ユーザーが作成したスタイルシートをページインスタンス、テーブルインスタンスとコントロールインスタンスに適用することができます。 ユーザーが作成したスタイルシート内のスタイルの定義は、即時に選択されたデザインコンポーネントに適用され、優先順位の低い既存のスタイルの定義をオーバーライドします。
ユーザーが作成したスタイルシートを (ページ、テーブル、またはコントロールなどの) デザインコンポーネントを以下のように適用することができます:
1.デザイン内で、 ユーザーが作成したスタイルシートを適用するデザイン コンポーネント (ページ、テーブル、またはコントロール) を選択します。
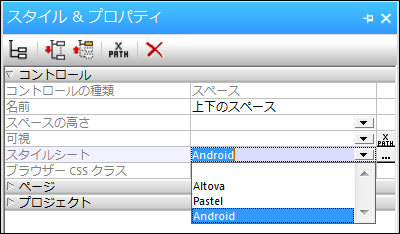
2.スタイル & プロパティ ペインで、スタイルシートを適用するページ、テーブル、またはコントロールのスタイルプロパティを選択します。下のスクリーンショットでは、コントロールのスタイルシートプロパティが選択されています。

3.スタイルシート プロパティのコンボボックスのドロップダウンリスト (上のスクリーンショット参照) から、デザインコンポーネントを適用するユーザーが作成したスタイルシートを選択します (ドロップダウンリストは、現在のプロジェクトのすべてのユーザーが作成したスタイルシート含みます ) または、ペインのツールバー内の XPath アイコンをクリックし、 適用するスタイルシートの名前を評価する XPath 式を入力してください。
| メモ: | デザインコンポーネントがスタイルシートによりスタイルを与えられている場合、プロパティの名前を含むセルの右下に緑色のマーカーで表示されています (上のスクリーンショット内のスペースの高さプロパティを参照してください)。マウスのカーソルをマーカー二ポイントすると、スタイルシートの情報がポップアップで表示されます。 マーカーをクリックすると、 スタイルシート ダイアログ内の対応する定義に移動することができます。 |
XPath を使用してスタイルシートを選択する利点
ユーザーが作成したスタイルシートを選択するために XPath 式を使用する大きな利点は、選択が動的な環境条件に対して条件付きで行えることです。例えば、 iOS デバイスのために一枚のスタイルシートを指定し、その他のデバイスのために他のスタイルシートを指定する場合、次の XPath 式を使用することができます: if ($MT_iOS=true()) then 'iOSStyleSheet' else 'GeneralStyleSheet'.
メモ: スタイルシートを頻繁にランタイムに切り替えることは、ソリューションの実行のスピードを下げる可能性があります。