ラジオボタンは特定の値のセットの 1 つをユーザーが選択することを制約するために使用されます。各ラジオボタンは 1 つの特定の値に関連付けられています。ラジオボタンのセットは、単一のページソースノードに関連付けることで相互に排他的なセットにグループ化されています。「相互に排他的」 とは、ユーザーがセットから 1 つのラジオボタンのみを選択するように制約されていることを意味します。選択されたラジオボタンの値は関連付けられたページソースノードに入力されます。ラジオボタンコントロールを挿入する時、ラジオボタンがテキストの左、右、またはデフォルトのシステムの位置に挿入するかを指定できます。
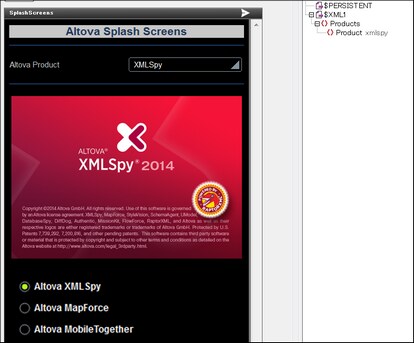
例えば、下のスクリーンショットでは、3 つすべてのラジオボタンが1つのページソースノードに関連付けられています:要素は Product と呼ばれます。これにより相互に排他的なラジオボタンが Product ノードのために作成されます。各ラジオボタンは チェックされた値 プロパティから値を与えられます。ボタンテキストはボタンの テキスト プロパティの値です。

ソリューションが実行されると、最初、 3 つすべてのラジオボタンは空白で表示されます (のスクリーンショット参照)。ユーザーがラジオボタンを選択すると、ボタンのチェックされた値(サンプル内の製品の名前) は関連付けられたノードにパスされます (Product 要素; 下のスクリーンショット内の XML データツリーを参照してください)。
ラジオボタンの 2 つの主要なプロパティは以下の通りです:
•ラジオボタンに付帯するテキスト。テキストは(テキスト プロパティの値として入力された; 下を参照) 静的テキストまたは XPath 式を介して得られた動的な値であることができます。
•ラジオボタンのチェックされた値は、チェックされた値 プロパティと共に割り当てられます (下を参照)。
エンドユーザーがラジオボタンを選択することでトリガーされる 編集の終了時 イベントを持ちます。このイベントのアクションを定義するには、コントロール アクションのプロパティの [追加ダイアログ] ボタンをクリックします。これにより必要なアクションを指定することのできる[コントロール アクション] ダイアログが表示されます。サンプルでは、イベントはスプラッシュスクリーンのイメージの再ロードをトリガーします。
•コントロールがデータソースノード(ページソースリンク)と関連付けられると、マウスを(ページ デザイン ビューの)コントロールにかざすと、関連したノードがポップアップとして表示されます。 •ページソースツリーの全てのページソースリンクは太字で表示されています。ページソースリンクではないツリーノードは通常のフォントで表示されています。 •デザインツリー内のページソースリンクにマウスをポイントすると、関連したコントロールの情報が表示されます。 •データソースノードの関連を削除するには、(ページ デザイン ビューの) コントロールを右クリックし、[ページソースリンクの削除] をクリックします。 •( [スタイル & プロパティ] ペインの) スタイルまたはプロパティをリセットする場合、プロパティを選択してペインのツールバーの [リセット] をクリックします。 •XPath を使用して一部のプロパティの値を設定することができます。 これにより値を動的にすることができます。すなわち、値はランタイムに計算により生成されることを意味します。XPath 式を設定するには、スタイル & プロパティペインのツールバー 内の「XPath の編集」をクリックしてください。 •([スタイル & プロパティ] ペインの)スタイルまたはプロパティの XPath 式を編集するには、スタイルまたはプロパティを選択して、ペインのツールバーの [ XPath の編集] をクリックします。 •デザイン内で他の場所に [コントロールをコピーする] 場合は、[Ctrl] を押して、コントロールを希望する場所にドラッグアンドドロップします。 •コントロールのための特定のプロパティを割り当てるには、コントロールのために (ブラウザー CSS クラスプロパティを介して) 1 つ以上のクラスを定義し、([ブラウザー設定] ダイアログで指定する) 外部 CSS ファイル内でクラスのためのルールを割り当てます。 •コントロールの CSS プロパティは[スタイル & プロパティ] ペインおよび/または、外部 CSS ファイルで定義することができます。 [スタイル & プロパティ] ペイン で定義されたプロパティが優先されます。 |
ラジオボタンイベント
編集の終了時 イベント を使用することができます。このイベントのために定義することのできるアクションについての説明はアクションセクションを参照してください。
ラジオボタンのプロパティ
[スタイル & プロパティ] ペイン で使用可能なコントロールのプロパティは以下に表示される順にリストされています。
ページまたはプロジェクトの他の場所からのコントロールを参照するために使用されます。値フィールドの内側をダブルクリックして編集します。
|
