エクスチェンジャブル イメージ ファイル フォーマット (Exif) は、デジタルカメラとスマートフォンのカメラで使用されるイメージフォーマットを定義する基準です。Exif 基準のメタデータのタグは、イメージの日時と位置情報からカメラ設定とイメージ構成の詳細など広範囲の情報を格納します。Exif イメージが Base64 エンコードに変換されると、イメージのメタデータもまた Base64 に変換され、使用するために取得することができます。
| メモ: | すべてのデジタルカメラまたはスマートフォンが Exif データを提供するわけではありません。 |
MobileTogether Designer の Exif 機能
MobileTogether Designer には次の Exif に関連する機能が搭載されています:
•[ユーザーがイメージを選択] アクション は、エンドユーザーのクライアント デバイスでカメラ アプリケーションを開始するオプションを提供します。撮影された写真は Base64 エンコード イメージとして XML ノードに保存されます。カメラ アプリケーションが Exif フォーマットを使用する場合、もまた Base64 エンコード イメージに保存されます。このデータは XML ノードからの即時取得の際に使用することができます。
•image-exif-data と呼ばれる Altova XPath 拡張関数は、takes a Base64-エンコード JPEG イメージを引数として取り、文字列内に含まれる Exif メタデータを属性の値ペアとして返します (詳細に関しては、 image-exif-data 関数の説明を参照してください。イメージのディメンションを検索するには MobileTogether Xpath 拡張関数 mt-image-width-and height を使用します)
•suggested-image-file-extension と呼ばれる Altova Xpath 拡張関数 Base64 文字列を引数として取り、(jpg、 png、 bmp などの)イメージファイル拡張子を返します。これは、イメージ フォーマットを自動的に検索、修正し、適切なファイル拡張子と共にファイルを保存する際に役に立ちます。
•イメージをファイルにロード/保管アクション は、 Base64 エンコード イメージの (jpg、png、bmp などの) バイナリ イメージ フォーマットでの保存を有効化します。Exif データは Base64 エンコード テキストに保存されます。
下の例はどの様に Exif データが Base64 エンコード イメージから取得される、またこのデータがどのようにソリューションで使用されるかをかを説明しています。
Example file: Base64Images.mtd
デザインファイル Base64Images.mtd は ***マイドキュメント MobileTogether フォルダにあります: MobileTogetherDesignerExamples\Tutorials\Images. MobileTogether Designer でこのファイルを開くことができ、シミュレータ [F5] を実行してデザインの定義を確認することができます。デザインのデフォルトのファイルは Exif メタデータ付きの 1 つのイメージを含みます。
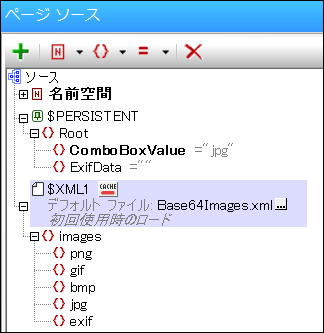
デザインファイルは、 (Tutorials\Images フォルダにも存在する) XML ファイル Base64Images.xml に保管される、 Base 64 エンコード イメージを使用します。XML ファイルの構造は下のスクリーンショットに表示されています。 images 要素は、Base64 テキスト文字列として保管されている異なるフォーマットのイメージを持つ 6 つの子要素を持ちます。Exif メタデータ (exif 要素) を持つ 1 つのイメージがあります。$PERSISTENT ツリーは、一時的にユーザーの選択 (ComboBoxValue) と Exif メタデータ (ExifData) を保存するために使用されます。
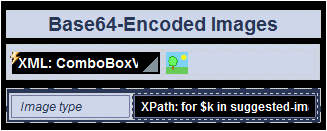
デザインのトップの部分 (下のスクリーンショット) にはページ タイトルのラベルおよび 2 つのテーブルがあります。ページのこの部分のデザインは、前のセクションBase64 エンコード イメージで説明されています。目的はエンド ユーザーがコンボ ボックスからイメージの種類を選択することです。この選択は、 コンボ ボックスの右のセルに表示されるXML ファイルの Base64エンコード イメージの選択を決定します。
