Die Schaltfläche "Buy"
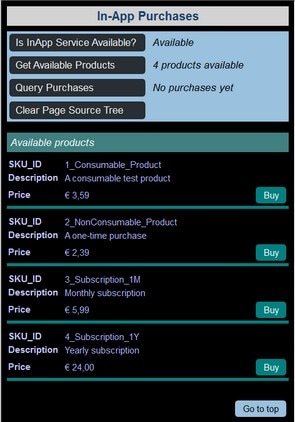
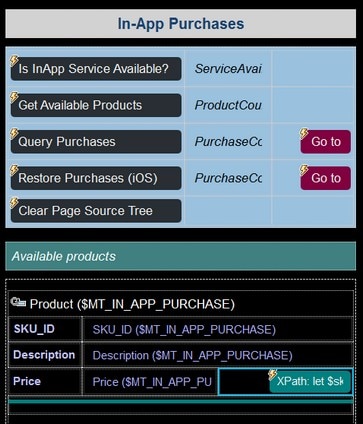
In unserem Beispielprojekt kann der Endbenutzer durch Tippen auf die Schaltfläche Get Available Products (siehe Abbildung links unten) eine Liste von Produkten für den In-App-Kauf abrufen. Für jedes Produkt in dieser Liste gibt es eine Buy-Schaltfläche, über die der Endbenutzer das Produkt kaufen kann (Abbildung links unten). In der Abbildung rechts unten sehen Sie das Design, in dem die Schaltfläche rechts unten zu sehen ist. Die Schaltfläche hat zwei wichtige Attribute: (i) ihren Text, (ii) den Kauf-Request, der an den App Store gesendet wird.
Diese beiden Attribute werden im Folgenden für Android-Geräte beschrieben. Eventuell müssen Sie das Design für die Anforderungen eines anderen App Store ändern.
Schaltflächentext
Da sich die Buy-Schaltfläche in einer Zeilengruppe befindet, die sich für jedes Product-Element in der \$MT_IN-APP_PURCHASE-Seitenquelle wiederholt, wird jede angezeigte Schaltfläche auf ein bestimmtes Product-Element angewendet. Für den Text der einzelnen Schaltflächen möchten wir Folgendes implementieren:
•Wenn das Produkt noch nicht gekauft wurde, soll der Text Buy angezeigt werden. Um festzustellen, ob ein Produkt bereits gekauft wurde, können wir überprüfen, ob es in der Seitenquelle \$MT_IN-APP_PURCHASE als Purchase-Element vorhanden ist. Dies geschieht durch Überprüfung des Child-Elements SKU_ID des Elements Purchase, um zu sehen ob es Übereinstimmungen mit dem @SKU_ID-Attribut des aktuellen Product-Elements gibt.
•Wenn das Produkt bereits gekauft wurde, möchten wir zwischen (i) Abo-Produkten einerseits und (ii) Nicht-Abo-Produkten andererseits unterscheiden. Für erworbene Abo-Produkte soll das Datum, bis zu dem das Abo gültig ist, angezeigt werden. Für erworbene Nicht-Abo-Produkte soll das Kaufdatum angezeigt werden.
•Abo-Produkte haben ein @SubscriptionPeriod-Attribut. Um also herauszufinden, ob es sich um ein Abo-Produkt handelt, können wir nach diesem Attribut suchen. Wenn es sich um ein Jahresabo handelt, ist der Wert des Attributs P1Y (d.h. @SubscriptionPeriod="P1Y"); wenn es ein Monatsabo ist, ist der Wert P1M (d.h. @SubscriptionPeriod="P1M"). Auf Basis des Werts des @SubscriptionPeriod-Attributs können wir das Ablaufdatum berechnen, indem wir den entsprechenden Zeitraum (Jahr oder Monat) zum Kaufdatum addieren.
•Wenn Produkte, bei denen es sich nicht um Abo-Produkte handelt (Verbrauchsartikel und Nicht-Verbrauchsartikel) gekauft wurden, soll das Kaufdatum angezeigt werden.
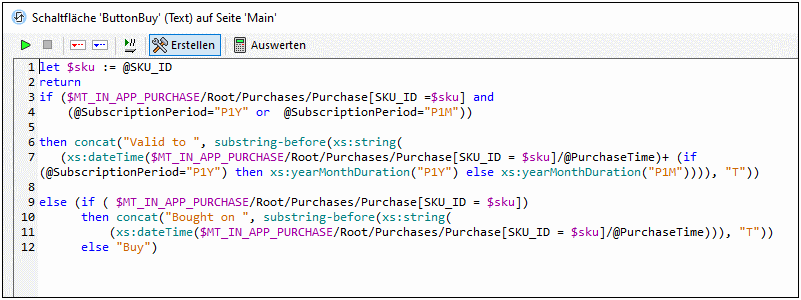
Der XPath-Ausdruck für die Eigenschaft Text der Schaltfläche Buy ist daher der in der Abbildung unten angezeigt. Beachten Sie, dass der Kontext-Node des XPath-Ausdrucks das Element \$MT_IN_APP_PURCHASE/Root/Products/Product ist. Der Grund dafür ist, dass sich die Schaltfläche in einer dynamischen Tabelle, deren Zeilen sich für das Element Product wiederholen, befindet.

Kauf-Request an den App Store
Je nachdem, welcher Text auf der Schaltfläche Buy angezeigt wird, gibt es zwei mögliche Varianten, um auf ein Schaltflächenklick-Ereignis zu reagieren:
•Wenn das Produkt bereits gekauft wurde, soll der In-App-Kauf nicht fortgesetzt werden.
•Wenn das Produkt noch nicht gekauft wurde, soll mit dem Kauf-Request an den App Store fortgefahren werden.
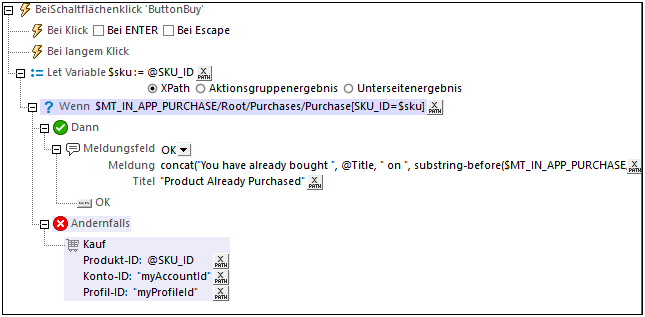
Die Aktionen, die für das "Bei Klick"-Ereignis definiert wurden, implementieren diese bedingte Verarbeitung und sind in der Abbildung unten zu sehen.

Wenn das Produkt bereits gekauft wurde, wird eine entsprechende Meldung angezeigt. Andernfalls wird die Aktion Kauf ausgeführt und die App sendet für das aktuelle Produkt einen Kauf-Request an den App Store.
| Anmerkung: | Das obige Szenario ist ein vereinfachtes Szenario, in dem ein Produkt nur einmal erworben werden kann. Sie können alternativ dazu auch (i) erlauben, dass ein Produkt mehrmals gekauft wird oder (ii) dass überprüft wird, ob ein Abo abgelaufen ist, bevor die Verlängerung aktiviert bzw. deaktiviert werden kann. |