MobileTogether デザイン内の各ページには、関連する特定の定義済みの イベント があります:
•ページのロード時: : ページがロードされると実行される一連のアクションを定義することができます。
•ページの更新時: : ページが更新されると以下について定義することができます: (i) ページが再度開かれたとき、(ii) 間隔タイマーの最中、 (iii) [更新] ボタンがユーザーにより手動でタップ/クリックされた時、または ( iOS では) 更新するためにプルダウンされた時。これらのメソッドのそれぞれに対してアクションを定義することができ、1つまたは全てを使用することができます。
•戻るボタンのクリック時: : ソリューションの [戻る] ボタンがタップ/クリックされると、実行されるアクションです。
•送信ボタンのクリック時: : ソリューションの[送信] ボタンがタップ/クリックされると、実行されるアクションです。
•サーバーへの接続エラー時: : サーバーに接続できないときに実行されるアクションです。エラーは、初期の接続の確立中、または、その後接続が失われたときに起こる可能性があります。MT_ServerConnectionErrorLocation 変数を使用してこのようなエラーをデバッグします。このイベントの使用方法の概要に関してはサーバーへの接続エラーを参照してください:
•埋め込まれたメッセージ: アクションはサーバー上でウェブページからワークフローに埋め込まれた Iframe からポストされたメッセージを生成します この機能の詳細に関しては埋め込まれた Web ページソリューションを参照してください。
これらのイベントは(コントロール イベントとは対照的に) [ページイベント] と呼ばれ、 各アクションには1つ以上のアクション (ページアクション)を持つことができます。ページ イベントがトリガーされると定義されているページアクションが実行されます。
ページイベントのアクションを定義する方法
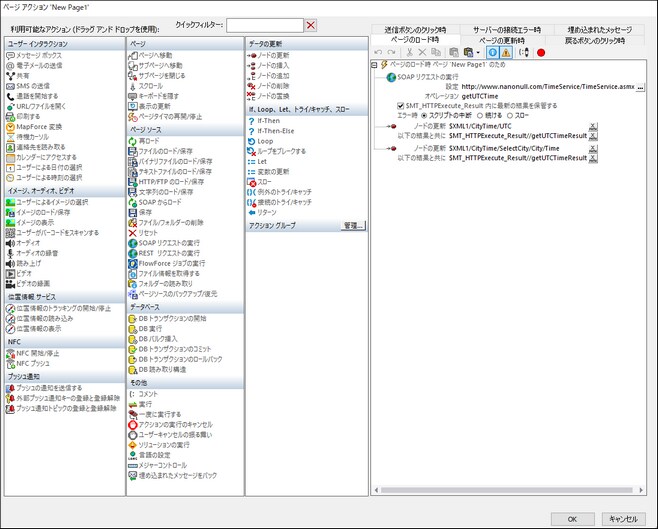
ページイベントのアクションを定義するには ページアクションダイアログ (下のスクリーンショット)にアクセスします。イベントのタブを選択して、アクションを定義します。
ページアクションダイアログ (下のスクリーンショット) に以下の方法でアクセスすることができます:
•「ページ | ページアクション」をクリックします。
•ページ内を右クリックして、[ページ アクション] を選択します
•「スタイル & プロパティ」ペイン内の ページ セクションに移動します。ページアクション プロパティの 追加ダイアログ ボタンをクリックします。
•「ページ | アクション概要」 をクリックして アクション概要ダイアログを表示します。定義したいページイベントの [追加ダイアログ] をクリックします。
アクションダイアログ、ダイアログのペイン、およびペインの機能に関してはアクションセクションを参照してください:
ページ アクションの定義
ページイベントのアクションを定義するには、希望するアクションを左側のペインから右側のイベントペインにドラッグします。ページアクションダイアログ およびページアクションで使用することのできる異なる種類の型に関しては、アクションを参照してください。