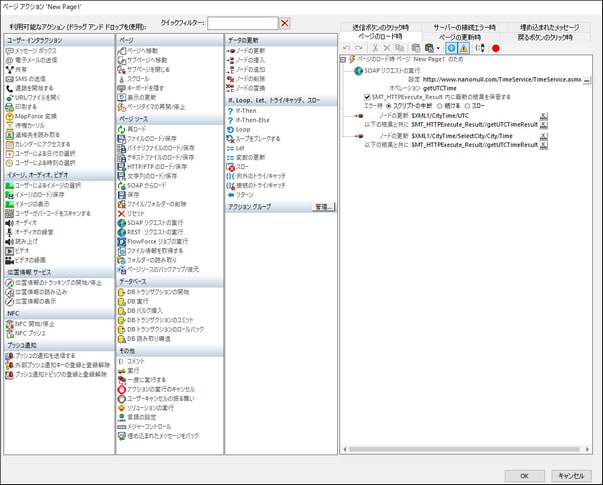
コントロール イベント とページイベントでアクションを定義することができます。両方の種類のアクションはアクション ダイアログ(下のスクリーンショット参照)で定義されます。左側のペインには機能性によりグループ化されたアクションが含まれています。右側のペインにはページまたはコントロール イベントが含まれています。右側のペインで各イベントは個別のタブで表示されており、各イベントのアクションがイベントのタブで定義されています。
選択されたイベントのために特定のアクションを定義するには、左側のペインからイベント タブにアクションをドラッグします。アクションが、コンボ ボックスからのエントリの選択、または XPath 式の入力など、アクションが更なる定義を必要とする場合、 (上のスクリーンショット参照)—これらのステップを完了させます。
複数のアクションのためのイベントも定義することができ、アクションに子アクションを追加することもできます。上のスクリーンショットでは、例えば、 ページのロード時 イベントに 3 つのアクションが定義されています。コントロールまたはページ アクションの定義が終わったら [OK] をクリックします。同じレベルで複数のアクションが存在する場合、定義された順番に実行されます。
以下のショートカットを使用することができます:
ショートカット |
イベントペイン内の選択 |
結果 |
[Ctrl]+ダブルクリック イベント/アクション |
メインイベント (例:ラベルのクリック時) |
イベントの最後のアクションとして追加されたアクション |
サブイベント (例:クリック時、長いクリック時) |
無し |
|
アクション |
次のアクションとして追加されたダブルクリックされたアクション |
|
Alt+ダブルクリック イベント/アクション |
メインイベント (例:ラベルのクリック時) |
最初のサブイベントの最後のアクションとして追加されたアクション |
サブイベント (例:クリック時、長いクリック時) |
サブイベントの最後のアクションとして追加されたアクション |
|
アクション |
無し |
ポップアップからアクションを挿入する方法
イベントがトリガーされた際に処理のためにアクションを挿入する一般的な方法は上記のとおりです:使用することのできる (左側の) アクションペインから(右側の)イベントペインにアクションをドラッグする。しかしながら、アクションをイベントペイン内のポップアップから選択して挿入することもできます。
ポップアップからアクションを挿入する方法:
1.Alt をキーボード上で押す。
2.アクションを挿入する箇所にマウスカーソルを移動させる。カーソルはアクションが挿入される個所を示す水平線として表示されます。
3.挿入個所にカーソルがポイントされると、マウスをクリックします。編集フィールドを含むポップアップが表示されます。
4.(i) 入力するアクション (または、アクショングループ) の最初の数文字を入力します。または、 (ii) アクション名に含まれるテキスト文字列を入力します。5つの一致がポップアップ内に表示されます。
5.ポップアップ内で、入力するアクション (または、アクショングループ) を以下の方法で選択します:(i) クリック、または、 (ii) Up と Down キーを使用して、アクションを選択し、 Enter を押します。選択されたアクションが挿入個所に選択されます。
名前別にアクションとアクショングループをフィルターする方法
名前別にアクションとアクショングループをフィルターするには、使用することのできるアクションペインの右上のクイックフィルターテキストボックスにアクション、または、アクショングループの一部を入力します (上のスクリーンショットを参照)。一致するアクションおよび/またはアクショングループは緑色でハイライトされます。また、一致するアクショングループはアクショングループはアクショングループリストの一番上に表示され、アルファベット順に並べ替えられます。
フィルター機能は、特定の型のアクションを確認する際に役に立ちます。例えば、データの保存に関するアクションを表示するには、クイックフィルターテキストボックス内に 保存 を入力します。
