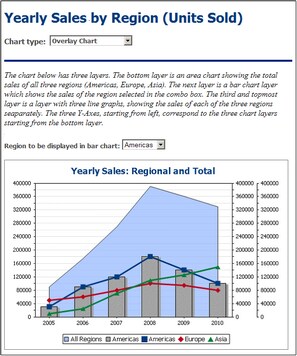
オーバーレイチャート (下のスクリーンショット) を選択するとことにより、異なる種類の複数のチャートを結合することができます。下のスクリーンショット内のオーバーレイチャートはスクリーンショット内のテキストにより説明されています。以下の種類のチャートを結合することができます:
•2D 棒グラフ と スタックされた 棒グラフ
•折れ線グラフ
•面グラフ とスタックされた エリアチャート
•ローソク足グラフ
オーバーレイチャートの作成
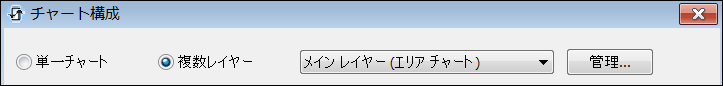
チャート構成ダイアログ内の複数のレイヤーボタンを選択することによりオーバーレイチャートを作成することができます (下のスクリーンショット参照)。メインのれーやーは自動的に作成されます。メインのレイヤーの種類を選択下の地に、チャートの設定とデータの選択を通常通り行います。

オーバーレイチャートのレイヤーの管理
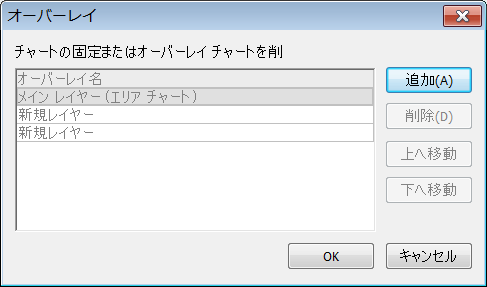
新しいレイヤーをオーバーレイチャートに追加し、削除することもできます。これを行うには、チャート構成オーバーレイ内の管理ボタンをクリックします(上のスクリーンショット参照)。これによりオーバーレイ が表示されます (下のスクリーンショット)。新しいレイヤーを追加するには追加をクリックします。レイヤーを削除するには削除をクリックします。

レイヤーはチャートの上に重ねられますが、下のレイヤーの外観を損ねる可能性があることに注意してください。チャートを透明にすることも可能ですので、レイヤーのアレンジメントによっては最適の結果を得ることができない場合があります。例えば、棒グラフが折れ線グラフの上に配置されている場合、折れ線の一部の外観が損なわれる場合があります。これらの点を考慮して、レイヤーの順序を決定してください。
多種のチャートのためのデータ選択
各チャートのためのデータ選択はチャートの型によって異なり、各チャートの通常の方法で行われます。チャートのためのデータ選択の概要に関しては、チャートデータの選択: シンプル と チャートデータの選択: フレキシブルのセクションを参照してください。
オーバーレイチャートに関連する以下の一般的な説明は重要ですので、チャート作成の際に考慮してください:
•すべてのチャートレイヤーでは X-軸 は共有され、メインレイヤーで定義される X-軸 です。この X-軸 定義は、他のチャートで評価することはできず、チャートを描くことはできません。他のレイヤーで定義される X-軸 の定義は無視されます。
•各チャートの Y-軸の系列は、個別に選択されます。各レイヤーの Y- 軸は一番下のレイヤー(メインレイヤー)のために左から右に互いに平行に描かれます。 チャート設定内で各 Y-軸 のためにラベルを指定することができます。
重要なチャート設定
以下のチャート設定に関連します:
•チャートのタイトルは、メインレイヤーのチャートタイトルの設定で指定することができます。
•X-軸 設定は、メインレイヤーの設定で指定されます。
•Y-軸 ラベルは各チャートのために個別に設定されます。
•Y-軸 開始点 (最小値) と最終点 (最大値)、およびメモリの間隔は、各チャートのために指定することができます。 これにより軸が互いに対して調整されます。
•各チャート内の系列の色は個別に設定することができます。