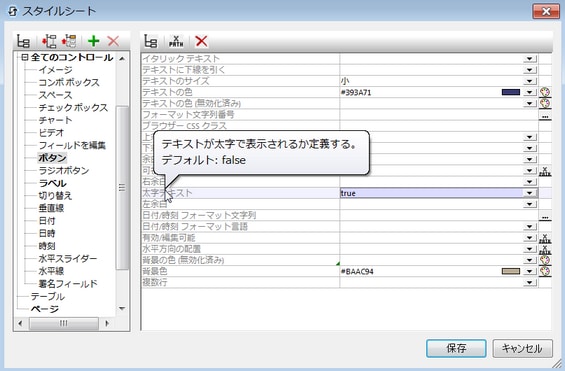
スタイルシート内では、 (ボタンコントロールとラベルコントロールなどの)個々のコントロールの型、テーブル、および、ページのためにスタイルを定義することができます。左側のペイン内でスタイルを定義するデザインコンポーネントを選択してください。選択されたデザインコンポーネントのプロパティが右側のペインに表示されます。各プロパティのために値を選択または入力することができます。完了すると「保存」をクリックします。
以下の点に留意してください:
•プロパティ名にマウスをポイントすると、プロパティのデフォルトの値を含むプロパティについての情報が表示されます (スクリーンショット参照).
•色の値を取るプロパティに関しては、プロパティのカラー ピッカーをクリックして適切な色を素早く選択します。
•XPath 式をプロパティの値として入力することができます。(存在する場合)プロパティフィールドの右側の XPath アイコンをクリックまたは、ダイアログのツールバー内の XPath アイコンをクリックします。
•ツールバーアイコンをクリックして、空ではないプロパティを表示します。これにより、低優先のプロパティを省き、選択されているデザインコンポーネントの現在定義されているスタイルのみを確認することができます。
•設定したプロパティの値を削除するには、ダイアログのツールバー内の「リセット」をクリックします。
•eプロパティの プラットフォームのデフォルトの値 にプロパティの値を設定することもできます。これをおこなうには、プロパティをダブルクリックして、「プラットフォームのデフォルトの値の設定」を選択します。