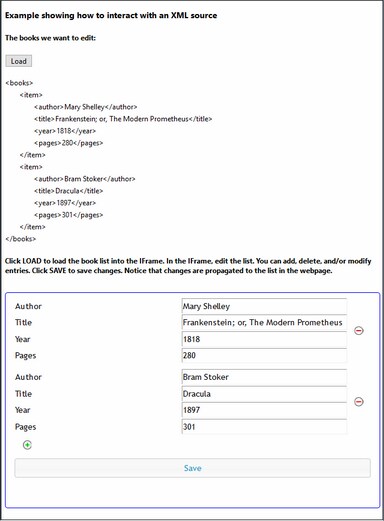
このセクションでは、 XML ソースデータ (ブックリスト)を使用する埋め込まれた Web ページの仕組みが説明されています。Web ページから JSON 書式の本のリストが埋め込まれた(青い枠で囲まれている) IFrame に送信されます (下のスクリーンショット)。MobileTogether ソリューションを使用してリストを編集することができます。IFrame 内に変更を保存すると、編集された本のリストが Web ページに送信されます。
埋め込まれた Web ページ ソリューションは (xmlBooks.html) と MobileTogether デザイン (xmlBooks.mtd) から構成されています。両方のファイルは次の場所にあります:マイドキュメント MobileTogether フォルダー: MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions。ファイルを試すには、ファイルをサーバーにデプロイし、匿名でアクセスできるようにします。必要な場合は、 IFrame がサーバー上のワークフローを正確にターゲットできるように HTML コードを変更します。Web ページをブラウザー内で開き、開始するために「ロード」ボタンをクリックします。
下の説明には、 Web ページの完全な HTML コード リスティングと、コードとソリューションのインタラクションの方法につい手説明されています。
HTML コード リスティング
ファイル xmlBooks.html の HTML コード リスティング。 コードの説明は次のセクションで行われています。このサンプルで使用される JavaScript 機能は、全てのブラウザーで使用できない場合があることに注意してください。この場合、ブラウザーに合うように JavaScript を変更してください。
しくみ
ソリューション:
Web ページ:ユーザーアクションと HTML/JavaScript コードの作動方法 |
|
ソリューション:IFrame 内のソリューションにより実行されるアクション |
|
ワークフロー:(MT デザインをベースにした)サーバー上の処理 |
HTML ページのロード時:
books という名前の JavaScript 変数が読み込まれます。XML 構造を含む文字列が含まれています:
var books = ' <books> <item> <author>Mary Shelley</author> <title>Frankenstein; or, The Modern Prometheus</title> <year>1818</year> <pages>280</pages> </item> <item> <author>Bram Stoker</author> <title>Dracula</title> <year>1897</year> <pages>302</pages> </item> </books> ';
DOMContentLoaded イベントをリッスンする)イベントリスナーと JavaScript 関数 (showbooks) を使用して books 変数のコンテンツが HTML code 要素内で表示されます:
document.addEventListener('DOMContentLoaded', showbooks);
showbooks 関数: (i) books 変数内の XML 構造から DOM ツリーを作成します。(ii) 希望する XML 構造を HTML code 要素内に配置します。
function showbooks() { books = new DOMParser().parseFromString(books, 'text/xml'); document.querySelector('code').innerText = books.childNodes[0].outerHTML; }
<pre><code></code></pre>
HTML ドキュメントがロードされた時、 books 変数のコンテンツを確認することができます (後に、 showbooks 関数を books 変数の更新を確認するために使用します)。(後で books 変数が更新されたかを確認するために showbooks 関数を使用します。)
|
IFrame は (iframe 要素の src 属性内をターゲットにして) xmlBooks ソリューションをロードします:
<iframe src="http://localhost:8083/run?d=/public/xmlBooks" frameborder="0"></iframe>
|
ロード ボタンのクリック時:
<button onclick="sendbooks()">Load</button>