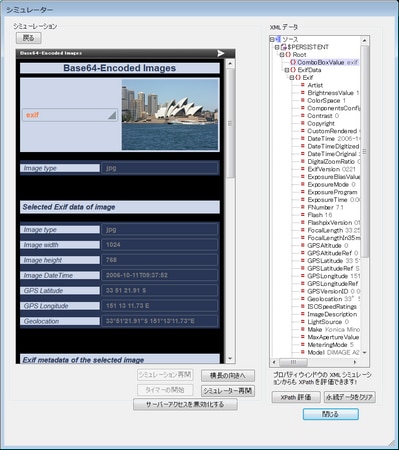
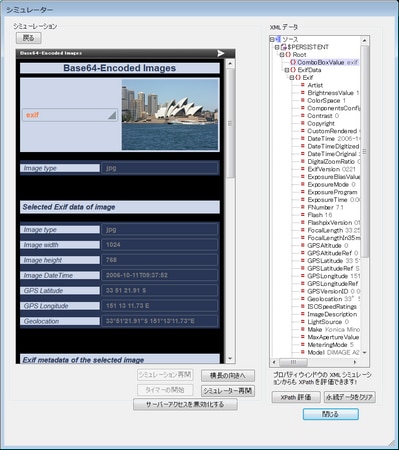
ユーザーがコンボボックスの exif アイテムを選択すると、XML ファイルの exif 要素の Base64 エンコード イメージが表示されます。Exif メタデータは2つのテーブルで表示されています (「イメージの選択された Exif データ」 と 「選択されたイメージの Exif メタデータ 」; 下のシミュレーターのスクリーンショットを参照してください)。シミュレーターでは、 XML データペインの $PERSISTENT ツリーを展開すると、 (下のスクリーンショット参照)、 Base64 文字列から取得された Exif データを確認することができます。2 つの Exif データの表示テーブルは下に説明されています。デザインの他の箇所の詳細に関しては、前のセクション Base64 エンコード イメージを参照してください。

|
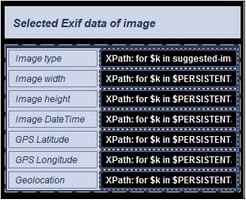
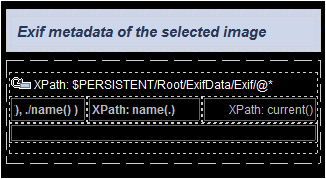
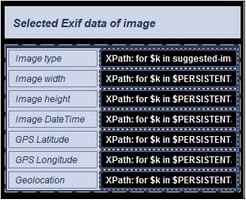
•選択された Exif データは、 2 つの列と複数の行からなる静的テーブルとして表示されます (下のスクリーンショット)。 •最初の列はラベルを含みます; 2 番目の列は、各自が 1 つの Exif メタデータを返す XPath 式を持つ編集ボックスを含みます。

•イメージの種類 の情報は、 Altova XPath 拡張関数 suggested-image-file-extension を使用して、 Base64 エンコード テキスト 文字列から取得することができます。Base64 文字列に使用可能なファイル拡張子に情報が存在しない場合、空の文字列が返されます。ファイル拡張の情報が Base64 文字列に存在しない場合、関数は空の文字列を返します。使用される XPath 式は次のとおりです:
for $k in suggested-image-file-extension($XML1/images/element()[local-name() eq $PERSISTENT/Root/ComboBoxValue])
return if ($k != '') then $k else "Data not available"
関数が空ではないまたは空の文字列を返すかにより、式が代替の返される文字列を提供します。空ではない文字列が返されると、文字列が表示されます; 空の文字列が返されると、適切なメッセージが返されます。 •( 最初の行以外の) テーブルのその他の XPath 式は、 1 つの Exif メタデータを得るために Altova XPath 拡張関数 image-exif-data を使用します。この関数は文字列 (Base64 イメージ) を引数として、 Exif メタデータを持つ属性付き ( Exif という名の) 要素ノードを返します。各属性-値ペアは 1 つの Exif メタデータ タグに相対します。下の式では、 image-exif-data 関数は、複数の属性付き Exif 要素を返します。この式から取得するメタデータの情報は、イメージの幅です。この情報は Exif 要素の @PixelXDimension 属性ノードに保管されています。for $k in $PERSISTENT/Root/ExifData/Exif
return if ($k/@PixelXDimension !='') then $k/@PixelXDimension else "Data not available"
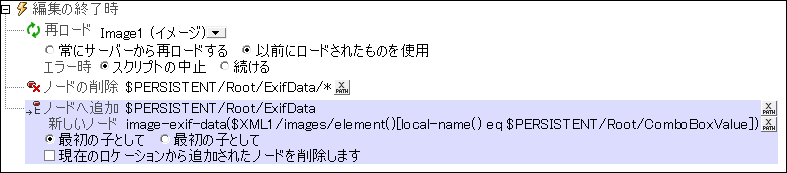
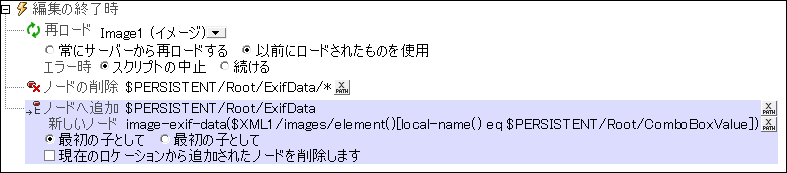
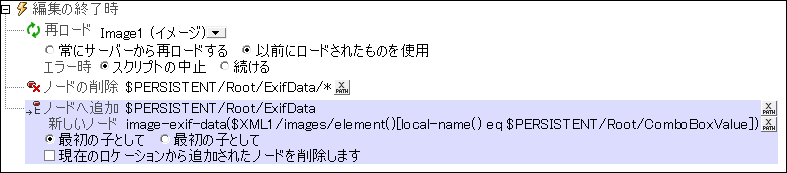