他のプロジェクト設定ダイアログの全てのスタイルが がtrueに設定されている場合、全てのスタイル プロパティは 表示されます。(この設定のデフォルトは false です。)
下の2つのマップ式などのスタイルにより 単一の XPath を介してコンポーネントのスタイルの全てを設定することができます
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
下のポイントに注意してください:
•マップではない場合でもすべてのスタイル プロパティのために値が入力された場合でも、スタイル & プロパティペイン 内の現在のコンポーネントのすべてのスタイリングプロパティが表示されません。 •これは高度な機能ですので Xpath マップ式の構文と値が正確確認してください。 •全ての順序でマップのキー値ペアを入力することができます。 •キーの名前はスタイルプロパティ (またh、スタイル)の名前です。上の最初のマップでは、例えば、太字のテキスト と テキストサイズ はスタイル名です。特定のコンポーネントのために使用できるスタイルは スタイル & プロパティペイン内でそのコンポーネントの下にリストされています。 •2番目のマップ内で表示されているとおり使用するスタイルシートも指定することができます。
|
テキストプロパティは以下の値から取得されます:
•コントロールで表示される固定値テキスト文字列 •ページソースのノードからデータを取得し、コントロールでこの値を表示するXPath 式
編集する値フィールドをダブルクリックします、または、 XPath ツールバー ボタンをクリックして、必要なテキストを生成する XPath 式を入力します。コントロールの一部にはプロパティ値を入力するための 2 通りの方法があります: プロパティを右クリックして、コンテキスト メニューから方法を選択します (固定値または XPath)。他のコントロールに関しては、プロパティの入力方法は 1 つしかありません。
メモ: $MTControlValue 変数を、テキスト プロパティの値を生成するために使用することは、できません。使用された場合、検証エラーの結果が発生します。
|
複数行の入力/表示のオンまたはオフ (true/false) を設定します。デフォルトは false です。コントロールのテキストが単一行よりも長い場合、および 値が true の場合、テキストは新しいランをラップします。値が false の場合、テキストは最初の行で切り詰めて表示されます。
メモ •このプロパティが true に設定されている場合、テキストサイズの自動調整 プロパティが有効化されている場合、テキストは複数行を右端で折り返します。テキスト内の改行を新規の行を作成します。 •ラベルコントロール上でこのプロパティが true に設定されている場合、 行数の最高数プロパティを使用できるようになります。 •複数行を持つチェックボックスを垂直の配置 プロパティを介して垂直に配置することができます。
|
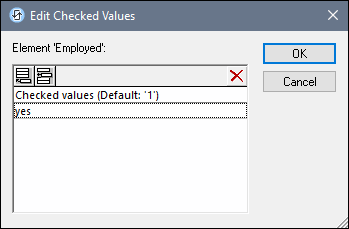
選択された状態のコントロールのデータの XML 値を提供します。 [追加] ダイアログ ボタンをクリックして、[チェックされた値の編集] ダイアログを表示します (下のスクリーンショット)。 チェックされた (選択された) 状態に対しての値を入力します。ラジオボタンがエンドユーザーにより選択された場合、XML データ値がコントロールと関連付けられた XML ノード内にデータとして入力されます。
以下の点に注意してください:
•値を受け取るノードを指定するには、ノードをコントロールへドラッグし、コントロールから XML データソースノードへのページソースリンクを作成します。 •チェックされている 値のために一つ以上の値を入力すると、最初の値が使用され、他の値は無視されます。 •チェックされた値 プロパティのための値をすべてのラジオボタンのためにスタイルシート内で入力することができます。 •チェックされた値 プロパティがスタイルシート内で定義されており、この結果一か所以上でコントロールにこのプロパティのための値が割り当てられます。このため、最もローカルの定義が優先されます。スタイルシートに関連する優先順序に関しては、スタイルシート内の優先順序 と スタイルシート全体の優先順位を参照してください。
|
XPath 式により返された値はコントロールに表示されます。これにより、特定のコントロールに表示する値を入力する別の方法が有効化されます。例えば、コンボボックスはページソースノードまたは XPath から値を取得 プロパティの返り値から表示する値を得ることができます。
メモ: $MTControlValue 変数を、 XPath から値を取得プロパティの値を生成するために使用することはできません。 使用されると検証エラーの結果が発生します。
|
コントロールには 2 つの状態があります: チェックされたおよびチェックされていない状態です。各状態は少なくとも 1 つの XML 値に関連付けられています。これらの XML 値はチェックされた値 プロパティで定義されています。
