このセクションの JWT 認証サンプルは、 前のセクション内の設定済みのページソース の Web ページを編集します。ソリューションへの呼び出しと共に、 JWT も送信されます。JWT は文字列として送信される必要があります (すなわち、引用符を用いて送信する必要があります)。下のコード リスティングでは、 JWT は青でハイライトされています。
このサンプルで使用されるファイルは JWT.html と jsonBooks.mtd です。両方のファイルは次の場所にあります:マイドキュメント MobileTogether フォルダー: MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions。ファイルを試すには、 MTD ファイルをサーバーにデプロイし、サーバーの設定内で JWT 認証を有効化します (次のセクションを参照してください)。newuser がサーバーに登録されていない場合、自動的にユーザーとしてインポートされ、ログインが成功します。jsonBooks.mtd のコンテナーにアクセスするには、パーミッションを設定をする必要があります。必要な場合は、正確なワークフローをターゲットするために HTML コードを変更します。
このサンプルファイル内の JWT は www.altova.com に設定されたオーディエンスの要求、および、(ユーザー名を指定する) newuser に設定されたサブジェクトの要求 を使用して作成されました。この JWT を生成するために使用された秘密は gQkhVQPKkNYts3CraUsmmF6RyEvTCFnt です。
サーバーの設定
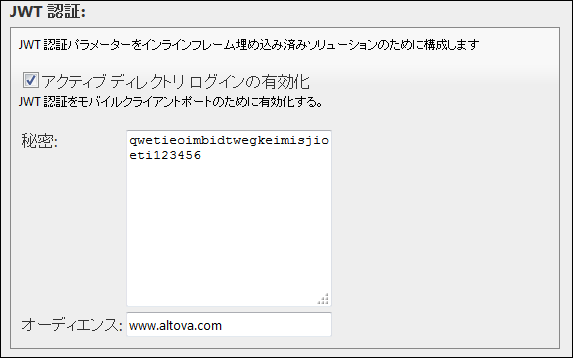
サーバーが Web ページにより送信される JWT を非暗号化し検証するために、 JWT 認証は次の2つの設定と共にサーバーの設定内で有効化されている必要があります (下のスクリーンショット):
•JWT を生成するために使用される秘密:gQkhVQPKkNYts3CraUsmmF6RyEvTCFnt
•JWT を生成するために使用されるオーディエンスの要求の値:www.altova.com

| メモ: | 更に、 newuser が jsonBooks.mtd のコンテナーにアクセスできるようにパーミッションを設定 することを忘れないでください。 |
HTML コード リスティング
ファイル JWT.html の HTML コード リスティング。 JWT は青でハイライトされています。このサンプルで使用される JavaScript 機能は、全てのブラウザーで使用できない場合があることに注意してください。この場合、ブラウザーに合うように JavaScript を変更してください。