式は Exif/@PixelXDimension ノードが空でないか確認します。空でない場合、文字列が表示されます; その他の場合は、適切なメッセージが表示されます。 •image-exif-data 関数に関しての詳細は、Altova 拡張機能のセクションを参照してください。 •テーブル内最後の位置情報 の値に注意してください。これは、 Altova により作成された Exif/@Geolocation 属性を介して得られたものです。 •$PERSISTENT/Root/ExifData ノードは、子ノードを image-exif-data 関数 の結果を含むものに追加して、 Exif データと共に作成されます。これは、表示するイメージを選択するコンボ ボックスの[ノードの追加] アクションを指定することにより行われます。(下のスクリーンショット参照)。アクションはコンボ ボックスの 編集の終了時 イベントによりトリガーされます。

以下の点に注意してください:
(i) [ノードの追加] アクション の XPath ロケーター式は、 $PERSISTENT/Root/ComboBoxValue 内の文字列と同じ名前の XML ファイル内のノードをロケートします。
(ii) $PERSISTENT/Root/ExifData ノードは、(Exif ノード内の) Exif データ が ExifData に追加される前に削除されます。(iii) $PERSISTENT ツリー内の Exif ノードを削除するページアクションが設定されます。これにより、初期のイメージ (jpg) と ExifData 内の古い Exif データの間の不調和を避けることができます。
|
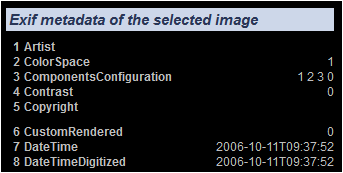
•繰り返し行のあるテーブル (左下のデザインのスクリーンショット; 右下のシミュレーター ビュー) は、 image-exif-data 関数から返されたすべての属性値ペアを表示するために使用されています。 •繰り返し行はimage-exif-data 関数より返された Exif 要素ノードすべての属性を選択する XPath 式と共に指定されます:
$PERSISTENT/Root/ExifData/Exif/@*
•テーブルの最初の列は、現在の属性のインデックスの位置を含みます:index-of(../@*/name(), ./name() ) •2 番目の列は現在の属性の名前を含みます:name(.) •3 番目の列は現在の属性の値を含みます:current() •すべてのイメージが同じ Exif メタデータを持つわけではありません。メタデータの一部は、不完全な場合があります; 他の場合、追加メタデータ がある可能性もあります; また他の場合、 メタデータは基準外の、ベンダ固有のタグにタグ付けされている場合もあります。結果的には、使用可能な メタデータ と、どの属性名の下で使用可能かを確認することは重要です。この情報をもって特定の属性の値を取得することができます。 •返された属性の名前を把握すると、以下のように image-exif-data 関数を使用して値にアクセスすることができます:image-exif-data(Base64String)/@WantedAttribute。関数は Exif 要素を返すことに注意してください。
|
•image-exif-data 関数により返されたすべての属性-値ペアを一覧することはとても役に立ちます。属性-値ペアを表示するには、この出力を手軽に一時的 $PERSISTENT ツリーに保管することができます。 •デザインの例では、 $PERSISTENT/Root/ExifData ノードが、子ノードを、 image-exif-data 関数の結果を含む ExifData ノードに追加することにより、 Exif データと共に作成されています。 •これは、表示するイメージを選択するコンボ ボックスの[ノードの追加] アクション を指定しておこないます(下のスクリーンショット参照)。[ノードの追加] アクション はコンボ ボックスの 編集の終了時 イベントによりトリガーされます。

•[ノードの追加] アクション の XPath ロケーター式は、 $PERSISTENT/Root/ComboBoxValue の文字列と同じ名前を持つ XML ファイルのノードをロケートします。 •$PERSISTENT/Root/ExifData ノードは、 image-exif-data 関数から返された Exif データが ExifData ノードに追加される前に、から削除されます。 •返される属性の名前を把握することにより、以下のような image-exif-data 関数を使用して属性の値にアクセスすることができます: image-exif-data(Base64String)/@WantedAttribute。関数は Exif 要素を返すことに注意してください。
|