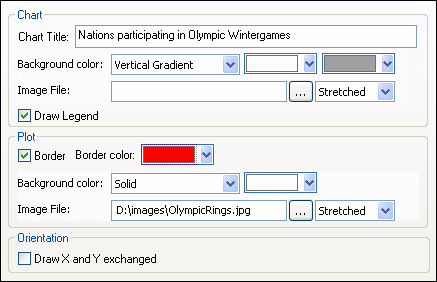
「外観の変更」 ダイアログボックスの一般セクションでは、チャートのタイトル、凡例の追加や削除、背景イメージ、更に棒グラフ、折れ線グラフ、エリアチャート、ローソク足チャートに対してはチャートの方向を指定することができます。

チャート
チャートタイトルフィールドにチャートを説明する様なタイトルを入力し、チャート全体に適用される背景色をドロップダウンリストから選択します。塗りつぶしや、垂直または水平グラデーション、そしてグラデーションでは2つの色を選択します。更に、背景色の代わりに背景イメージを指定し、ドロップダウンリストから表示オプションを選択することもできます:
•伸縮:イメージがチャートの高さならびに幅に伸ばされて表示されます
•合わせる:イメージが、アスペクト比を保ったままチャートのフレームに合うように表示されます
•中央に表示:イメージがオリジナルのサイズで中央に表示されます
•並べて表示:イメージがチャートより小さい場合、イメージの複製が背景エリアに表示されます
凡例を描画チェックボックスはデフォルトでオンになっており、チャート内に凡例を表示したくない場合はチェックを外してください。
プロット
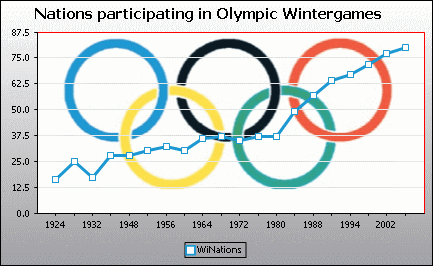
プロットとは実際のチャートが表示される領域です。プロットの周りに線をひいたり、プロット領域に対して背景色やイメージを指定することができます。以下のスクリーンショットでは、プロット領域の色は白のままでチャートの背景色がグレー(垂直グラデーション)に、境界線の色が赤に変更され、背景イメージが加えられています。

方向
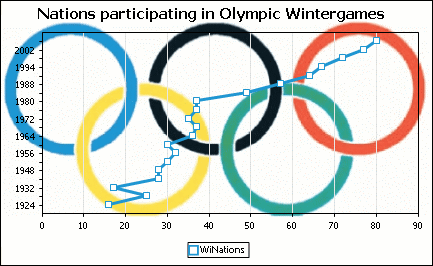
少数の系列と、多くの値がデータに存在する場合、X-軸と Y-軸を入れ替えた方が、より見やすい表示となることもあります。以下のスクリーンショットでは、プロットの背景色が「透明」にセットされ、イメージがチャートの背景に適応されていることにも注目してください。

このオプションは円グラフならびにゲージチャートには適用できないことに注意してください。