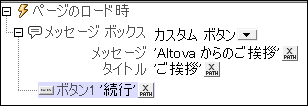
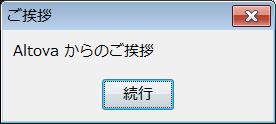
イベントがトリガーされた時、表示されるメッセージ ボックスです。コンボ ボックスによりメッセージ ボックスに表示されるボタンを選択することができます。定義済みのボタンは [OK]、 はい、いいえ、 キャンセル です。1 から 3 までのカスタム ボタンを定義することもできます。カスタム ボタンのテキストは XPath 式により指定されます (例えば、下の左のスクリーンショットは: 「続行」です)。


上のスクリーンショットはメッセージ ボックス(右)とその定義(左)を表示しています。定義はカスタム ボタン付きのメッセージ ボックスのためにあります。タイトル、メッセージ、およびボタンのテキストが定義されていることを確認してください。
複数のユーザーオプション付きのメッセージボックス
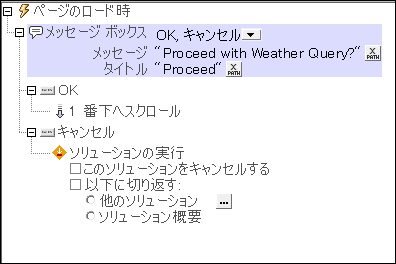
メッセージ ボックスによりユーザーに複数のオプションが与えられます。これは、自身のアクションにリックされた複数のボタンのフォームにより行われます。例えば、下のスクリーンショットでは、 [OK] と [キャンセル] の 2 つのボタンがコンボ ボックスで選択されることにより定義されています。ボタンは、メッセージ ボックスの子オブジェクトとして階層形式のツリーで自動的に表示されます。各ボタンにアクションを割り当てることができます (スクリーンショット参照)。これらのアクションはユーザーによりボタンが押されると実行されます。例えば、下のスクリーンショットで定義されている [キャンセル] ボタンがクリックされると、ソリューションの終了アクションが実行されます。

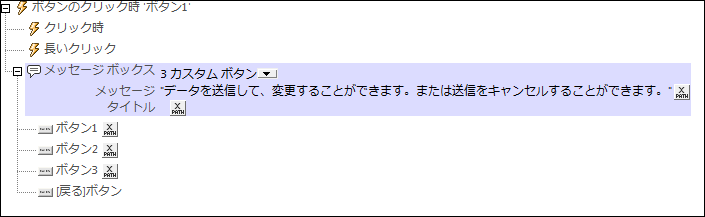
カスタムボタン
カスタムボタンにより、シチュエーションに応じてメッセージを構成することのできる柔軟性が与えられます。メッセージを1つから3つのボタンで作成することができます。下のメッセージの例は、3つのボタンを使用しており、それぞれが特定のアクションに関連しています (スクリーンショットを参照してください) 。更に、モバイルデバイスの戻る ボタンへアクションを割り当てることもできます。戻る ボタンの下に対応するアクションをドラッグして行ってください。アクションが割り当てられていない場合、戻る ボタンがタップされても何も起こりません。