JavaScript 関数 (sendbooks) は、 postMessage()を使用して、 books 変数のコンテンツを IFrame に送信します。XML コンテンツは JSON オブジェクト内に配置されます。(これはワークフローが JSON を受信することを期待するためです。)
function sendbooks() { document.querySelector('iframe').contentWindow.postMessage({ "books": books.childNodes[0].outerHTML }, '*'); }
|
{books} は(シリアル化された JSON フォームで)自動的にサーバー上のワークフローに送信されます。 |
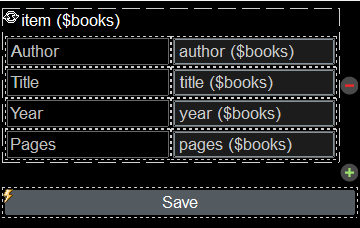
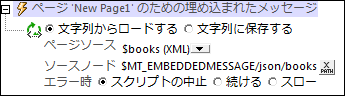
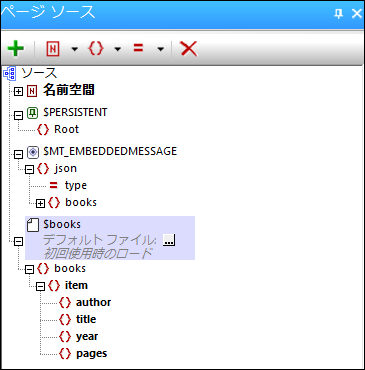
アクションが定義されているため、ページイベント 埋め込まれたメッセージ は有効化されます (下のスクリーンショットを参照)。この結果、 ページソース $MT_EMBEDDEDMESSAGE は {books} データと共に自動的にロードされます。  文字列からロードアクションは $MT_EMBEDDEDMESSAGE/json/books のコンテンツを XML ページソース $books として作成します (上のスクリーンショット)。これらのページソースは既に作成されています (下のスクリーンショットを参照)。  デザインコンポーネントに XML データをリンクし、 XML データを編集できるように、XML ページソースが作成されます。デザインは $books ページソースの item ノードの繰り返しテーブルを含んでいます (下のスクリーンショットを参照)。テーブルのセルはそれぞれ author、 title、year、 および pages ページソースノードにリンクされています。
ページソースがロードされるため、 ワークフローの $MT_EMBEDDEDMESSAGE ページソース内のデータを使用して繰り返しテーブルが作成されます。 |
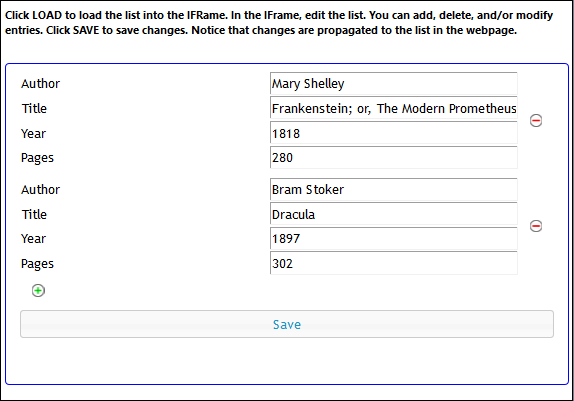
IFrame 内のソリューション内でアップデートは表示されています。
|
ソリューション内で本のデータを編集する際、$books ページソースが継続的に更新されます。「保存」 をクリックすると、ボタンのクリック時 イベントハンドラーがトリガーされます。 |
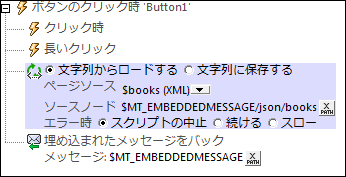
ボタンのクリック時 イベントは次の2つのアクションを指定します: (i) $books ページソースを保存する「文字列に保存」アクション (編集された本のリストを含む) $MT_EMBEDDEDMESSAGE/json/books。(ii) $MT_EMBEDDEDMESSAGE のコンテンツを message イベントとして IFrame に送信する「埋め込まれたメッセージをバックする」アクション。($MT_EMBEDDEDMESSAGE/json/books には編集された本のリストが含まれていることに注意してください)。  |
message イベントをリッスンするためにイベントリスナーが登録されます。message イベントをピックアップする、JavaScript 関数 (receivebooks) が呼び出されます:
window.addEventListener('message', receivebooks);
receivebooks 関数 (下を参照) は message イベント (m) をパラメーターとして取り、 (data は message イベントのデータです)、受信されたメッセージ内の json/books オブジェクトのコンテンツを books 変数に割り当てます。 books 変数には、サーバーから更新された本のリストが含まれるようになります。
function receivebooks(m) { books = m.data.json.books; showbooks(); }
showbooks 関数: (i) books 変数内の XML 構造から DOM ツリーを作成します。(ii) 希望する XML 構造を HTML code 要素内に配置します。
function showbooks() { books = new DOMParser().parseFromString(books, 'text/xml'); document.querySelector('code').innerText = books.childNodes[0].outerHTML; }
<pre><code></code></pre>
Web ページに更新された本のリストが表示されます。
|