このセクション::
チャートの作成
デザインにチャートを挿入するには、 [チャート] コントロール を [コントロール] ペイン からドラッグして、チャートを挿入するデザイン内の場所にドロップします。
コンテキストノード
XML ノードを [ページ ソース] ペインからデザイン内のチャートにドラッグして、この XML ノードをチャートの XPath 式のコンテキスト ノードにします。チャートのコンテキスト ノードは、新しい XML ノードをチャートにドラッグすることによりいつでも変更することができます。コンテキスト ノードは式内のパスロケーターの開始点であるため、チャートのコンテキスト ノードに注意することは重要です。
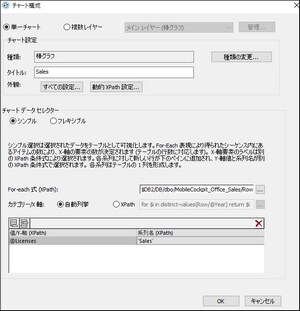
チャート構成ダイアログ
チャートは[チャート構成] ダイアログ (下のスクリーンショット)で、チャート作成時に構成することができます。チャートの構成は次を含みます: (i) チャートの軸のデータの選択の指定 (ii) チャートのプロパティの定義。これらの設定は後で編集することができます。XML コンテキストノードをチャートに割り当てた後、 以下を行ってチャート構成ダイアログを開きます:
•チャートをダブルクリックする
•デザイン内のチャートを選択して、[スタイル & プロパティ] ペイン のチャート設定プロパティの XPath の編集ボタンをクリックする。
チャート構成ダイアログには3つのパーツが存在します:
•単一または複数のレイヤー: チャートを重ねることにより、コンポジットを作成することができます。
•チャート設定: チャートの種類を選択し、チャートの外観を定義します。
•チャートデータの選択: シンプル オプション または フレキシブル オプションを使用して、チャートの異なる軸のデータを選択します。
チャート設定の編集とデータの選択
チャートが作成された後、チャートの設定またはデータの選択を変更するには、デザインのチャートを右クリックして、[チャートの作成設定] を選択します。そのチャートの [チャートの構成] ダイアログ (上のスクリーンショット) が表示されます。ダイアログのチャートの設定またはデータの選択を編集することができ、[OK] をクリックして終了します。