften angezeigt, die den verschiedenen Tabellenelementklassen zugewiesen sind. Die automatisch generierten Klassenselektoren und ihre Eigenschaften können in der Seitenleiste "Globale Stile" unter der Überschrift Global angezeigt werden (Abbildung unten).

Sie können die Formatierung der Tabelle auf folgende Arten anpassen: (i) durch Ändern der CSS-Standardeigenschaften der von StyleVision generierten Klassenselektoren; (ii) durch Zuweisen Ihrer eigenen Klassen und Definieren von Eigenschaften für diese Klassen; (iii) durch Definieren zusätzlicher Stile in den Seitenleisten "Stile" und "Eigenschaften". Eine Beschreibung zu den verschiedenen Vorgangsweisen finden Sie weiter unten.
Ändern der Eigenschaften generierter CSS-Klassenselektoren
Um die Eigenschaften eines automatisch generierten CSS-Klassenselektors zu ändern, gehen Sie folgendermaßen vor:
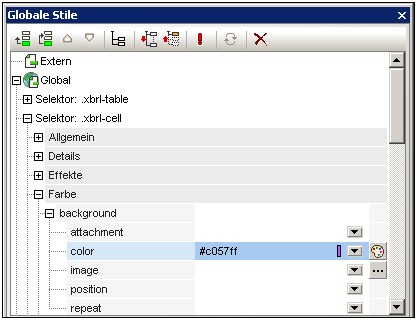
1.Erweitern Sie in der Seitenleiste "Globale Stile" den Selektor, dessen Eigenschaften Sie ändern möchten (siehe Abbildung unten).

2.Wählen Sie die gewünschte Eigenschaftsgruppe aus und ändern Sie den Wert der gewünschten Eigenschaft.
Nähere Informationen über das Ändern von CSS-Stilen über die Seitenleiste "Globale Stile" finden Sie im Abschnitt Arbeiten mit CSS-Stilen. Wenn Sie nicht sicher sind, auf welches Tabellenelement ein bestimmter Selektor angewendet wird, ändern Sie eine Eigenschaft, wie z.B. die Hintergrundfarbe und überprüfen Sie anschließend, welches Element im Tabellendesign davon betroffen ist.
Erstellen neuer Klassen und Definieren ihrer Eigenschaften
Um einen neuen Klassenselektor in die globalen Stile einzufügen, gehen Sie folgendermaßen vor:
1.Klicken Sie in der Seitenleiste "Globale Stile" auf das Symbol Hinzufügen oder Einfügen.
2.Geben Sie einen Namen für den neu erstellen Selektor ein und drücken Sie die Eingabetaste.
3.Definieren Sie im erweiterten Kasten für den Eintrag die gewünschten Eigenschaften.
Nähere Informationen zur Verwendung von CSS-Stilen finden Sie im Abschnitt Arbeiten mit CSS-Stilen.
Eigenschaften über die Seitenleiste "Stile" und "Eigenschaften" zuweisen
Zusätzlich können Stile über die Seitenleisten Stile und Eigenschaften direkt für Tabellenkomponenten, d.h. ohne Verwendung von Klassen- oder ID-Selektoren definiert werden. Eine Beschreibung zur tabellenspezifischen Formatierung finden Sie in den Abschnitten Formatieren von statischen und dynamischen SPS-Tabellen und Anzeige von Zeilen und Spalten.