値の自動修正 プロパティには 2 つの可能な値があります: true または false です。プロパティが true に設定されている場合、XML 値は、チェックされた値 プロパティのチェックされた、およびチェックされていない状態で定義された値に自動的に修正されます。例えば、チェックされた XML 値が[子供]の値を持ち、そして、チェックされていない XML 値が[大人]の値を持ち、コントロールがチェックされている場合、何かが入力されると、XML 値は[子供]に修正されます。コントロールがチェックされていない場合、 XML 値は [大人]になります。 1 つ以上の XML 値がチェックされた状態にある場合、最初の XML 値が修正に使用されます。例えば、コントロールがコントロールの状態に無効な XML 値のコンテンツを持つノードと関連付けられている場合、修正が必要です。
|
コントロールのテキストに相対するチェックボックスの位置をテキストの左または右側に設定します: デフォルトはオペレーティングシステムのデフォルトです。
|
[追加ダイアログ] ボタンをクリックして、コントロールのアクション ダイアログを表示します。 コントロール イベントがトリガーされるとアクションが実行されるように設定することができます。 コントロールのイベントは定義済みで、それぞれアクション ダイアログの右側のペインの個別タブに表示されます。アクションのライブラリは左側のペインに表示されます。 イベントのタブに左側のペインからアクションをドラッグして、 アクションのプロパティを定義します。各イベントに関しては、複数のアクションを設定することができます。上から下へ発生する順番に実行されます。
コントロールのアクションを定義した後、プロパティの [追加ダイアログ] ボタンをクリックしていつでも編集することができます。代わりに、コントロールを右クリックして、表示されるコンテキストメニュー内のコントロールイベントを選択してコントロールイベントにアクセスすることができます。 |
true() または false()を評価する XPath 式です。式が、 false() のみを評価する場合、 false() と評価した場合、コントロールは可視ではありません。 式が true() を評価し、または他の値を返す場合、コントロールは可視です。 デフォルトは true() です。値フィールドをダブルクリックして、または、 [XPath] ボタンをクリックして XPath 式を入力または編集します。 可視プロパティは、 XPath 式を true() と評価するにかかわらず、オブジェクトを可視に表示するために使用できます。この結果、オブジェクトの表示は、データの構造とデータに基づき動的に行うことができます。
メモ: スパンされた列または行の可視性に関してはテーブルプロパティを参照してください。
メモ: $MTControlValue 変数は、可視 プロパティの評価のために使用することはできません。使用された場合、検証エラーの結果が発生します。
|
コントロールは、プロパティの値が true (有効化) または false (無効化) であるかにより、有効化または無効化されています。(コンボ ボックスから選択または、値フィールドをダブルクリックして希望する値を入力することで)値を直接入力することができます。 値は、 ブール値の true または false を評価する XPath 式であることもできます。デフォルトの値は true です。典型的な 有効化/編集可能なプロパティの XPath 式は、ノードの存在または値をチェックします。式が true と評価した場合、コントロールが有効化されます。
|
コントロールのテキストの色を設定します。以下を行うことにより、色を選択することができます:
•色パレットからテキストの色を選択します。 •コンボ ボックスのドロップダウン リストから色を選択します。 •値フィールドをダブルクリックして色のコードを入力します (例えば、 #FF0000)、または、 XPath ツールバー ボタンをクリックして、必要とするテキストを生成します。
|
コントロールのテキストの色を設定します。以下を行うことにより、色を選択することができます:
•色パレットからテキストの色を選択します。 •コンボ ボックスのドロップダウン リストから色を選択します。 •値フィールドをダブルクリックして色のコードを入力します (例えば、 #FF0000)、または、 XPath ツールバー ボタンをクリックして、必要とするテキストを生成します。
メモ: コンテキストに従いコントロールを有効化/無効化することができます。例えば、個人情報に関する書式の場合は、ユーザーは 生命保険の有無について入力し、生命保険の詳細に関するフィールドが有効化されるように設定することができます。それ以外の場合は、これらのフィールドは無効化することができます。フィールドを有効化または無効化するには、対応するコントロールの 有効化/無効化 プロパティを使用します。 オブジェクトが無効化されている場合の背景色を設定するには、テキストプロパティを使用します。
|
