Charger des données depuis un fichier
Dans cette partie vous allez apprendre à :
•Spécifier que les données pour la solution doivent être prélevées depuis un fichier XML au chargement de la page de solution. Le fichier, situé dans le Dossier des tutoriels, est nommé AltovaProducts.xml et son listage est reproduit ci-dessous. Sa structure est similaire à celle de la source de page créée dans la Partie 1, à la différence qu'il n'y a qu'un seul élément : Selection.
•Modifier la structure d’arborescence de la source de page pour correspondre à la structure différente du fichier de données XML.
Situé dans le dossier MobileTogether du dossier (Mes) Documents : MobileTogetherDesignerExamples\Tutorials\AltovaProducts.xml.
<?xml version="1.0" encoding="UTF-8"?> <Products> <Selection></Selection> <Product>XMLSpy</Product> <Product>MapForce</Product> <Product>StyleVision</Product> <Product>MobileTogether</Product> <Product>DatabaseSpy</Product> <Product>DiffDog</Product> <Product>SchemaAgent</Product> <Product>UModel</Product> <Product>Authentic</Product> </Products>
|
Spécifier les données à utiliser lors du chargement de la page
Pour spécifier que vous souhaitez prélever des données pour la source de page depuis un fichier XML, procéder comme suit :
1.Ouvrir QuickStart01.mtd qui est situé dans le dossier MobileTogether du dossier (Mes) Documents : MobileTogetherDesignerExamples\Tutorials\.
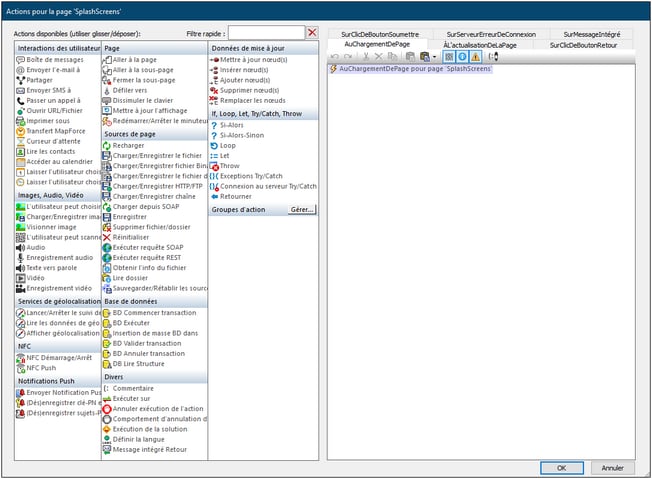
2.Cliquer sur Page | Actions de page. Le dialogue d'actions de page s'affiche (capture d'écran ci-dessous).
3.Glisser et déposer l'action Charger depuis fichier dans l'onglet de l'événement Au chargement de page.
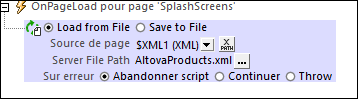
4.Veuillez vous assurer que l'option Charger depuis le fichier a bien été sélectionnée (voir capture d'écran ci-dessous) et que la source de page est \$XML1.
5.Cliquer sur le bouton Dialogue supplémentaire de l'entrée de Chemin de fichier. Le dialogue Charger le fichier s'affiche.
6.Sélectionner Rendre chemin relatif au fichier de design et chercher le fichier, AltovaProducts.xml.
7.Vous verrez apparaître un message vous invitant à déployer ce fichier avec le fichier de projet vers MobileTogether Server. Cliquer sur Oui. Le fichier sera défini en tant que le fichier de données à charger pour la source de page \$XML1 lorsque la page sera chargée (capture d'écran ci-dessous).

8.Cliquer sur OK pour finir.
Modifier la structure des données de la source de page
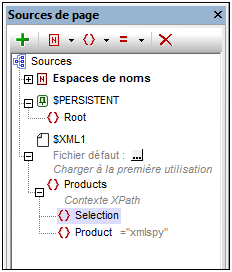
Le fichier de données XML est doté d'un élément Selection supplémentaire. Donc, pour que l'arborescence XML maintienne les données depuis cet élément, nous allons maintenant ajouter un élément Selection à l'arborescence XML de la source de page dans le Volet de sources de page (voir capture d'écran ci-dessous et listage ci-dessus). Ajouter l'élément Selection à l'arbre en cliquant avec le bouton de droite soit sur Products soit sur Product et en sélectionnant, respectivement, Ajouter enfant ou Ajouter, puis Élément. Renommer l'élément en Selection en double-cliquant l'élément puis en modifiant le nom.

Nous n’allons pas ajouter de valeur par défaut pour Selection. Car, lorsque la page est chargée, vous voulons que les données viennent du fichier AltovaProducts.xml. Il s'agit de l'action que nous avons définie précédemment pour l'événement AuChargementDePage de cette page (voir ci-dessus). Si nous venions à définir une valeur par défaut pour Selection, alors cette valeur par défaut remplacerait la valeur obtenue depuis le nœud Selection dans AltovaProducts.xml. Donc, sans valeur par défaut assignée au Panneau de sources de page, lorsque la page est chargée, le nœud Selection sera vide. Cela s'explique par le fait que le nœud Selection dans AltovaProducts.xml est vide (voir le listage de fichier ci-dessus). Dans un chapitre ultérieur, nous procéderons au test par simulations.