管理者ポートは MobileTogether Server の Web UI に接続するために使用されますが、モバイル クライアント ポートはモバイルデバイスが MobileTogether Server のサービスに接続するために使用されます。
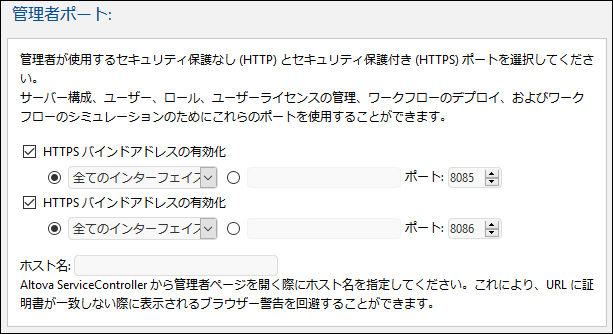
管理者ポートの設定
管理者ポートは以下の目的のためにアクセスを提供します:
•サーバーの Web UI に接続して、ユーザーとロールなどの設定などの管理機能を実行します。
•MobileTogether デザインを ( MobileTogether ソリューションとして) サーバにデプロイします。 MobileTogether Designer はデザインをデプロイするための MobileTogether Server のアドレスとポートを指定する設定があります。

HTTP ポートはセキュリテイ保護なしポート; HTTPS は保護付きポートです。 HTTPS を使用するには SSL 暗号化をセットアップする必要があります。HTTPS ポートを設定し、 URL に一致しない SSL 証明書に関する警告を回避するには、MobileTogether Server 構成ページが開かれるコンピューターのホスト名を指定します。
サーバーが特定の IP アドレス、または、全てのインターフェイスと IP アドレスを使用するかを指定することができます。単一の IP アドレスが使用される場合、ラジオボタンの2番目のフィールドに入力してください。
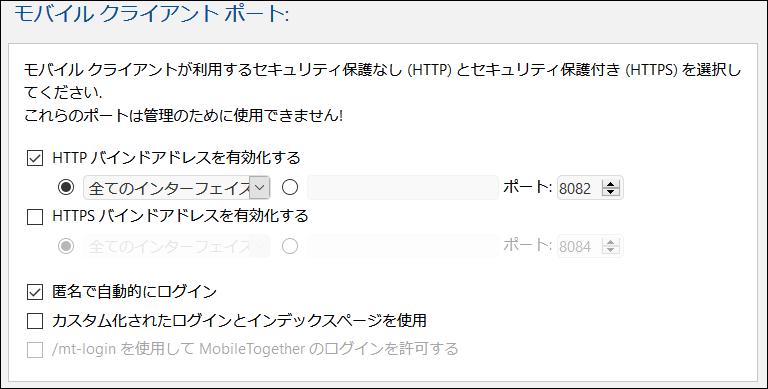
モバイル クライアント ポートの設定
サーバーに接続するためにモバイルデバイスが使用するポート。HTTP ポートはセキュリテイ保護なしポート。 HTTPS は保護付きポートです。HTTPS を使用するには SSL 暗号化をセットアップする必要があります。サーバーが特定の IP アドレス、または、全てのインターフェイスと IP アドレスを使用するかを指定することができます。単一の IP アドレスが使用される場合、ラジオボタンの2番目のフィールドに入力してください。

匿名として自動的にログインする
選択された場合、クライアントに自動的に anonymous としてログインされます。 ログインページがスキップされると、サーバーの最初のページが直接表示されます。最初のページはルートフォルダーを表示する基準のページ、または定義されたカスタムページを表示します(次の点参照)。このオプションが選択されていない場合、クライアントは適切な資格情報必要とするデフォルトのログインページからログインします。 もし、匿名のログインが選択されている場合、対応する特権を anonymous のために設定してください。
ユーザーによりカスタム化されたログインとインデックスページ
カスタム化されたログインページと最初のページが使用される場合このオプションを選択します。これにより、自身のエントリポイントをクライアントのためにデザインすることができます。カスタム化されたページを以下のようにセットアップします:
1.2つの HTML ページを作成します。 それぞれ login.html と index.html 名前をつけます。
2.MobileTogether Server アプリケーションデータフォルダー 内にある、 インデックス フォルダーにこれら2つのファイルを保存します (下のテーブル参照))。イメージファイルと CSS ファイルなどの追加ファイルは、 インデックス フォルダーのサブフォルダーに保存することがよいでしょう (例えば、 static と呼ばれる仮定しましょう)。
Linux |
/var/opt/Altova/MobileTogetherServer |
Mac |
/var/Altova/MobileTogetherServer |
Windows |
C:\ProgramData\Altova\MobileTogetherServer |
サンプルログインページとサンプルの最初(index)のページのコードのリストは以下に表示されています。リストは、基本的かつ変更する事が可能です。
メモ: ユーザーがドメインユーザーの場合、ログインの資格情報は以下のような書式になります: domainPrefix@domainSuffix。例: ドメインユーザが someUserName@somedomain.altova.com の場合、ドメインプレフィックスは someUserName でドメインサフィックスは @somedomain.altova.com です。
/mt-login を使用してログインすることを許可する
このオプションは、ログインが、カスタム化されたログインとインデックスページを使用せずに、デフォルトのログインページと最初のページを使用して行われることを指定します。このオプションにより、 login.html と index.html ファイルを保存先に保管しつつ、デフォルトページを使用することができます。クライアントまたはブラウザー設定は、この設定の効果を有効にするために、ブラウザーのキャッシュを削除することを必要とするかもしれないことに注意してください。