コンボボックスのドロップダウンリストからサイズを選択します。許可されている値は、以下のとおりです: 一番小さい|小さい|中|大きい|一番大きい。各プラットフォームまたはデバイスは文字のサイズのための自身のピクセルの高さを有します。ですから、デフォルトのピクセルでのテキストのサイズは、クライアント特有のピクセルの高さであり、 中 の値に対応します。
mt-font-height 関数を使用して、他の値を生成することができます。例えば、デバイスの'一番大きい' に対応する数値よりも 120% 大きいサイズを表示する場合、次の XPath 式をの TextSize 値として使用します:mt-font-height('largest', 'px') * 1.2 。関数は '一番大きい' サイズに対応する数値 (ピクセル)を生成します。この値は、 '一番大きい'の 120% に対応する値を得るために1.2 倍されます。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
コントロールの幅にフィットするようにテキストのサイズが自動的に削減されるかを設定します。ドロップダウンリストから値を選択、 Xpath 文字列式として入力することができます。プロパティの値は以下の通りです:
•オフ (テキストサイズは自動的に調整されません。これはデフォルトの設定です)。 •省略記号 (テキストが表示するには長すぎる場合、コントロールの表示されているテキストの最後に省略記号が追加されます)。 •個別 (このコントロールのテキストは自動的にサイズ調整されます)。 •グループ X (X=1 から 9 までの箇所 )。9つの自動調整グループの一つからコントロールを一つ設定することができます ( 1 から 9 の数値でグループを識別することができます)。グループ内のすべてのコントロール内のテキストサイズは、そのグループ内の自動調整のサイズの一番小さいサイズに調整されます。これにより、選択されたコントロールのセットと適切なサイズを保持することができ、コントロールのグループのための最適なサイズを検索する手間を省くことができます。 •テンプレートグループ X (X=1 から 9 までの箇所 )。グループ同様 (前のアイテム参照) コントロールテンプレート内で 9つの自動調整グループの一つに所属するように設定することができます ( 1 から 9 の数値でグループを識別することができます)。テンプレートグループ は (前のリストアイテム)グループ とは異なり、コントロールテンプレート上で設定されると、 ページ上のコントトールとは異なりコントロールテンプレート上に制限されます。しかしながら テンプレートグループをコントロールテンプレート上ではなくページ上で設定すると グループとして使用することができます。
デザインビューでは、テキストサイズはフォントのサイズの最小のサイズである 50% まで縮小されます。ランタイムでは、実際の自動調整されたサイズが表示されます。
メモ •複数行 プロパティが true に設定されている場合: (i) 自動調整が無効化されている場合、テキストは複数の列が右端で折り返されます。(ii) 自動調整が有効化されている場合、テキストが自動調整され、右端で折り返されません。テキスト内の改行文字は、新規のラインを作成します。 •行数の最高数 ラベルプロパティが設定されている場合、このプロパティを有効化することはできません。行数の最高数を設定、または、テキストを自動調整する必要があります。 •テーブル内で、プロパティはテーブルの ラップコンテンツの自動調整グループ プロパティと使用できます。
|
コンボ ボックスのドロップダウン リストから true または false を選択します。デフォルトは false です。
|
コンボ ボックスのドロップダウン リストから true または false を選択します。デフォルトは false です。
|
コンボ ボックスのドロップダウン リストから true または false を選択します。デフォルトは false です。
|
オブジェクトの背景色を設定します。以下を行い色を選択します:
•色パレットをクリックして背景色を選択します。 •コンボ ボックスのドロップダウン リストから色を選択します。コントロールの背景色を選択するには、 コンボボックス内で、アイテム コントロールの背景色 を選択します。 •値フィールドをダブルクリックして色のコードを入力します (例えば、 #FF0000)、または、 XPath ツールバー ボタンをクリックして、必要とするテキストを生成します。コントロールの背景色を選択するには、 XPath 式: "control" 式を入力します。
メモ: セルのトップの背景色を、セル内のコントロールと同じ色にするには以下を行います: (i) コントロールの背景色 をプロパティのコンボボックスから選択、または、 (ii) XPath 式 "control" をプロパティの値フィールドに入力します。
