このチュートリアルではスクロールすることのできるテーブルについて説明されています。デザインファイル (ScrollableTables.mtd) は、いかに表示されている2つのトップページを含んでいます:
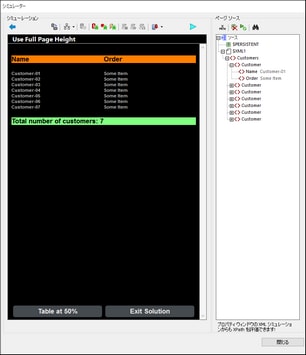
•スクリーンの下に表示される内容をページの最後に指定するスクロールすることのできるテーブルの設定 (下のスクリーンショット参照)
•スクリーンの高さのパーセンテージである高さで表示されているテーブル。
チュートリアルファイル
このチュートリアルのファイルは(マイ) ドキュメント 内の MobileTogether フォルダーにあります: MobileTogetherDesignerExamples\Tutorials\ScrollableTables。
•ScrollableTables.mtd: これは、完成された MobileTogether デザインファイルです。 チュートリアルを実行中にこのファイルを開いてください。 MobileTogether Designer 内でシミュレーションを行うには、[F5]を押します。
•ScrollableTables-01.xml: これは簡単かつ短い7人の顧客の記録のデータベースを含む XML ファイルです。ファイルの構成は上のスクリーンショットの $XML1 ツリー内で確認することができます。
•ScrollableTables-02.xml: ScrollableTables-01.xml の長いバージョンです。 29 の記録が含まれています。
このデザインファイルのパスは相対的であり、 XML ファイルはサーバーにデプロイされていません。ですから、これら3つのファイルをフォルダーにコピーすることにより、 MobileTogether Designer 内で、正確にシミュレーションを実行することができます。
チュートリアルの構造
このチュートリアルは以下のセクションに整理されています:
•スクリーン全体の高さで表示されるテーブル では、ページがスクリーン全体で表示されるように高さを自動調整する設定について説明されています。
•特定の高さを持つテーブル では、テーブルの高さの特定の率を表示するテーブルの作成方法について説明されています。表示するテーブルの行の高さがテーブルで設定された高さよりも高い場合、テーブルをスクロールすることができます。