Sous-page : Table Orders
Nous allons maintenant créer une table pour afficher les commandes du client sélectionné sur la page supérieure par l'utilisateur final. Les commandes sont stockées dans la source de page XML Orders.xml. Créez la table Orders comme suit :
1.Glissez une commande Table depuis le panneau Commandes et déposez-la dans le design.
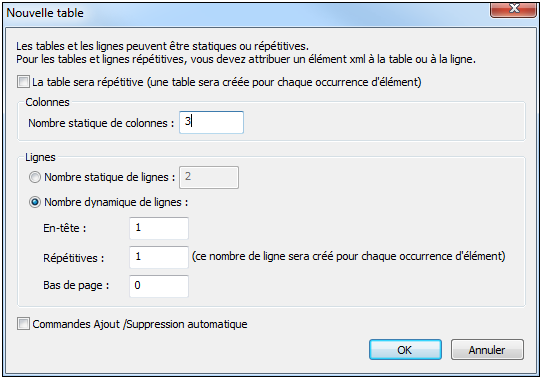
2.Dans le dialogue Nouvelle table qui apparaît (voir capture d'écran ci-dessous), créez la table en tant que table dynamique. Pour ce faire, sélectionnez Nombre dynamique de lignes. Cela vous permet de créer une table contenant autant de lignes qu'il existe d'éléments de ligne correspondants dans la source de page. Veuillez spécifier que la table a trois colonnes et une ligne d'en-tête (voir capture d'écran ci-dessous). Cliquez sur OK pour créer la table.

3.Depuis le Volet de sources de page, glissez l'élément Order sur l'icône Ligne répétitive de la table dans le design. Chaque élément correspondra à une ligne de la table et l'élément order sera le nœud contextuel XPath de la table.
4.Glissez une commande Libellé depuis le panneau Commandes déposez-la dans la première colonne de la ligne d'en-tête. Saisissez Customer en tant que texte de libellé (Voir capture d'écran ci-dessous). De la même manière, créez des en-têtes pour les autres colonnes : Order et Amount.
5.Sélectionnez les trois libellés d'en-tête (en appuyant sur Ctrl tout en sélectionnant chaque libellé), et appliquez le formatage de libellé que vous souhaitez dans le panneau Styles & Propriétés.
6.Glissez les commandes Libellé depuis le panneau Commandes et déposez-les, respectivement, dans les trois colonnes de la ligne table-corps.
7.Sélectionnez les trois libellés de ligne table-corps en appuyant sur Ctrl tout en sélectionnant chaque libellé), et appliquez le formatage de libellé que vous souhaitez dans le panneau Styles & Propriétés.
Les libellés des lignes table-corps ont maintenant été placés dans les cellules de la table. Leur texte sera spécifié par le biais des expressions XPath décrites dans la section suivante.
Créer des expressions XPath pour les textes de libellés
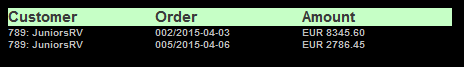
Le résultat de table que nous recherchons est indiqué ci-dessous. Veuillez noter les contenus des différentes colonnes.

Afin de créer des expressions XPath pour le texte d'un libellé, veuillez tout d'abord sélectionner le libellé. Dans le panneau Styles & Propriétés, sélectionnez la propriété Text du libellé et cliquez sur son icône XPath . (En alternative, vous pouvez : (i) cliquer avec la touche de droite sur la propriété Texte et sélectionner Calculer avec XPath, ou (ii) choisir la propriété Texte et cliquer sur l’icône XPath dans la barre de menu du panneau.) Dans le dialogue XPath qui apparaît, saisissez les expressions XPath respectives. Veuillez noter que le nœud contextuel XPath est l'élément respectif \$ORDERS/Orders/Order.
Pour la colonne Customer
if (\$XML1/Root/CustomerCode!='All')
then concat(CustomerCode, ': ', \$XML1/Root/CustomerName)
else concat(CustomerCode, ': ', for \$i in CustomerCode return \$CUSTOMERS/Customers/Customer[@code=\$i][1]/Name)
•Pour une table avec des commandes d'un client sélectionné, le nom du client est obtenu à partir de l'arborescence \$XML1.
•Pour une table qui montre toutes les commandes, le nom du client est extrait de l'arborescence \$CUSTOMERS en utilisant le code client dans l'arborescence \$ORDERS en tant que clé. (Le code client est présent dans les deux arborescences.)
Pour la colonne Order
concat(@number, '/', OrderDate)
Pour la colonne Amount
concat(Currency, ' ', OrderAmount)
Terminer la table Orders
Une fois avoir défini les contenus de chaque colonne, formatez les libellés comme vous le souhaitez avec les propriétés provenant du panneau Styles & Propriétés. À présent, il nous reste à spécifier la propriété de visibilité du groupe de ligne de table pour afficher dans la table uniquement le client qui a été choisi sur la page supérieure. La propriété de visibilité est décrite dans la section suivante.