メモ: コンテキストに従いコントロールを有効化/無効化することができます。例えば、個人情報に関する書式の場合は、ユーザーは 生命保険の有無について入力し、生命保険の詳細に関するフィールドが有効化されるように設定することができます。それ以外の場合は、これらのフィールドは無効化することができます。フィールドを有効化または無効化するには、対応するコントロールの 有効化/無効化 プロパティを使用します。 オブジェクトが無効化されている場合の背景色を設定するには、背景色 (無効化済み)プロパティを使用します。
|
オブジェクトが無効化されているときのオブジェクトの背景色を設定します。以下を行い色を選択します:
•色パレットをクリックして背景色を選択します。 •コンボ ボックスのドロップダウン リストから色を選択します。 •値フィールドをダブルクリックして色のコードを入力します (例えば、 #FF0000)、または、 XPath ツールバー ボタンをクリックして、必要とするテキストを生成します。
メモ: コンテキストに従いコントロールを有効化/無効化することができます。例えば、個人情報に関する書式の場合は、ユーザーは 生命保険の有無について入力し、生命保険の詳細に関するフィールドが有効化されるように設定することができます。それ以外の場合は、これらのフィールドは無効化することができます。フィールドを有効化または無効化するには、対応するコントロールの 有効化/無効化 プロパティを使用します。 オブジェクトが無効化されている場合の背景色を設定するには、背景色 (無効化済み)プロパティを使用します。 |
水平の配置を左、中央、右に設定します。デフォルトは中央です。 値は XPath 式を使用しても定義することができます (これにより値は動的に生成されることができます)。
|
垂直の配置を 上、 中央、または下に設定します。デフォルトは中央です。値は XPath 式を使用しても定義することができます (これにより値は動的に生成されることができます)。チェックボックスコントロールのためには、プロパティはテキストが複数行の場合チェックボックスの垂直の配列をテキストに対して相対的に設定します (複数行 プロパティを参照してください)。
|
幅のコントロールを設定します。プロパティのコンボボックスから値を選択します。以下の値を使用することができます:
•fill_parent:幅のコントロールを、たとえば、テーブルのセルまたはテーブルなどの、親と同様にします。 •wrap_content:幅のコントロールを、コンテンツが必要なだけの幅にします。この値が選択されているとプロパティ:幅のコントロールを、コンテンツが必要なだけの幅にします。この値が選択されているとプロパティ コントロールの幅の最大値 を使用できるようになります。 •wrap_content_longest_entry: をコンボボックスのために使用できるようになり、コンボボックスをコンテンツが必要とする長さにすることができます。 このプロパティ値が選択されているとプロパティ コントロールの幅の最大値 を使用できるようになります。 •パーセンテージの値:ページの幅のパーセンテージです。ドロップダウンリストから値を選択します、または、直接値を入力します。 •ピクセル、dp、または sp 値:ドロップダウンリストからピクセル、dp、 または sp の値を選択します、または、直接値を入力します。
効果としては、 fill_parent は最大幅を作成し、 wrap_content は最小幅を作成します。コンボボックスがテーブルセル内に存在する場合、例えばfill_parent はコンボボックスにセルをフィルさせますが、 wrap_content はセルをフィルしない可能性があります。
以下を除いてすべてのコントロールのためのデフォルトの値は fill_parent です:
•イメージ と チャート: デフォルトは wrap_content です。 •位置情報マップ: デフォルトは2つの値 $MT_CanvasX と $MT_CanvasY よりも小さい値です。これらの2つの動的な変数はそれぞれ、デバイスのビューポートの幅と高さを提供します。(それぞれ、 $MT_CanvasX と $MT_CanvasY の小さい方)コントロールの高さ と コントロールの幅 のデフォルトは同じであるため、コントロール内のビューポートのデフォルトの形とサイズは min($MT_CanvasX, $MT_CanvasY)
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
コントロールのコントロールの幅 プロパティは wrap_content に設定されている場合のみこのプロパティを使用することができます。コントロール幅の最大値を設定します。プロパティのコンボボックスから値を選択します。以下の値を使用することができます:
•パーセンテージの値:ページの幅のパーセンテージです。ドロップダウンリストから値を選択します、または、直接値を入力します。 •ピクセル、dp、または sp 値:ドロップダウンリストからピクセル、dp、 または sp の値を選択します、または、直接値を入力します。
|
高さのコントロールを設定します。プロパティのコンボボックスから値を選択します。以下の値を使用することができます:
•fill_parent:高さのコントロールを、たとえば、テーブルのセルまたはテーブルなどの、親と同様にします。 •wrap_content:高さのコントロールを、コンテンツが必要なだけの幅にします。
