このパートでは以下を行います:
•( XPath 式を使用して) Web ページへ動的にリンクするボタンの追加
•シミュレーションの実行
Web ページにリンクするボタンの追加
コンボ ボックスで選択された製品の説明ページにリンクするボタンを追加します。これには以下を行います:
1.[コントロール] ペイン からボタン コントロールをドラッグして、イメージの下にドロップします (シミュレーターと下のスクリーンショット参照)。
2.テキスト 製品の説明を入力します。
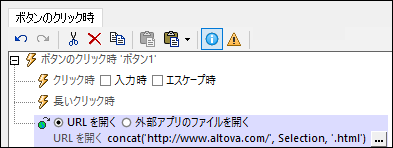
3.ボタンを右クリックして、 [ボタンのクリック時 に対するコントロール アクション] を選択します。
4.表示されるアクション ダイアログで (下のスクリーンショット) [URL/ファイル を開く] アクションを ボタンのクリック時 タブにドラッグし、下のスクリーンショットに表示されるように、 クリック時 および 長いクリック時 イベントにドロップします。双方のクリックの型にアクションが指定されていないため、 2 つのうちのどちらかのイベントがトリガーされたのちに次の (追加) アクションが実行されるように、 URL を開くアクションが実行されます。 表示されるアクション ダイアログで (下のスクリーンショット) [URL を開く] アクションを ボタンのクリック時 タブにドラッグします。
5.[XPath] ボタンをクリックすると、 [XPath/XQuery 条件式の編集] ダイアログが表示されます。以下の XPath 式を入力します: concat('http://www.altova.com/', Selection, '.html')

6.[OK] をクリックして終了し、ファイルを保存します。
シミュレーションの実行
[F5] または [プロジェクト | ワークフローのシミュレーション] をクリックしてシミュレーションを実行します。シミュレーションが開始すると、コンボボックスの製品を選択して [製品の説明] ボタンをクリックします(下のスクリーンショット参照)。これにより Altova Web サイトの製品の説明ページへ移動します。