アクションまたはアクショングループの使用方法を全て表示する
表示されるコンテキストメニュー内の「メッセージログ内のアクションの使用法を表示する」をクリックします。デザイン内のアクションの全ての使用法が リストペイン 内に表示されます。使用法はページごと、そして、コントロールごとにリストされています。
アクションの実行の順序はパフォーマンスに影響を与えます。
(チャートの生成、埋め込まれていないファイルのロード、など) アクションの一部はサーバーで実行され、(メッセージボックス、 SMS の送信など) アクションの一部はクライアント上で実行されます。このため、パフォーマンスの向上のためには、アクションの順序は処理のためのサーバーとクライアント間の切り替えを最小化して定義することをおすすめします。
アクションの無効化
イベントのために定義された個々のアクションを一時的に無効化にすることができます。無効化されたアクションは無視され、アクションが定義されていないこととして処理は継続されます。アクションを無効化するには、イベントのアクションの定義を右クリックして、[アクションの無効] を選択します。これは切り替えコマンドで、もう一度選択するとアクションを有効化することができます。
エラー時にアクションを中断する
アクションの処理中にエラーが発生した場合アクションを中断するようにプロジェクトを設定することができます。他のプロジェクト設定ダイアログ内でこの設定を行うことができます。デフォルトでは 中断 オプションは true に設定されています。アクションの中断をトリガーするエラーは Xpath 式またはアクションの処理内に存在することができます。スタイルプロパティの選択のための Xpath エラーなどのマイナーなエラーは 無視されアクションの処理は続行されます。
再帰的にログを抑制する
ログはメッセージペイン内に表示されるメッセージです。個別のアクションに関連するメッセージとそのサブアクション(子アクション)を抑制することができます。これを行うには、アクションを右クリックし、「再帰的にログを抑制する」を選択します。
再帰的にログが抑制されるアクションの子アクションのログを有効化するには、子アクションを右クリックし、「有効化されたログを再帰的に強制する」を選択します。
ログを抑制、または、強制的に有効化するアクションには現在の状態を示すアイコンが存在します。下のスクリーンショットは ページへ移動 アクションのアイコンを表示しています。
 |
オーバーレイ無し |
 |
ログの抑制 |
 |
ログの強制的な有効化 |
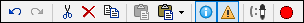
イベント ペイン ツールバー
イベント ペイン ツールバー(下のスクリーンショット) には左から順に次のコマンドが含まれます:

•元に戻す、やり直す: イベントペインの編集を元に戻し、やり直します。
•切り取り、削除: 選択されたイベント ペインのアイテムを削除します。切り取り は選択されたアイテムをクリップボードに貼り付けます。
•コピー: 選択されたアイテムをクリップボードにコピーします。
•貼り付け、クリップボードの内容を追加: クリップボードの内容を選択された場所に貼り付けます。
•ほとんど使用されないオプションを表示/非表示する: アクションの一部にはアクションの作動に必須なオプション (または設定) が存在します。このようなオプションの表示のオン/オフを切り替えます。
•アクションのための警告を表示/非表示する: アクションが正確に作動するために必須の条件が不足している場合、警告が赤色で表示されます。この設定は警告の表示のオン/オフの切り替えます。
•コメントの色: コメントアクション内のテキストの色を設定するカラーピッカーを表示します。選択された色は MobileTogether Designer 内のすべてのデザイン内の新規の色の設定の前に定義されたコメントを含むすべてのコメントに適用されます。
•ブレークポイントの切り替え (F9): 選択済みのアクションでブレークポイントをオンとオフに切り替える。