効果としては、 fill_parent は最大の高さを作成し、 wrap_content は最小の高さを作成します。
デフォルトの値 •位置情報マップコントロールのためのデフォルトは2つの値 $MT_CanvasX と $MT_CanvasY よりも小さい値です。これらの2つの動的な変数はそれぞれ、デバイスのビューポートの幅と高さを提供します。(それぞれ、 $MT_CanvasX と $MT_CanvasY の小さい方)コントロールの高さ と コントロールの幅 のデフォルトは同じであるため、コントロール内のビューポートのデフォルトの形とサイズは min($MT_CanvasX, $MT_CanvasY) •その他のコントロールのためのデフォルトは wrap_content です。
|
コントロール (またはページ) の余白のオフセットを周りのオブジェクトに相対的に、または含まれるオブジェクトの境界に設定します。長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。特定の余白はコントロールまたはページの4つのサイドすべてに対して設定することができます。4つの辺のため異なる余白を設定するには、余白 プロパティを展開して、 個別の余白 (左側、右側、上側、下側) を表示します。例: 余白を 6px に設定し、 下の余白を 12px に設定すると、上側、左側、および、右側の余白は 6px になり、下の余白は 12px になります。
ピクセル、dp (デバイスに依存しないピクセル) (device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels) 間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
コントロールの枠とコントロールのコンテンツ間のスペースであるコントロールのパディングを設定します。コントロールがテーブルでパディングがテーブル行または列上のセットである場合、パディングは行または列内に含まれるコントロールの余白に追加されます。これは含まれているコントトールのインセットを増加し、テーブルセルのサイズを変更しません。
長さを入力するためにコンボ ボックスのドロップダウン リストからピクセル、 dp、または sp 内の値を選択、または値フィールドをダブルクリックします。パディングはコントロールの4つのサイドすべてに対して設定することができます。4つの辺のため異なるパディングを設定するには、 パディング プロパティを展開して、 個別のパディングを設定することのできる個別のパディングプロパティ (左側、右側、上側、下側) を表示します。例: パディング を 6px に設定し、 下側のパディングを 12px に設定すると、上側、左側、および、右側は 6px になり、下のパディングは 12px になります。
ピクセル、dp (デバイスに依存しないピクセル)(device-independent pixels) と sp (スケールに依存しないピクセル) (scale-independent pixels)間のリレーションシップに関する情報に関しては以下を参照してください: サイズ: ピクセル、DPI、DP、SP。
|
タブの順序のプロパティは、値として整数を取り、または、整数を評価する XPath 式を取ります。 この整数の数はタブの順序のシーケンス内のコントロールの位置です。
タブの順序は、 Tab キーをクライアントデバイスのユーザーがクリックすると、フォーカスを受けるコントロール内のシーケンスを指します。 「ページ | タブの順序を表示/定義する」 メニュー コマンドを使用してページのすべてのコントロールの視覚的なコンテキスト内のタブの順序のシーケンスの全体を素早く設定することができます。個別のコントロールのタブの順序 プロパティは、そのコントロールのみのシーケンスのポジションを設定します。
メモ: タブの順序機能は、 Web と Windows クライアント上でのみ使用することができます。
|
スタイルシートプロパティは、コントロールのために使用されるスタイルシートを設定します。 スタイルシート プロパティのコンボボックスのドロップダウンリストがユーザーが作成したすべてのスタイルシート を表示します。 コントロールのために使用するスタイルシートを選択してください。 または、 XPath 式を使用して使用するスタイルシートを選択します。 後者の方法の利点はスタイルシートの一部を条件月に設定できることです (次を参照 ユーザの作成したスタイルシートを適用する)。 詳細に関しては、スタイルシートを参照してください。
|
このコントロールと関連付けられる 1 つまたは複数の CSS クラス。スペースを使用して複数のクラスを割り当てます: LabelClassOne LabelClassTwo。これらのクラスは、(ブラウザー設定ダイアログで指定された) CSS ファイル内で、このコントロールのためにプロパティを割り当てるために使用することができます。
|
(C) 2020 Altova GmbH