Mode JSON Grille
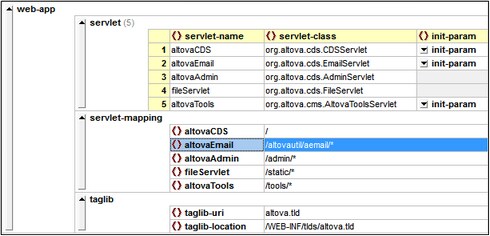
Le Mode JSON Grille vous permet de voir la structure du document JSON (instance/schéma JSON ou schéma Avro) dans une grille pour éditer le document plus facilement dans une grille et de restructurer des blocs de texte structuré. Lire un document JSON dans le Mode Texte peut être difficile car la hiérarchie ne se laisse pas discerner de manière visuelle facilement, en particulier si les arrays et objets sont imbriqués à l’intérieur d’autres arrays et objets à de multiples niveaux. Par exemple, comparer le texte JSON recensé ci-dessous (tel qu'il apparaîtrait dans le Mode Texte) et sa représentation dans le Mode Grille (comme affiché dans la capture d'écran ci-dessous).
| Note : | une prise en charge est disponible dans l’Enterprise Edition uniquement. |
{ "web-app": { "servlet": [ { "servlet-name": "altovaCDS", "servlet-class": "org.altova.cds.CDSServlet", "init-param": { "configGlossary:installationAt": "Philadelphia, PA", "configGlossary:adminEmail": "ksm@pobox.com", "configGlossary:poweredBy": "Altova", "configGlossary:poweredByIcon": "/images/altova.gif", "configGlossary:staticPath": "/content/static", "templateProcessorClass": "org.altova.WysiwygTemplate", "templateLoaderClass": "org.altova.FilesTemplateLoader", "templatePath": "templates", "templateOverridePath": "", "defaultListTemplate": "listTemplate.htm", "defaultFileTemplate": "articleTemplate.htm", "useJSP": false, "jspListTemplate": "listTemplate.jsp", "jspFileTemplate": "articleTemplate.jsp", "cachePackageTagsTrack": 200, "cachePackageTagsStore": 200, "cachePackageTagsRefresh": 60, "cacheTemplatesTrack": 100, "cacheTemplatesStore": 50, "cacheTemplatesRefresh": 15, "cachePagesTrack": 200, "cachePagesStore": 100, "cachePagesRefresh": 10, "cachePagesDirtyRead": 10, "searchEngineListTemplate": "forSearchEnginesList.htm", "searchEngineFileTemplate": "forSearchEngines.htm", "searchEngineRobotsDb": "WEB-INF/robots.db", "useDataStore": true, "dataStoreClass": "org.altova.SqlDataStore", "redirectionClass": "org.altova.SqlRedirection", "dataStoreName": "altova", "dataStoreDriver": "com.microsoft.jdbc.sqlserver.SQLServerDriver", "dataStoreUrl": "jdbc:microsoft:sqlserver://LOCALHOST:1433;DatabaseName=goon", "dataStoreUser": "sa", "dataStorePassword": "dataStoreTestQuery", "dataStoreTestQuery": "SET NOCOUNT ON;select test='test';", "dataStoreLogFile": "/usr/local/tomcat/logs/datastore.log", "dataStoreInitConns": 10, "dataStoreMaxConns": 100, "dataStoreConnUsageLimit": 100, "dataStoreLogLevel": "debug", "maxUrlLength": 500 } }, { "servlet-name": "altovaEmail", "servlet-class": "org.altova.cds.EmailServlet", "init-param": { "mailHost": "mail1" "mailHostOverride": "mail2" } }, { "servlet-name": "altovaAdmin", "servlet-class": "org.altova.cds.AdminServlet" }, { "servlet-name": "fileServlet", "servlet-class": "org.altova.cds.FileServlet" }, { "servlet-name": "altovaTools", "servlet-class": "org.altova.cms.AltovaToolsServlet", "init-param": { "templatePath": "toolstemplates/", "log": 1, "logLocation": "/usr/local/tomcat/logs/AltovaTools.log", "logMaxSize": "", "dataLog": 1, "dataLogLocation": "/usr/local/tomcat/logs/dataLog.log", "dataLogMaxSize": "", "removePageCache": "/content/admin/remove?cache=pages&id=", "removeTemplateCache": "/content/admin/remove?cache=templates&id=", "fileTransferFolder": "/usr/local/tomcat/webapps/content/fileTransferFolder", "lookInContext": 1, "adminGroupID": 4, "betaServer": true } } ], "servlet-mapping": { "altovaCDS": "/", "altovaEmail": "/altovautil/aemail/*", "altovaAdmin": "/admin/*", "fileServlet": "/static/*", "altovaTools": "/tools/*" }, "taglib": { "taglib-uri": "altova.tld", "taglib-location": "/WEB-INF/tlds/altova.tld" } } }
|
Alors que la structure de document dans le Mode Texte (liste ci-dessus) est difficile à lire et requiert une lecture approfondie, la structure dans le Mode Grille (capture d’écran ci-dessous) est bien plus lisible.
De plus, vous pouvez modifier la structure de manière très simple en ajoutant, supprimant, ou déplaçant des objets dans la grille. Des blocs entiers de texte peuvent être réorganisés, (par exemple, en les triant ou en les déplaçant). Le contenu également peut être édité dans le Mode Grille. Cela est très simple à faire, grâce à la disponibilité de commandes in-cell dans les cellules individuelles.
De plus, si un nœud est répété (tels que les objets dans l’array servlet affichés dans la capture d’écran ci-dessus), alors à la place de chaque objet se répétant par odre de série, ils peuvent être affichés dans le format de table, où les clés des paires de key–value dans les objets sont affichées comme colonnes de table et chaque objet est affiché dans une ligne numérotée (voir la table dans la capture d’écran ci-dessus).
Le Mode Grille vous fournit d’autres fonctions puissantes pour afficher votre document JSON sous forme graphique (tel que sous mode écran divisé, filtres, et graphiques), ainsi que les fonctions d’édition comme glisser-et-dépose et la capacité de créer des formules qui génèrent de nouvelles données.
Pour une desciption complète des fonctions du Mode Grille, voir la section Modes d’édition | section Mode Grille.